Hiển thị google maps trong wordpress bằng Google maps API
Tiếp tục với seri hiển thị google maps trong wordpress, hôm nay mình sẽ hướng dẫn cho các bạn làm chức năng hiển thị google maps bằng GOOGLE MAPS API trên website wordpress. Nội dung bài này mình sẽ hướng dẫn chi tiết cách hiển thi 1 marker và nhiều marker trên google maps, mỗi marker tương ứng với một bài post.
Chức năng này khá hay với những website bất động sản và các website về dịch vụ như: Show tất cả các bất động sản trên google maps, show tất cả các nhà hàng, khách sạn... lên trên maps.

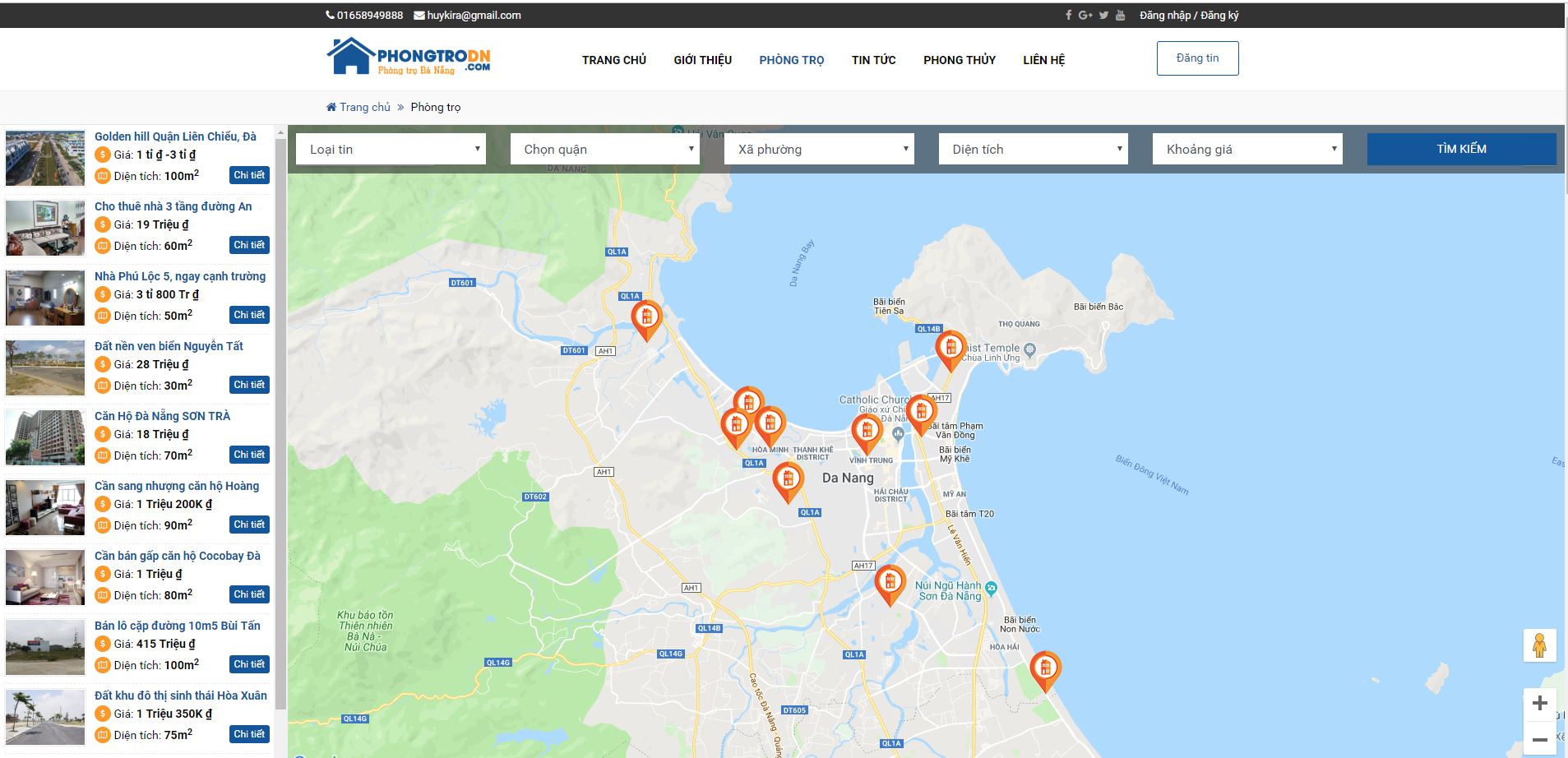
Mình đã dùng chức năng này cho website : phongtrodn.com
Các kiến thức cần chuẩn bị trước khi xem bài này
- Biết và hiểu về post type trong wordpress
- Biết và hiển về custom field trong wordpress
- Sử dụng được plugin ACF (Cài trước khi làm bài này nhé)
- Đọc trước về google maps API tại đây
- Tạo một key API (Phải có key thì google maps api mới chạy được nhé) -> Hướng dẫn tạo google maps API Key (Có video và bài viết hướng dẫn)
- Vì google maps API sẽ sử dụng javascript nên các bạn cần có một ý kiến thức về js như: If else, Các vòng lặp, Array, object...
Vì bài viết này mình sẽ sử dung plugin ACF nên các bạn nhớ cài trước nha! Và tất nhiên các bạn cũng phải biết sơ qua về lập trình theme wordpress.
Hiển thị google maps trong wordpress bằng google maps API
Ví dụ yêu cầu chức năng:
"Hiển thị google maps ngoài trang chủ của website. Trên maps đó chứa nhiều maker, mỗi marker tượng ứng cho một bài post, khi click vào một marker sẽ hiện title của bài viết và một số thông tin mô tả của bài post đó."
Hướng giải quyết => Với ví dụ này mình sẽ dùng ACF tạo custom filed với field type là "Map" => ra trang chủ get list các bài post với các info maps => show lên trên maps bằng google maps API
Tạo khu vực post google maps trong admin bằng plugins ACF
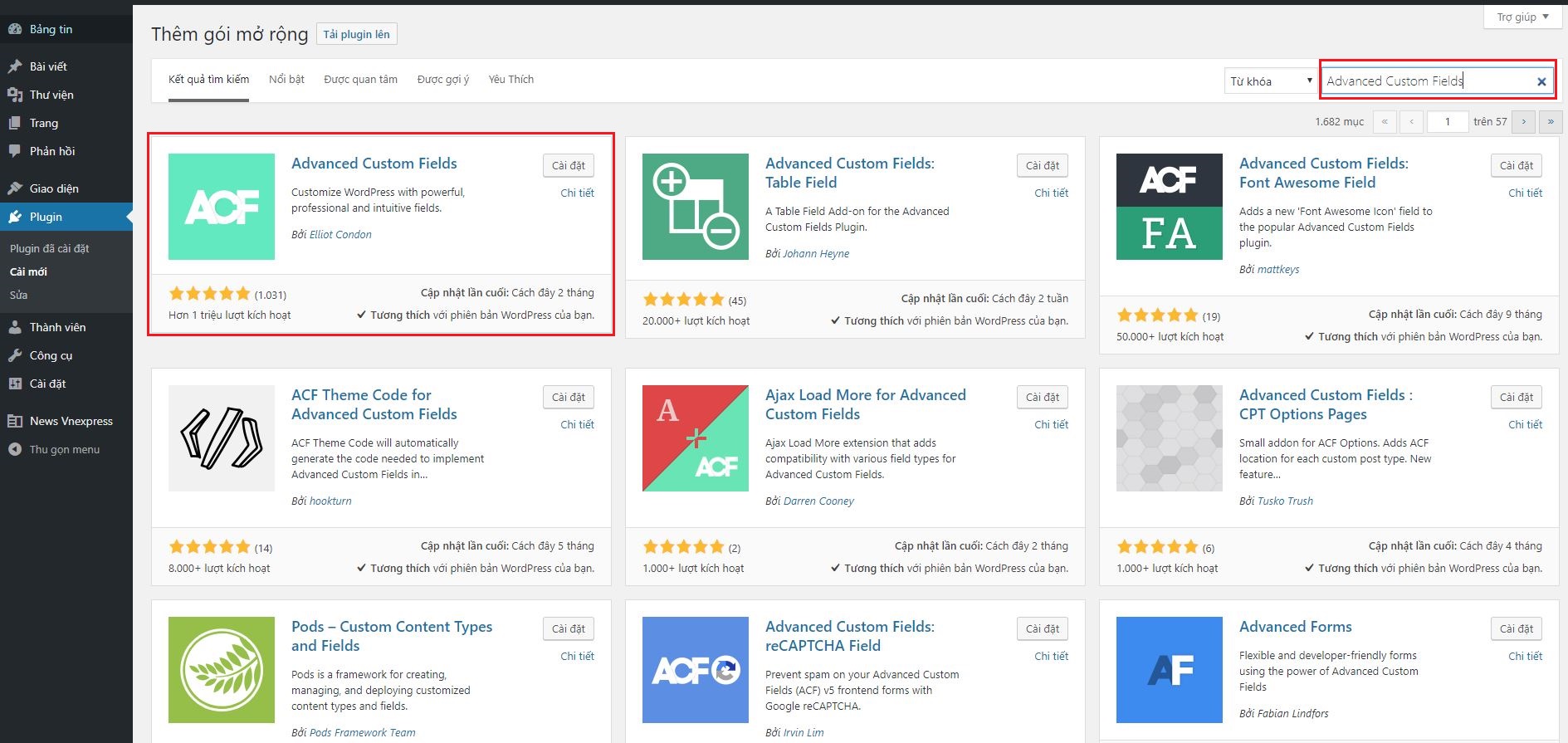
Bước 1: Cài đặt plugin ACF (Advanced Custom Fields): Các bạn vào khu vực plugin ấn cài đặt search từ khóa "Advanced Custom Fields" và cài đặt plugin như hình dưới

Bước 2: Tạo khu vực post google maps trong chi tiết của mổi bài viết
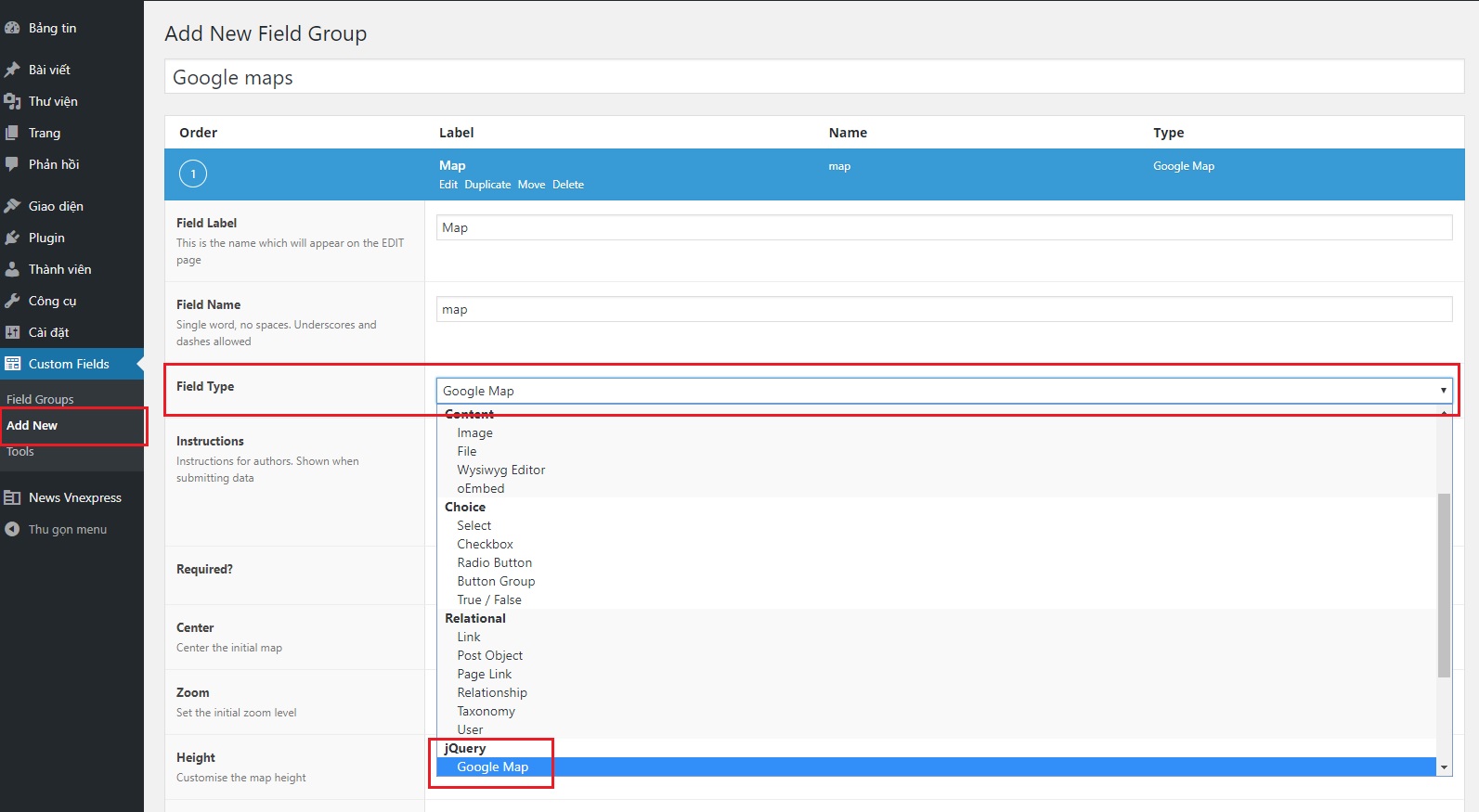
Các bạn vào menu Custom fields chọn add new và điền thông tin giống như hình bên dưới nhé! Sau đó bấm nút đăng là oke

Bước 3: Đăng bài viết có kèm với google maps
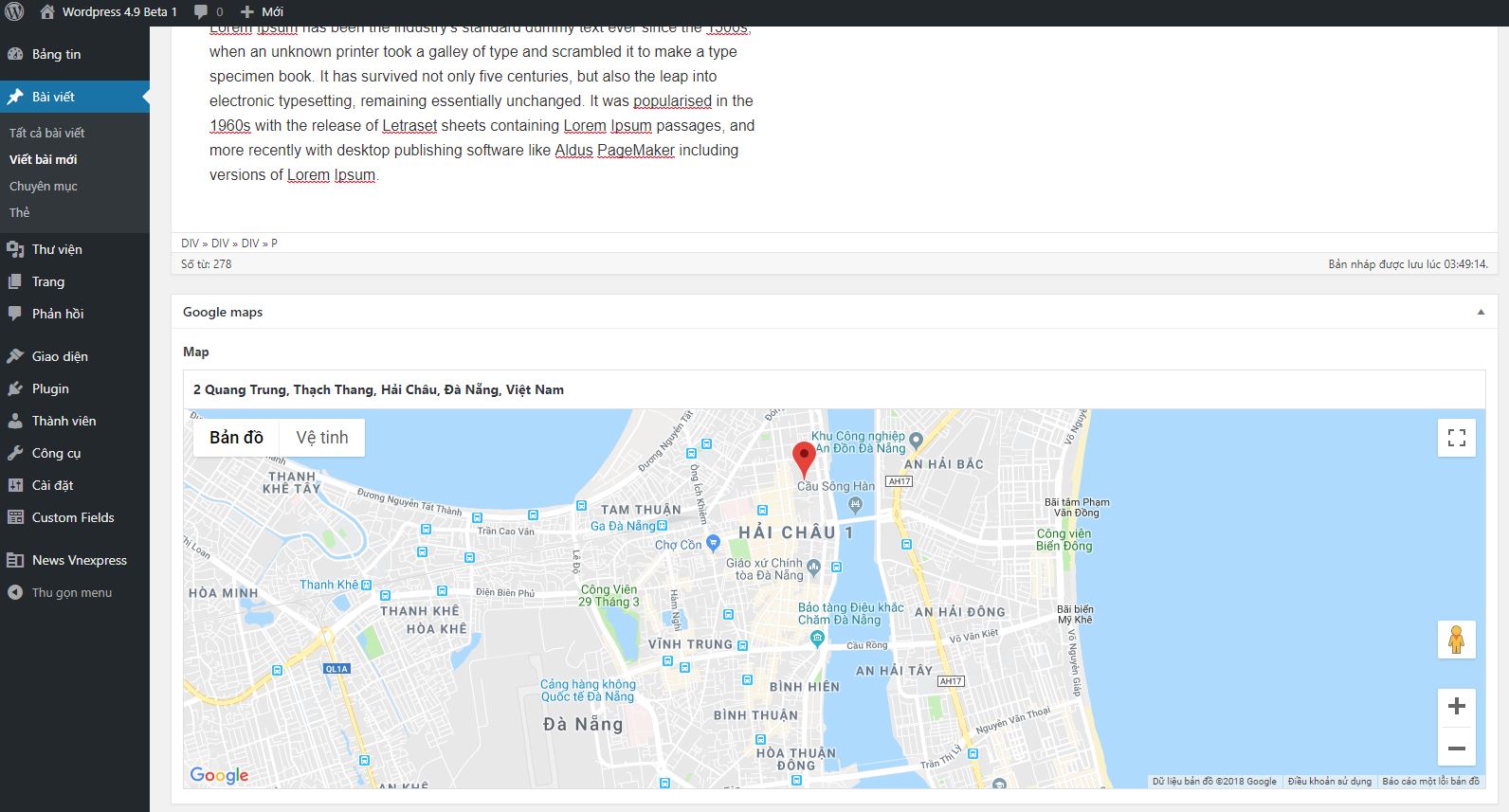
Các bạn vào phần bài viết ấn thêm mới 1 bài viết, điền các thông tin như viết bài bình thường. Ở khu vực google maps bạn search địa điểm cần hiển thị, bạn có thể dùng chuột kéo marker đi các vị trí trên maps sao cho chọn đc địa điểm thích hợp.
** Chú ý: Như mình nói ở trên thì, google maps api cần phải có API key nó mới chạy được. Nếu bạn có key api rồi thì chèn đoạn code dưới đây vào file functions.php của theme đang dùng để cái google maps của plugin ACF nó chạy nhé!
function my_acf_google_map_api ( $api ){
$api['key'] = 'Key API'; // Thay key api của bạn vào đây nhé
return $api;
}
add_filter('acf/fields/google_map/api', 'my_acf_google_map_api');
function my_acf_init() {
acf_update_setting('google_api_key', 'Key API');
}
add_action('acf/init', 'my_acf_init');
Bạn thay key api của mình vào nhé! Sau khi thay vào chờ tầm 1 2 phút thì vào khu vực viết bài nó ko còn cách báo nữa là oke!

Các bạn có thể kéo maker đi vị trí khác để cho đúng địa điểm mình mong muốn
Hiển thị google maps ra ngoài trang chủ!
Bước 1: Get list bài viết có kèm thông tin google maps. Mình sẽ dùng vòng lặp get post để lấy các bài viết ra rồi cho vào 1 cái mảng.
Chèn đoạn code sau vào file functions.php của theme đang dùng nhé!
function getpost_maps_home($num) {
$arraymaps = array(); // khải báo 1 mảng rỗng
$getposts = new WP_query(); $getposts->query('post_status=publish&showposts='.$num.'&post_type=post'); // $num là số lượng bài viết
global $wp_query; $wp_query->in_the_loop = true;
while ($getposts->have_posts()) : $getposts->the_post();
$map = get_field('map'); //get maps từ plugin ACF
$arraymaps[] = array(
'id' => get_the_ID(), // lấy tiêu đề cho vào mảng
'title' => get_the_title(), // lấy tiêu đề cho vào mảng
'lat' => $map['lat'], // Lấy lat
'lng' => $map['lng'] // lấy lng
);
endwhile; wp_reset_postdata();
return $arraymaps; // trả mảng chứa thong tin của maps
}
Đoạn code này khởi tạo hàm get list các bài post trong đó:
- $num là số lương bài post muốn lấy
- $map = get_field('map') Đặt biến $map get dữ liệu của custom filed map. Biến $map sẽ nhận giá trị là 1 mảng gồm có 3 phần tử (lat, lng, address).
- Đoạn code tiếp theo khi get được dữ liệu vòng lặp sẽ add từ mảng giá trị vào biến $arraymaps
- Cuối cung trả dữ liệu về là biến $arraymaps về.

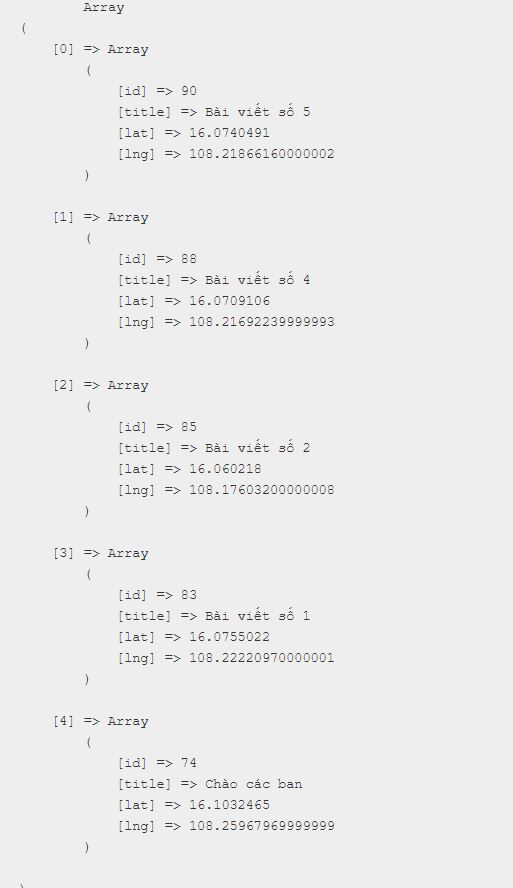
Đây là dữ liệu trả về khi mình in thử hàm đó ra
Bước 2: Viết code javascipt để hiển thị maps
Các bạn chèn đoạn code sau vào file index.php nhé!
<style>
#maps-home{
height: 100vh;
width: 100%;
}
</style>
<div id="maps-home"></div>
Đoạn code này để chỉ định khu vực hiện cái google maps
<script>
function initMap() {
var myLatLng = {lat: 16.0566682, lng: 108.1733446};
var map = new google.maps.Map(document.getElementById('maps-home'), {
zoom: 12,
center: myLatLng
});
}
</script>
<script async defer src="https://maps.googleapis.com/maps/api/js?key={key API}&callback=initMap"></script>
Đoạn code này sẽ hiển thị google maps trong wordpress mà chưa có các marker.
- myLatLng là khái bao tạo độ trung tâm của cái maps (hiện tại mình đang để ở Đà Nẵng)
- zoom là độ zoom của bản đồ.
- Chổ link script google maps các bạn nhớ điền key api của các bạn vào đó nhé!
- Chổ link script google maps chúng ta gọi chạy hàm callback=initMap() để chạy hiển thị google maps
Bước 3: Hiện thị các marker lên bản đồ.
Chúng ta tiến hành bổ sung một số thành phần vào đoạn script trên để được sản phẩm hoàn thiện nhé. Các bạn tiếng hành sửa đoạn script trên như sau
<script>
var markerslist = <?php echo json_encode(getpost_maps_home(5)); ?>;
function initMap() {
var myLatLng = {lat: 16.0566682, lng: 108.1733446};
var map = new google.maps.Map(document.getElementById('maps-home'), {
zoom: 12,
center: myLatLng
});
for (i = 0; i < markerslist.length; i++) {
add_marker(markerslist[i], i, map);
}
}
function add_marker(markers, iter, map){
var infowindow = new google.maps.InfoWindow({
content: ''
});
var pos = new google.maps.LatLng(Number(markers.lat), Number(markers.lng));
var content = '<h4>'+markers.title+'</h4>';
marker = new google.maps.Marker({
position: pos,
map: map,
iter: iter,
content: content,
title: markerslist.title
});
google.maps.event.addListener(marker, 'click', (function (marker, content) {
return function () {
infowindow.setContent(content);
infowindow.open(map, marker);
map.setZoom(13);
map.panTo(this.getPosition());
}
})(marker, content));
}
</script>
<script async defer src="https://maps.googleapis.com/maps/api/js?key={Key API}&callback=initMap"></script>
- Khai bảo biến markerslist chứa danh sách các bài post được lấy ra từ hàm getpost_maps_home(5) ở đây mình chỉ lấy 5 bài viết. Chúng ta phải dùng hàm json_encode chuyển dữ liệu ra về thành kiểu json thì javascript mới hiểu được.
- Trong hàm initMap() chúng ta thêm 1 vòng for thự hiện add các marker lên bản đồ. Mỗi lần lặp nó sẽ add 1 marker số lần lặp tùy thuộc vào biến markerslist có nhiều phần tử hay không.
- Hàm add_marker thực hiện nhiệm vụ add marker vào bản đồ và hiện info khi click vào marker đó.
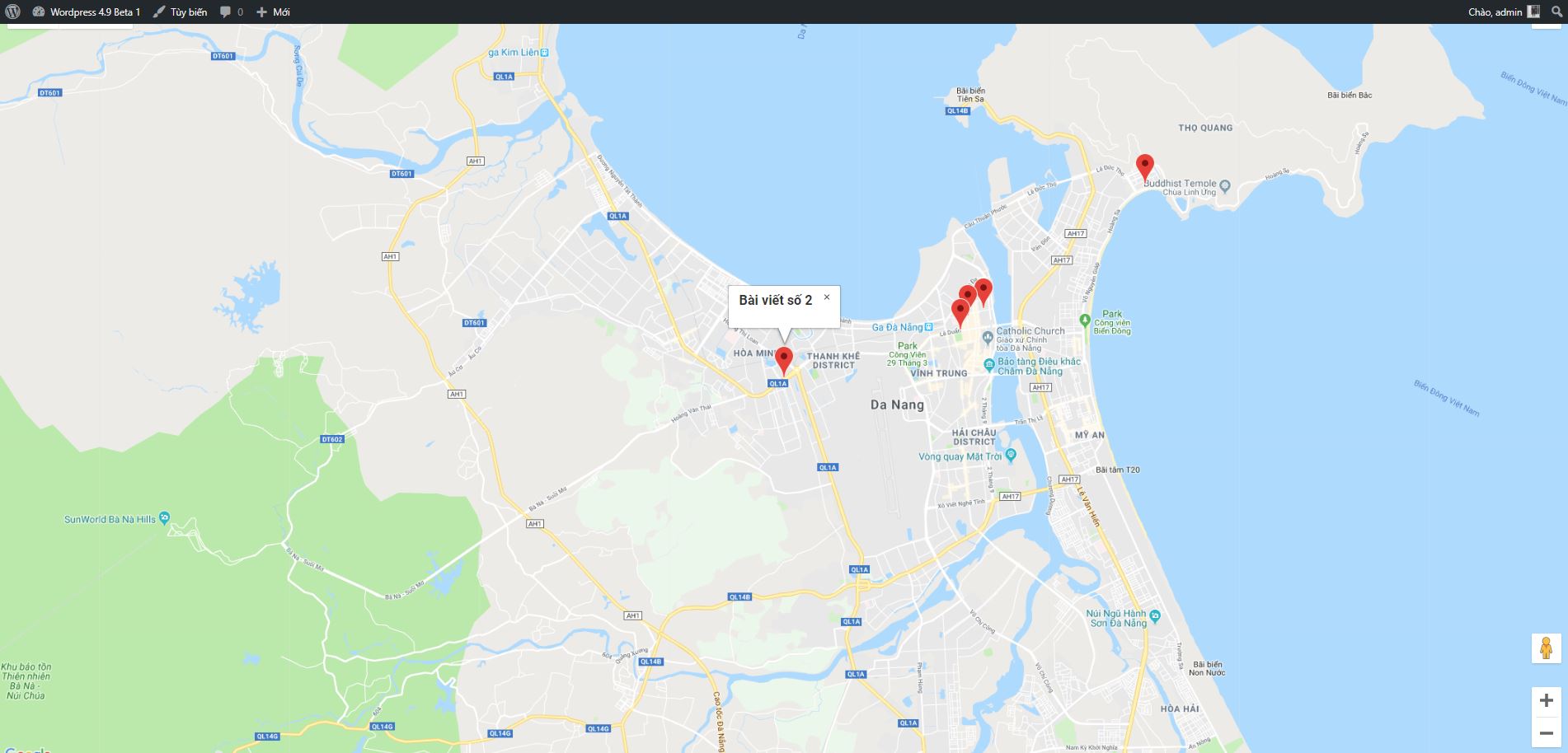
Kết quả đạt được như sau:

Tài liệu tham khảo: Tại đây
Tóm lại
Hôm nay mình đã hướng dẫn cho các bạn cách hiện thị google maps trong wordpress bằng cách sử dung google maps API. Và cũng như hiện thị được các marker lên google maps đó. Hy vọng bài viết này sẽ giúp bạn tạo thêm được những chức năng thú vị trong quá trình học lập trình theme wordpress nhé.
Google maps API còn nhiều thứ hay ho lắm. Mình sẽ có từ 1 đến 2 bài về google maps trong wordpress nữa. Bạn nào muốn tìm hiểu thì quan tâm theo dõi nhé! Nếu có thắc mắc gì về bài viết này thì hãy cmt phía dưới mình sẽ trả lời cho nhé!
Chào các bạn! Chúc các bạn thành công!
Võ Quang Huy (Huy Kira)
Đam mê hóa học, ưng thi vào trường kinh tế... Đậu vào trường Sư phạm, quyết tâm đi dạy... Ra trường đi làm designer, tự học frontend, chuyển qua làm PHP, được công ty đào tạo laravel... Và hiện tại đang code react native(2015) => Fullstack ... ?? tối về viết blog... (Còn tiếp...)
 10173 Thích
10173 Thích
 0 Bình luận
0 Bình luận
 Chia sẽ
Chia sẽ




 Về Huy Kira
Về Huy Kira
 Bạn bè
Bạn bè
 Chat với Huy
Chat với Huy
 Liên hệ
Liên hệ
 Fan Page facebook
Fan Page facebook
 WordPress Đà Nẵng
WordPress Đà Nẵng
 Group HuyKira Support
Group HuyKira Support
 Thiết kế web
Thiết kế web
 Khóa Học WordPress
Khóa Học WordPress
 21/11/2018
21/11/2018




