Hiển thị google maps trong wordpress một cách đơn giản
Hôm nay mình sẽ hướng dẫn cho các bạn 2 cách để hiển thị google maps trong wordpress. Cách đầu tiên sẽ là nhúng iframe, cách thứ 2 sẽ dùng google maps API.
Hiển thị google maps trong wordpress đặc biệt cần cho những website giới thiệu địa diểm như: Website bất động sản, nhà hàng, khách sạn... Giúp website của bạn trở nên chuyên nghiệp hơn, tăng trải nghiệm của khách khi ghé thăm website bạn.
Hiển thị google maps trong wordpress bằng cách nhúng iframe
Cách này mình sẽ hướng dẫn cho các bạn nhúng google maps vào nội dung bài viết từ website google.com/maps.
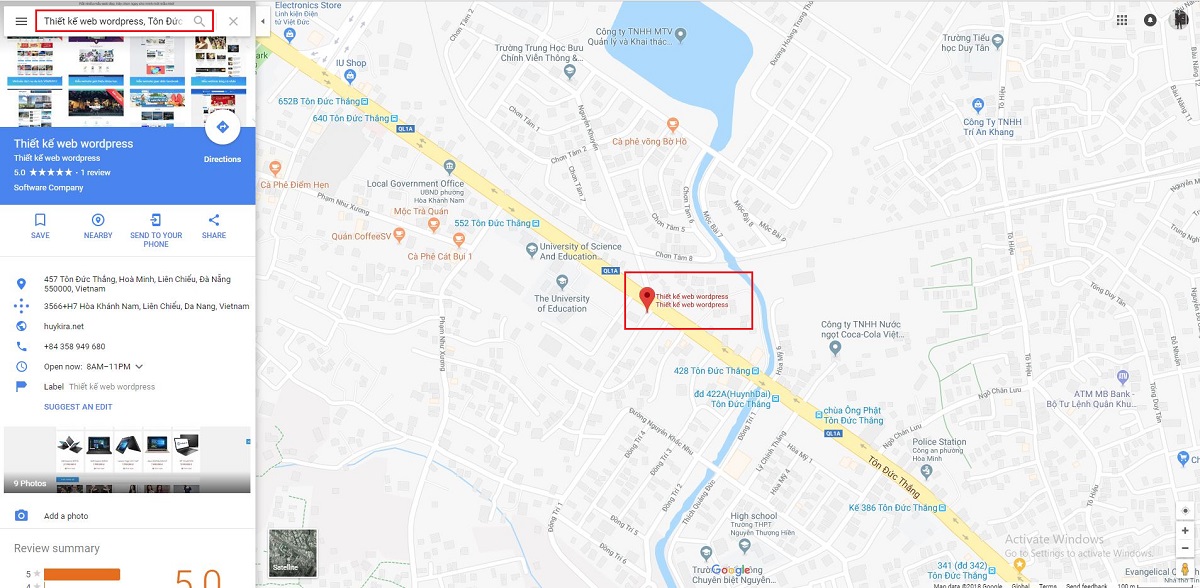
Bước 1: Truy cập vào website google.com/maps search 1 địa chỉ cần hiển thị trong website.

Mình search địa chỉ "Thiết kế website wordpress", chọn đúng địa chỉ mình mong muốn hiển thị. Các bạn có thể search số đường, tên đường, hoặc địa điểm có sẵn nha!
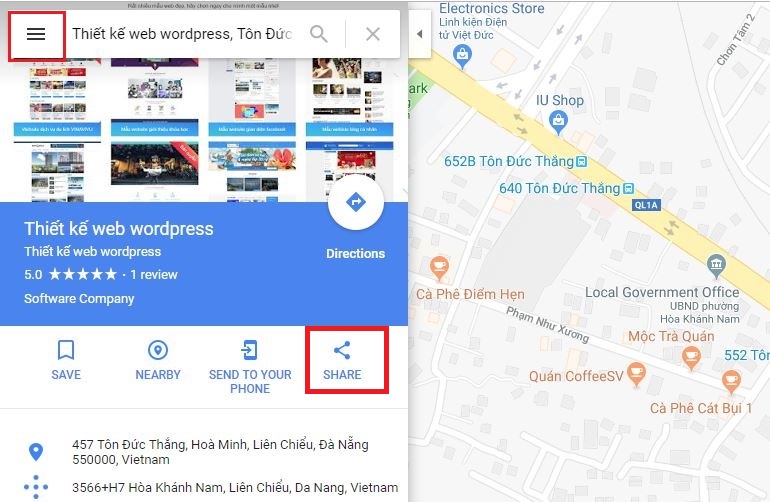
Bước 2: Ở vị trí hiển thị địa điểm, click chọn menu sau đó chọn Share or embed map hoặc biểu tượng share nhé! Nếu bấm vào biểu tương share sẽ ra ngay popup để bạn copy mã nhúng

Click chọn vào menu (Dấu 3 gạch)

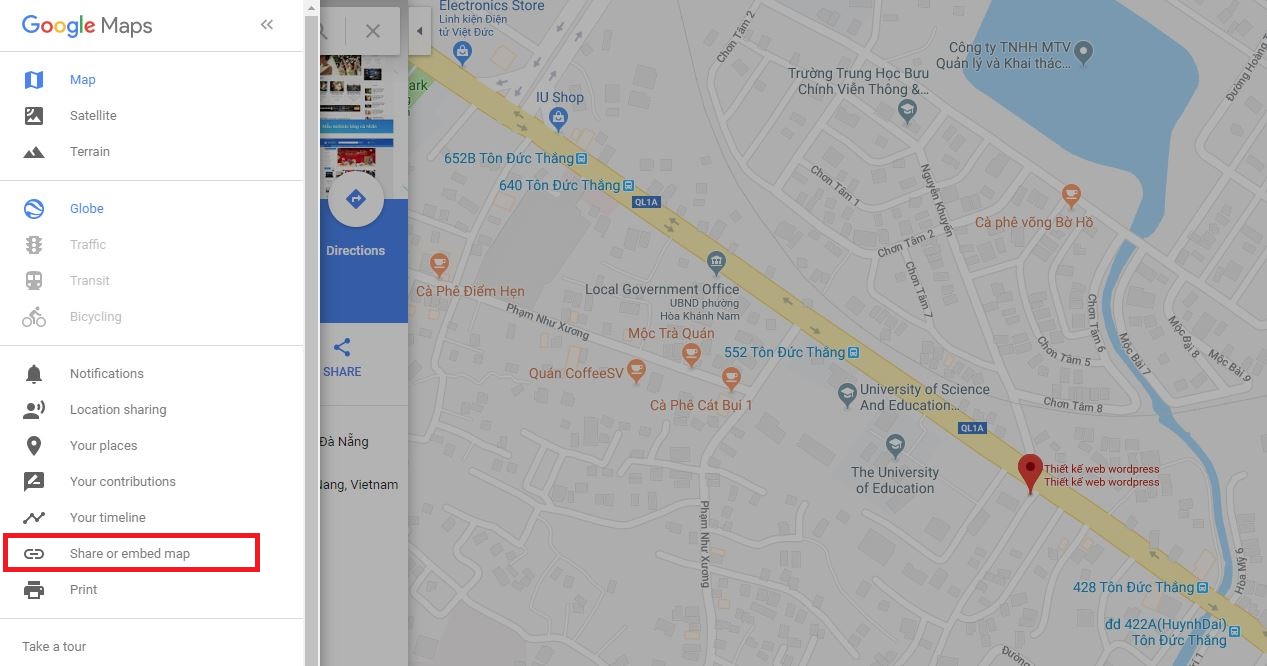
Click chọn vào "share or embed map" có thể bên trình duyện của bạn hiển thì là "Chia sẽ hoặc nhúng bản đồ"
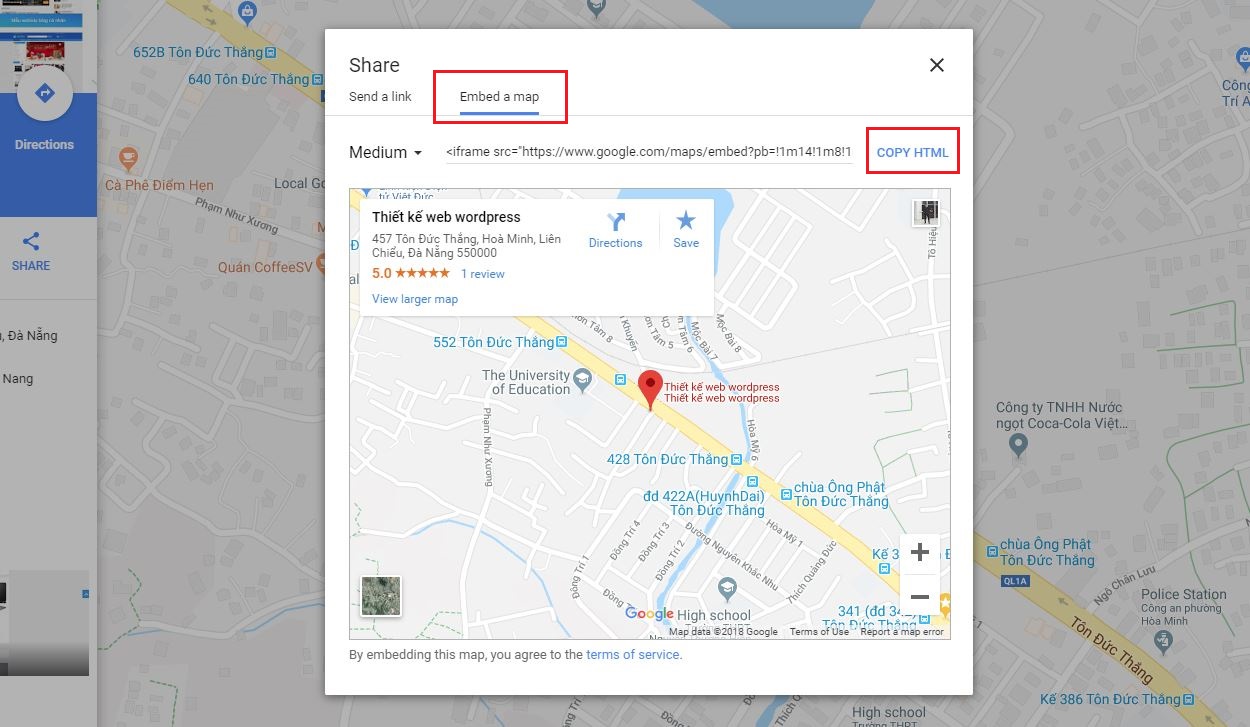
Bước 3: Ngay lúc này website google maps sẽ hiển thị một popup, các bạn click chọn tabs embed a map và copy mã nhúng

Copy mã nhúng
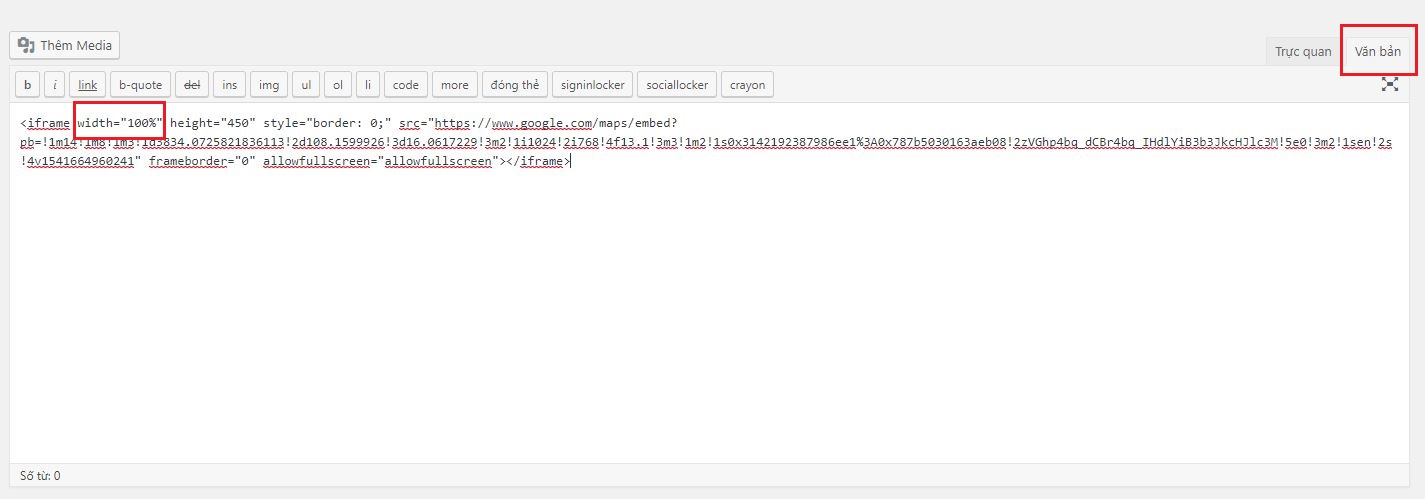
Bước 4: Dán mã nhúng vào khung soạn thảo nội dung của bạn. Các bạn chọn chế độ "văn bản" và dán mã vừa copy vào nhé!
Chú ý các bạn để chiều dài là 100% để không bị vỡ trên mobile nhé.

Bạn dán bất kỳ chổ nào trong văn bản mà bạn muốn hiển thị nhé, như vậy việc hiển thị google maps trong wordpress đã hoàn thành cùng xem kết quả thôi!
Kết quả google maps sẽ hiển thị như thế này!
Tóm lại:
Bài viết này mình đã hướng dẫn cho các bạn cách hiển thị google maps trong wordpress. Không chỉ google maps và còn nhiều dịch vụ khác cũng tương tự như... youtube, zing mp3 ...
Bài viết này mình sẽ chia ra nhiều phần để các bạn dễ theo dõi. Cách nhúng iframe hơi cùi chuối nhưng rất hiệu quả... Nếu bạn cần 1 cái maps pro hơn, có nhiều chức năng hơn thì hãy theo dõi phần sau của mình nhé:
- Phần 2: Hiển thị google maps trong wordpress bằng Google maps API. Hiển thị 1 và nhiều marker trên maps
- Phần 3: Hướng dẫn chức năng chỉ đường, vẽ đường tròn với 1 bán kích cho trước trong google maps (Bài này mình cũng đang viết nha!)
Mình sẽ update những bài viết khi nó hoàn thành, các bạn hãy like page Blog Huy Kira để theo dõi những bài viết hay ho về wordpress nhé!
Chào thân ái và quyết thắng!
Võ Quang Huy (Huy Kira)
Đam mê hóa học, ưng thi vào trường kinh tế... Đậu vào trường Sư phạm, quyết tâm đi dạy... Ra trường đi làm designer, tự học frontend, chuyển qua làm PHP, được công ty đào tạo laravel... Và hiện tại đang code react native(2015) => Fullstack ... ?? tối về viết blog... (Còn tiếp...)
 7553 Thích
7553 Thích
 0 Bình luận
0 Bình luận
 Chia sẽ
Chia sẽ




 Về Huy Kira
Về Huy Kira
 Bạn bè
Bạn bè
 Chat với Huy
Chat với Huy
 Liên hệ
Liên hệ
 Fan Page facebook
Fan Page facebook
 WordPress Đà Nẵng
WordPress Đà Nẵng
 Group HuyKira Support
Group HuyKira Support
 Thiết kế web
Thiết kế web
 Khóa Học WordPress
Khóa Học WordPress
 08/11/2018
08/11/2018




