Hướng dẫn lập trình theme woocommerce từ a đến z
Hi Anh Em! Hôm nay mình giới thiệu cho Anh Em một seri video hoàn toàn mới bên mình, đó là seri video hướng dẫn lập trình theme woocommerce.
Bài viết này mình sẽ cập nhật danh sách video cho các bạn dễ theo dõi. Cũng như list ra những yêu cầu các bạn cần có để tham gia seri này.
Yêu cầu kiến thức để tham gia seri lập trình theme woocommerce

Để tham gia seri lập trình theme woocommerce này các bạn phải biết trước một số kiến thức nhất định, mình sẽ list cho các bạn dễ theo dõi
HTML CSS JS
- Biết một số thẻ cơ bản như thẻ DIV, P, A, IMG...
- Chi được bố cục website html
- Có kiến thức cơ bản về CSS như các thuộc tính màu sắc, các thuộc tính vị trí, các thuộc tính box, các thuộc tính postion
- Biết sử dụng bootstrap
Wordpress cơ bản
- Cài đặt được wordpress trên localhost
- Cài và sử dụng theme
- Cài và sử dụng plugin
- Biết sử dụng widget, menu
- Cấu hình một số chức năng khác của wordpress
Mình đã có làm một seri video về chủ để naỳ các bạn có thể xem qua tại đây: Seri video hướng dẫn wordpress cơ bản
Lập trình theme cơ bản
Các bạn cần xem trước các seri lập trình theme wordpress của mình để chuẩn bị tốt cho seri hướng dẫn lập trình theme woocommerce này của mình nhé.
=> Hướng chuyển html sang wordpress
Download template html
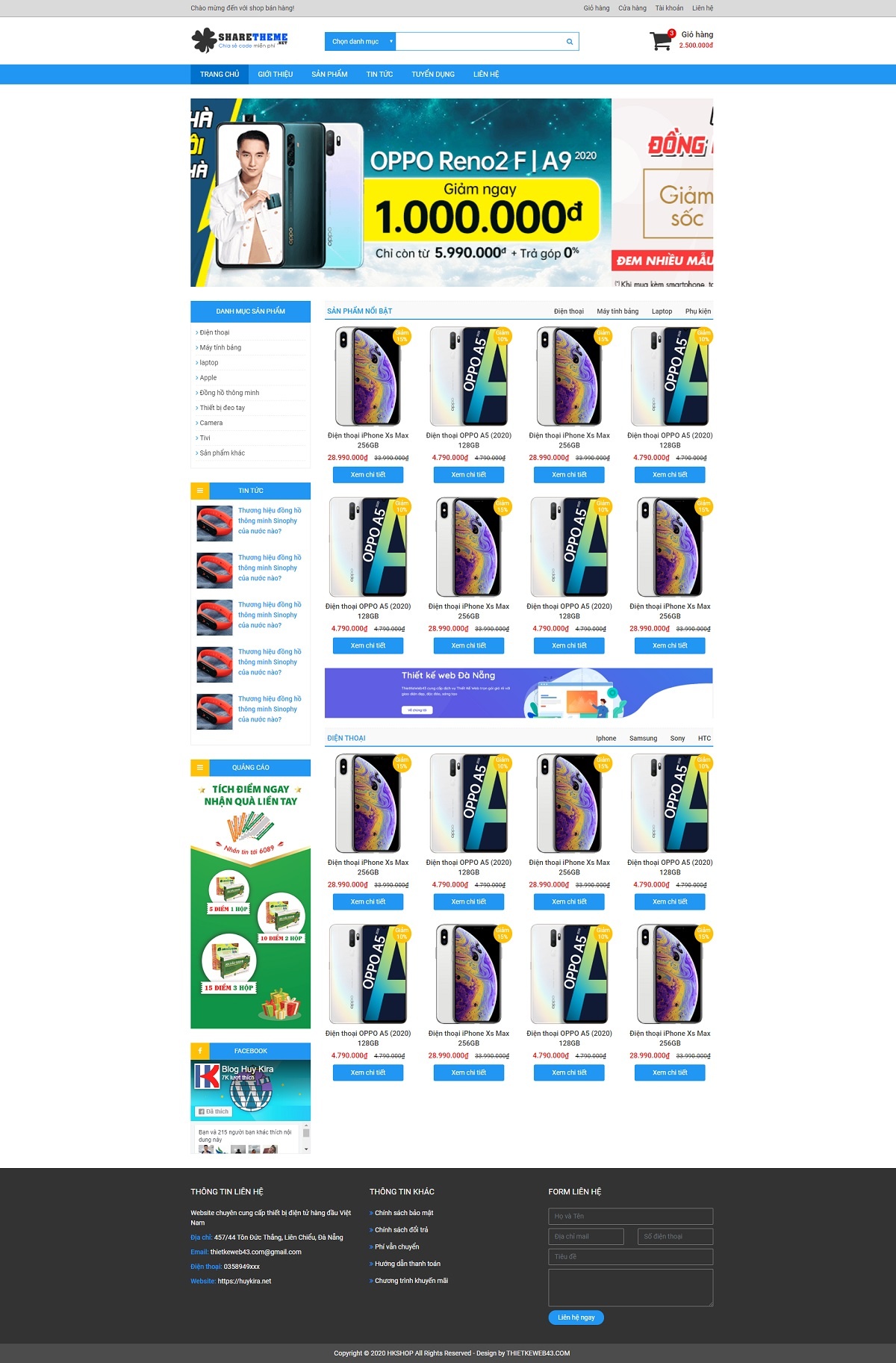
Nếu theo hết seri hướng dẫn lập trình theme woocommerce này của mình các bạn sẽ xây dựng được website bạn hàng như thế này!

Để dễ dàng theo seri này các bạn download trước template html của website này nhé:
Nội dung seri hướng dẫn lập trình theme woocommerce
Mình sẽ list danh sách các video hướng dẫn tại đây, danh sách video sẽ được cập nhật hằng ngày các bạn vào xem và làm theo nhé
- Bài 1: Chuẩn bị gì để tham gia seri hướng dẫn lập trình theme woocommerce
- Bài 2: Hướng dẫn cài wordpress, cài plugin woocommerce, cấu hình thông số
- Bài 3: Đăng sản phẩm demo, import sản phẩm từ website có sẵn
- Bài 4: Demo giao diện, chuyển html sang theme woocommerce
- Bài 5: Tạo cây thư mục theme cho website woocommerce, chi nhỏ file
- Bài 6: Viết code cho file functions.php, đăng ký menu, sidebar
- Bài 7: Viết code cho file header.php ráp các menu của website
- Bài 8: Viết code cho file slider.php tạo và hiển thị slideshow
- Bài 9: Viết code cho file index.php tạo và hiển thị sản phẩm nổi bật
- Bài 10: Viết code cho file index.php hiển thị sản phẩm theo danh mục
- Bài 11: Viết code cho file sidebar.php tạo và hiển thị sidebar
- Bài 12: Viết code cho file category.php get bài viết theo danh mục
- Bài 13: Viết code cho file single.php, tạo trang chi tiết tin tức
- Bài 14: Viết code cho file page.php hiển thị nội dung page và custom page trong wordpress
- Bài 15: Tạo breadcrumb cho website
- Bài 16: Tìm hiểu template của woocommerce và cách xử lý các hook trong woocommerce
- Bài 17: Xây dựng trang danh mục sản phẩm trong woocomerce
- Bài 18: Xây dựng trang chi tiết sản phẩm
- Bài 19: Hoàn thiện các trang giỏ hàng, thanh toán, tài khoản
- Bài 20: Xây dựng chức năng theme options
- Bài 21: Responsive, hiển thị menu mobile, test các chức năng hoàn thiện website
- Bài 22: Đưa website lên hosting, share full code hoàn thiện
Tổng kết:
Như vậy là mình đã giới thiệu cho các bạn seri hướng dẫn lập trình theme woocommerce. Seri này mình đã dự định làm cách đây 1 năm trước, nhưng bây giờ mới có thời gian để thực hiện.
Hy vọng với seri này các bạn sẽ biết được cách xây dựng 1 website bán hàng chuyên nghiệp với wordpress.
À nhớ like page và đăng ký kênh youtube để ủng hộ mình nhé! Chào các bạn!
Võ Quang Huy (Huy Kira)
Đam mê hóa học, ưng thi vào trường kinh tế... Đậu vào trường Sư phạm, quyết tâm đi dạy... Ra trường đi làm designer, tự học frontend, chuyển qua làm PHP, được công ty đào tạo laravel... Và hiện tại đang code react native(2015) => Fullstack ... ?? tối về viết blog... (Còn tiếp...)
 25194 Thích
25194 Thích
 0 Bình luận
0 Bình luận
 Chia sẽ
Chia sẽ




 Về Huy Kira
Về Huy Kira
 Bạn bè
Bạn bè
 Chat với Huy
Chat với Huy
 Liên hệ
Liên hệ
 Fan Page facebook
Fan Page facebook
 WordPress Đà Nẵng
WordPress Đà Nẵng
 Group HuyKira Support
Group HuyKira Support
 Thiết kế web
Thiết kế web
 Khóa Học WordPress
Khóa Học WordPress
 01/05/2020
01/05/2020




