Code đếm ngược – Thời gian đếm ngược sử dụng cho các web site tổ chức sự kiện, đếm ngược thời gian bắt đầu sự kiện, cũng như sử dụng trong 1 số website bảo trì, bảo hành. Qua đó thể hiện sự chuyên nghiệp trong công việc. Việc xây dựng 1 temp để đếm ngược không quá khó, nhưng để nó thật sự bắt mắt và chuyên nghiệp lại là cả 1 vấn để đối với những người ko chuyên về đồ họa. Vì thế hôm này mình xin chia sẻ cho các bạn 10 “chương trình” (code hmlt + css + js) để thực hiện việc này 1 cách chuyên nghiệp mà lại hoàn toàn miễn phí.
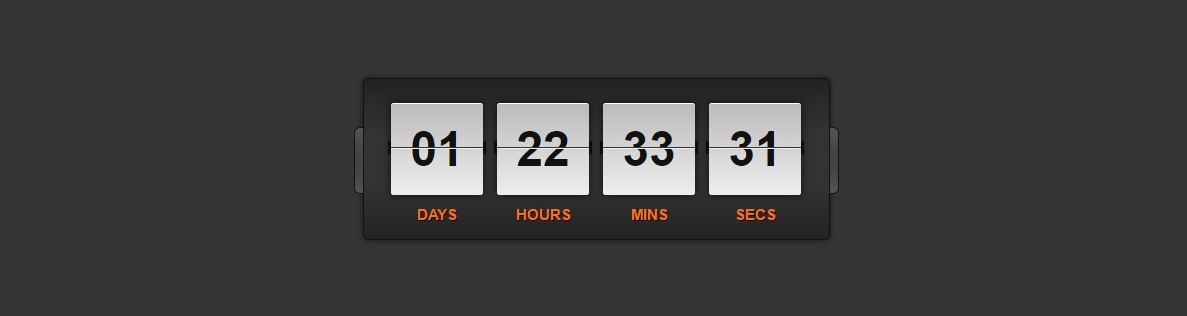
1. Countdown Clock
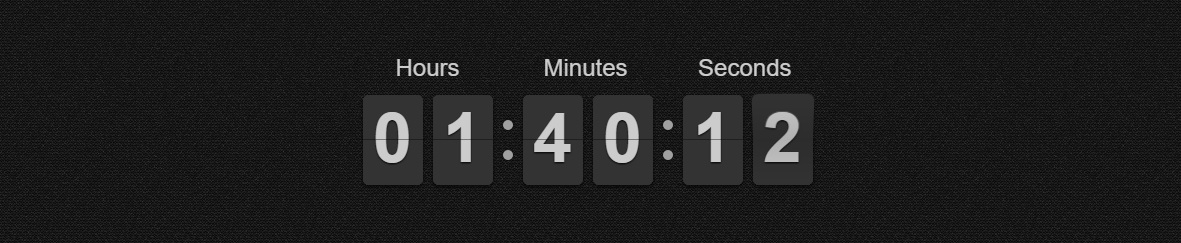
2. The Final Countdown
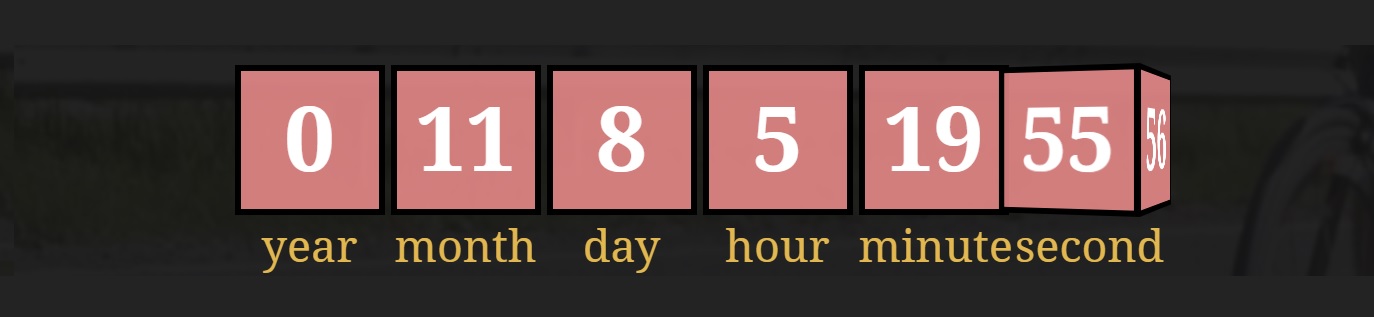
3. Countdown
4. Styled JavaScript Countdown Clock
5. Draft Countdown
6. CSS-Only Countdown Clock
7. FlipClock
8. Angular Countdown Timer Directive
9. Flippin’ Countdown
10. CountdownCube
Cách dùng: Click vào tiêu đề của từng mẫu, sau đó nó sẽ chuyển đến trang chứa code, chỉ cần down về và sử dụng thôi nhé 🙂
Trên đây là 10 đoạn code đếm ngược giúp các bạn thực hiện việc đếm ngược 1 cách hiệu quả và chuyên nghiệp, 10 đoạn code 10 giao diện tha hồ mà chọn nhé 😀
Hy vọng chia sẻ nhỏ này sẽ giúp dự án website của các bạn trở nên chuyên nghiệp và bắt mắt hơn!! Chào thân ái!!
À quên Fan page: Blog Huy Kira like 1 phát cuộc đời sẽ tươi sáng 😀















































Bất Cần Đờicho hỏi sửa mấy cái mã code này sửa ở đâu vậy anh
Thích Trả lời 6 năm trước
Huyanh có thể hướng dẫn cách chèn vào web được không ạ ? Cảm ơn!
Thích Trả lời 5 năm trước
MegatechCho e hỏi có đoạn code đếm ngược nào giống của shopee mà cứ sau vài giờ nó lại reset lại bộ đếm k ạ? K có giới hạn về ngày
Thích Trả lời 4 năm trước
nflotinobạn ơi cho mình xin cách để xem thời gian vcher shopee ạ
Thích Trả lời 2 năm trước
Foti Pro TraderBài viết rất hữu ích, cảm ơn admin
Thích Trả lời 3 năm trước
Nguyen van TuấnCảm ơn anh rất nhiều
Thích Trả lời 2 năm trước