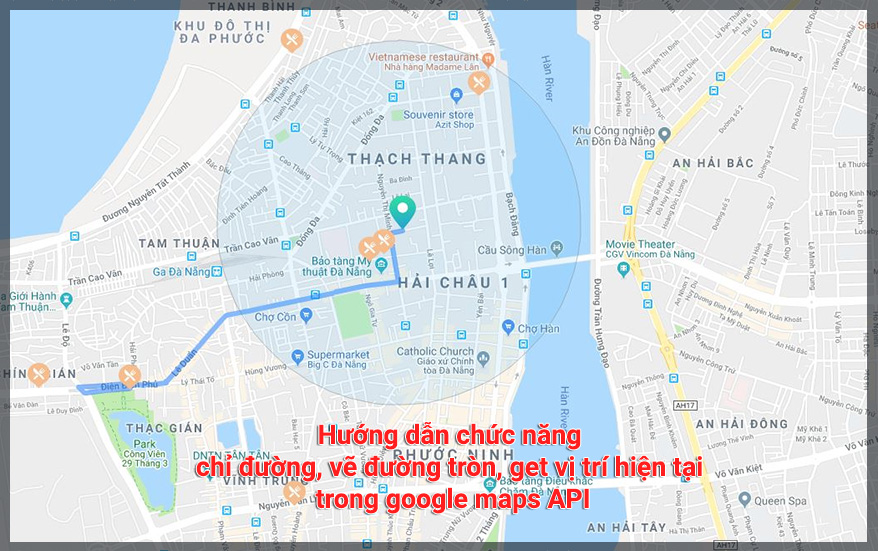
Hướng dẫn chức năng chỉ đường, vẽ đường tròn, get vị trí hiện tại trong google maps API
Bài viết này mình sẽ tiếp tục hướng dẫn cho các bạn sử dụng google maps API để làm những tính năng hay ho hơn.
Các chức năng mình sẽ giới thiệu trong bài này đó là:
- Chỉ đường giữa 2 điểm
- Vẽ đường tròn trong google maps
- Lấy vị trí hiện tại

Các bạn chú ý, trước khi xem bài viết này các bạn vui lòng xem bài viết: Hiển thị marker google maps để hiểu hơn cách thức sử dụng google maps API và những điều cần thiết để google maps api hiển thị được trên website nhé.
<script>
var markerslist = <?php echo json_encode(getpost_maps_home(5)); ?>;
function initMap() {
var myLatLng = {lat: 16.0566682, lng: 108.1733446};
var map = new google.maps.Map(document.getElementById('maps-home'), {
zoom: 12,
center: myLatLng
});
for (i = 0; i < markerslist.length; i++) {
add_marker(markerslist[i], i, map);
}
}
function add_marker(markers, iter, map){
var infowindow = new google.maps.InfoWindow({
content: ''
});
var pos = new google.maps.LatLng(Number(markers.lat), Number(markers.lng));
var content = '<h4>'+markers.title+'</h4>';
marker = new google.maps.Marker({
position: pos,
map: map,
iter: iter,
content: content,
title: markerslist.title
});
google.maps.event.addListener(marker, 'click', (function (marker, content) {
return function () {
infowindow.setContent(content);
infowindow.open(map, marker);
map.setZoom(13);
map.panTo(this.getPosition());
}
})(marker, content));
}
</script>
<script async defer src="https://maps.googleapis.com/maps/api/js?key={Key API}&callback=initMap"></script>
Đây là đoạn code của bài trước, ở bài hôm này chúng ta tiếp tục sử dụng đoạn code này và bổ sung một số thành phần mới!
Hướng dẫn chức năng chỉ đường trong google maps API
Các bạn chèn đoạn này vào thẻ script nhé:
var directionsService = new google.maps.DirectionsService(); // Khai báo biến
var directionsDisplay = new google.maps.DirectionsRenderer(); // Khai báo biến function dogetRedirect_map(position, roomLatlng) { var request = { origin: position, destination: roomLatlng, travelMode: google.maps.TravelMode.DRIVING }; directionsDisplay.setMap(map); // map là biến google maps được tạo ở đoạn code bài trước directionsService.route(request, function(response, status) { if (status == google.maps.DirectionsStatus.OK) { directionsDisplay.setOptions({ preserveViewport: true, suppressMarkers: true }); directionsDisplay.setDirections(response); var myroute = response.routes[0]; // Kết quả trả về var time = myroute.legs[0].duration.text; // Thời gian duy chuyển var total = myroute.legs[0].distance.text; // Chiều dài đoạn đường duy chuyển var from = myroute.legs[0].start_address; // Điểm xuất phát var to = myroute.legs[0].end_address; // Điểm đến } else { console.log(status); } }); } var position = new google.maps.LatLng(lat1, lng1); // Tọa độ điểm xuất phát var roomLatlng = new google.maps.LatLng(lat2, lng2); // Tọa độ điểm đễn dogetRedirect_map(position, roomLatlng);
Đoạn code này mình viết thành một cái hàm chỉ đường: dogetRedirect_map(position, roomLatlng);
- position Là tọa độ điểm xuất phát
- roomLatlng là tọa độ điểm đên
Để xóa chỉ đường chúng ta dùng đoạn code sau:
function remove_dogetRedirect_map(){
directionsDisplay.setMap(null);
}
Các bạn chỉ viết chạy hàm: remove_dogetRedirect_map(); khi cần xóa chỉ đường
Hướng dẫn vẽ đường tròn với một bán kính cho trước trong google map API
Các bạn tiếp tục chèn đoạn code sau vào thẻ script nhé:
var cityCircle; // Khai báo biến
function creat_bankinh(user_lat_get, user_lng_get, radius){
if(user_lng_get && user_lat_get){
cityCircle = new google.maps.Circle({
strokeColor: '#888', // Màu viên
strokeOpacity: 0.5, // Độ mờ viền
strokeWeight: 1, // Độ mảnh của đường tròn
fillColor: '#03A9F4', // Màu nền của đường tròn
fillOpacity: 0.1, // Độ trong suốt của nền
map: map, // Hiển thị trên map nào
center: {lat: user_lat_get, lng: user_lng_get}, // tạo độ trung tâm
radius: radius // bán kính
});
}
}
Trên đây là đoạn code vẻ đường tròn, ví dụ: Mình muốn vễ đường tron tâm A bán kình 3km. Thì mình phải gọi hàm như sau.
creat_bankinh(16.0720611, 108.2315575, 3000);
Trong đó:
- 16.0720611 là LAT của điểm A
- 108.2315575 là LNG của điểm A
- 3000 tương ứng với 3km
Để xóa đường tròn đang hiển thị trong map chúng ta đùng đoạn code sau
function RemoveCircle(){
if(cityCircle){
cityCircle.setMap(null);
}
}
Để xóa đường trong khi cần thiết bạn chỉ cần chạy hàm: RemoveCircle();
Hướng dẫn lấy vị trí hiện tại sử dụng google maps API
function getLocation() {
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(showPosition);
} else {
x.innerHTML = "Geolocation is not supported by this browser.";
}
}
function showPosition(position) {
console.log(position.coords.latitude); // Lat của vị trí hiện tại
console.log(position.coords.longitude); // Lng của vị trí hiện tại
}
Để lấy được vị trí hiện tại các bạn chạy hàm getLocation();
- Trong hàm showPosition bạn có thể xử lý để add marker hoặc hiển thị tọa độ ra ngoài...
** Chú ý
- Để lấy được vị trí hiện tại thì web của bạn phải có ssl (HTTPS) nhé.
- Khi chạy hàm này trình duyệt sẽ hiện thông báo yêu cầu cấp phép cho lấy tọa độ. Người dùng phải cho phép thì nó mới lấy được vị trí hiện tại của bạn.
- Tọa độ lấy bằng trình duyệt sẽ không chính xác (hình như nó lấy vị trí theo nhà mạng). Vì vậy phương pháp này chỉ là đương đối nhé :)
- Nếu muốn lấy chính xác phải dùng GPS trên các thiết bị mobile.
Hàm tính khoảng cách giữa 2 tọa độ trên google maps
function calcDist(lat1,lng1,lat2,lng2){
var R = 6371;
var dLat = (lat2 - lat1) * Math.PI / 180;
var dLon = (lng2 - lng1) * Math.PI / 180;
var a =
0.5 - Math.cos(dLat)/2 +
Math.cos(lat1 * Math.PI / 180) * Math.cos(lat2 * Math.PI / 180) *
(1 - Math.cos(dLon))/2;
return R * 2 * Math.asin(Math.sqrt(a));
}
Tóm lại:
Bài viết này mình đã hướng dẫn cho các bạn cách tạo chỉ đường, tạo đường tròn và get vị trí hiện tại trong google maps API. Hy vọng những kiến thức này sẽ giúp ích cho những dự án web của các bạn trong tương lai.
Nếu các bạn mong muốn hướng dẫn nhưng chức năng nào nữa trong google maps API thì hãy cmt phía dưới mình sẽ tìm hiểu và hướng dẫn.
Cùng chủ đề:
- Hiển thị google maps trong wordpress một cách đơn giản
- Hiển thị google maps trong wordpress bằng Google maps API
Chào thân ái và quyết thắng!
Võ Quang Huy (Huy Kira)
Đam mê hóa học, ưng thi vào trường kinh tế... Đậu vào trường Sư phạm, quyết tâm đi dạy... Ra trường đi làm designer, tự học frontend, chuyển qua làm PHP, được công ty đào tạo laravel... Và hiện tại đang code react native(2015) => Fullstack ... ?? tối về viết blog... (Còn tiếp...)
 12969 Thích
12969 Thích
 0 Bình luận
0 Bình luận
 Chia sẽ
Chia sẽ




 Về Huy Kira
Về Huy Kira
 Bạn bè
Bạn bè
 Chat với Huy
Chat với Huy
 Liên hệ
Liên hệ
 Fan Page facebook
Fan Page facebook
 WordPress Đà Nẵng
WordPress Đà Nẵng
 Group HuyKira Support
Group HuyKira Support
 Thiết kế web
Thiết kế web
 Khóa Học WordPress
Khóa Học WordPress
 16/01/2019
16/01/2019