Hướng dẫn viết widget bài viết theo chuyên mục trong wordpress
Widget trong WordPress là một công cụ mạnh mẽ cho phép bạn dễ dàng thêm các phần tử tùy chỉnh vào trang web của mình mà không cần viết mã. Với widget, bạn có thể tạo ra các khu vực sidebar, footer, header và nhiều vị trí widget khác trên trang web của bạn để hiển thị nội dung đa dạng như bài viết, danh sách liên kết, hình ảnh, biểu mẫu đăng ký, v.v.

Hôm nay chúng ta cũng thử đi viết một widget trong wordpress nhé.
Widget bài viết theo chuyên mục
Để viết widget bài viết theo chuyên mục trong WordPress, bạn có thể làm theo các bước sau đây:
Bước 1: Tạo một widget mới
Trước tiên, bạn cần tạo một widget mới để hiển thị bài viết theo chuyên mục. Để làm điều này, bạn có thể thêm mã sau vào file functions.php của theme hoặc child theme đang sử dụng:
class Category_Posts_Widget extends WP_Widget {
function __construct() {
parent::__construct(
'category_posts_widget',
__('Category Posts Widget', 'text_domain'),
array( 'description' => __( 'Displays posts from a specific category', 'text_domain' ), )
);
}
public function widget( $args, $instance ) {
// Hiển thị tiêu đề widget (nếu có)
$title = apply_filters( 'widget_title', $instance['title'] );
if ( ! empty( $title ) )
echo $args['before_title'] . $title . $args['after_title'];
// Hiển thị bài viết theo chuyên mục
$category = $instance['category'];
$post_args = array(
'post_type' => 'post',
'posts_per_page' => $instance['number_of_posts'],
'cat' => $category,
);
$posts_query = new WP_Query( $post_args );
if ( $posts_query->have_posts() ) {
echo '<ul>';
while ( $posts_query->have_posts() ) {
$posts_query->the_post();
echo '<li><a href="' . get_permalink() . '">' . get_the_title() . '</a></li>';
}
echo '</ul>';
}
wp_reset_postdata();
}
public function form( $instance ) {
$title = ! empty( $instance['title'] ) ? $instance['title'] : '';
$category = ! empty( $instance['category'] ) ? $instance['category'] : '';
$number_of_posts = ! empty( $instance['number_of_posts'] ) ? $instance['number_of_posts'] : 5;
?>
<p>
<label for="<?php echo $this->get_field_id( 'title' ); ?>"><?php _e( 'Title:' ); ?></label>
<input class="widefat" id="<?php echo $this->get_field_id( 'title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" type="text" value="<?php echo esc_attr( $title ); ?>">
</p>
<p>
<label for="<?php echo $this->get_field_id( 'category' ); ?>"><?php _e( 'Category:' ); ?></label>
<?php wp_dropdown_categories( array( 'name' => $this->get_field_name( 'category' ), 'selected' => $category ) ); ?>
</p>
<p>
<label for="<?php echo $this->get_field_id( 'number_of_posts' ); ?>"><?php _e( 'Number of posts to show:' ); ?></label>
<input class="widefat" id="<?php echo $this->get_field_id( 'number_of_posts' ); ?>" name="<?php echo $this->get_field_name( 'number_of_posts' ); ?>" type="number" value="<?php echo esc_attr( $number_of_posts ); ?>" min="1">
</p>
<?php
}
public function update( $new_instance, $old_instance ) {
$instance = array();
$instance['title'] = ( ! empty( $new_instance['title'] ) ) ? sanitize_text_field( $new_instance['title'] ) : '';
$instance['category'] = ( ! empty( $new_instance['category'] ) ) ? absint( $new_instance['category'] ) : '';
$instance['number_of_posts'] = ( ! empty( $new_instance['number_of_posts'] ) ) ? absint( $new_instance['number_of_posts'] ) : 5;
return $instance;
}
}
Bước 2: Đăng ký widget
Tiếp theo, bạn cần đăng ký widget đã tạo trong file functions.php hoặc child theme:
function register_category_posts_widget() {
register_widget( 'Category_Posts_Widget' );
}
add_action( 'widgets_init', 'register_category_posts_widget' );
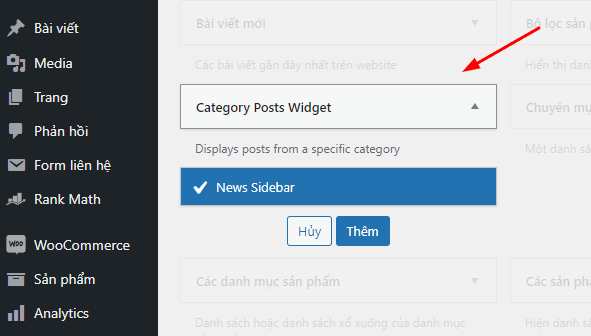
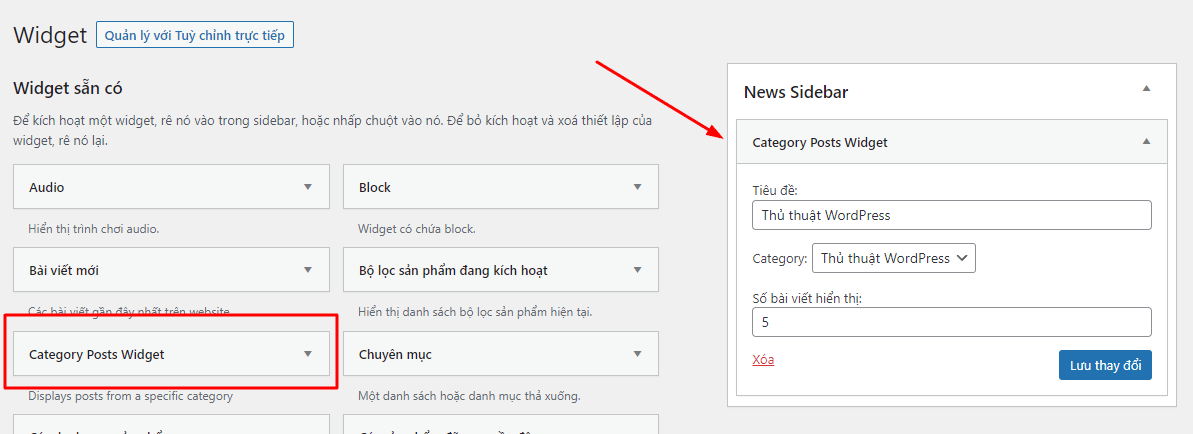
Bước 3: Sử dụng widget
Sau khi thực hiện hai bước trên, bạn có thể đến trang "Giao diện -> Widgets" trong WordPress để thêm widget vào sidebar hoặc khu vực widget khác. Bạn sẽ thấy widget mới có tên "Category Posts Widget". Thêm widget này vào vị trí mong muốn và cấu hình các tùy chọn như tiêu đề, chuyên mục và số bài viết để hiển thị.


Tổng kết:
Với sự linh hoạt và dễ sử dụng của widget trong WordPress, bạn có thể tùy chỉnh giao diện trang web của mình một cách linh hoạt và không cần động tới mã nguồn. Điều này giúp bạn tạo ra một trang web độc đáo và phù hợp với nhu cầu của bạn mà không cần có kiến thức lập trình sâu.
Võ Quang Huy (Huy Kira)
Đam mê hóa học, ưng thi vào trường kinh tế... Đậu vào trường Sư phạm, quyết tâm đi dạy... Ra trường đi làm designer, tự học frontend, chuyển qua làm PHP, được công ty đào tạo laravel... Và hiện tại đang code react native(2015) => Fullstack ... ?? tối về viết blog... (Còn tiếp...)
 14032 Thích
14032 Thích
 0 Bình luận
0 Bình luận
 Chia sẽ
Chia sẽ







 Về Huy Kira
Về Huy Kira
 Bạn bè
Bạn bè
 Chat với Huy
Chat với Huy
 Liên hệ
Liên hệ
 Fan Page facebook
Fan Page facebook
 WordPress Đà Nẵng
WordPress Đà Nẵng
 Group HuyKira Support
Group HuyKira Support
 Thiết kế web
Thiết kế web
 Khóa Học WordPress
Khóa Học WordPress
 05/06/2023
05/06/2023