Cấu trúc theme của wordpress
Hôm nay mình sẽ tiếp tục với chủ đề học wordpress. Mình sẽ giới thiệu cho các bạn cấu trúc theme của wordpress và đồng thời hướng dẫn cho các bạn cách đặt tên file hợp lý.

Cấu trúc theme wordpress và cách đặt tên file:
- Một theme wordpress chạy được chỉ cần có 2 file là index.php và style.css, nhưng thông thường sẽ phụ thuộc vào chức năng của website mà nó sẽ có thêm nhiều file khác.
- Một theme wordpress đây đủ của mình thường có những file sau.
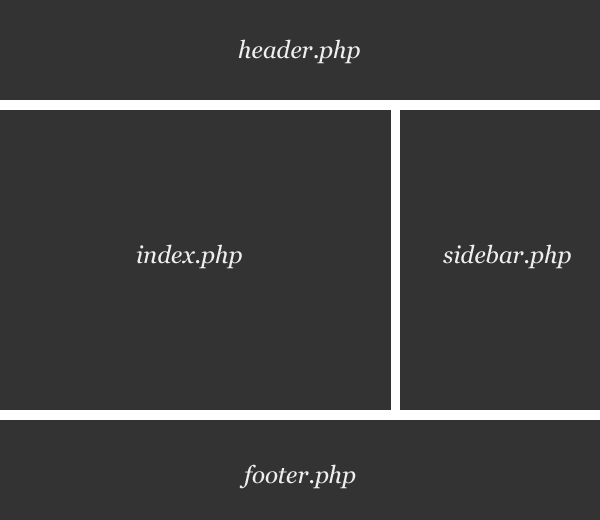
- index.php - Hiển thị định dạng trảng chủ
- header.php - Hiện thị định dạng phần đầu (phần header) của trang web
- footer.php - Hiển thị định dạng phẩn cuối (Phần footer) của trang web
- sidebar.php - Hiển thị định dạng phần cột bên của trang web
- functions.php - Chứa các hàm, các khai báo, viết thêm chức năng
- category.php - Hiển thị định dạng trang chuyên mục
- category-{slug-category}.php - Hiện thị định đạng trang chuyên mục theo đường đẫn chuyên mục, ví dụ slug-category là tin-tuc thì chuyên mục tin tức sẽ được hiện thì thông qua file này, còn các chuyên mục còn lại sẽ được hiển thị thông qua file category.
- single.php - Hiển thị định dạng trang bài viết chi tiết
- page.php - Hiển thị định dạng của 1 trang (page trong wordpress)
- search.php - Hiển thi định dạng của trang kết quả tìm kiếm
- 404.php - Hiển thị định dạng trang không tồn tại
- author.php - Hiển thị định dạng trang tác giả
- archive.php - Mình gọi là file hiển thị trang lưu trữ -nếu như file category.php, 404.php, search.php mà không có thì nó sẽ chạy file này.
- style.css - Đây là file css khai báo thông tin của thêm và định dạng css cho theme
- screenshot.png - Hình ảnh đại diện cho theme
- archive-{slug_post_type}.php - Hiển thị định dạng nội dung của trang post_type. Ví dụ mình có post_type sản phẩm có slug là product, Thì mình phải thêm 1 file có tên là archive-product.php
- single-{slug_post_type}.php - Hiển thị nội dung trang chi tiết của post type. Ví dụ single-product.php file này hiển thị nội dung chi tiết của post type product.
- taxonomy-{slug_taxonomy}.php - Hiển thị định dang nội dung của taxonomy tương ứng
- Ngoài ra còn 1 số thư mục bổ sung cho giao diện như. css, js, images, fonts...
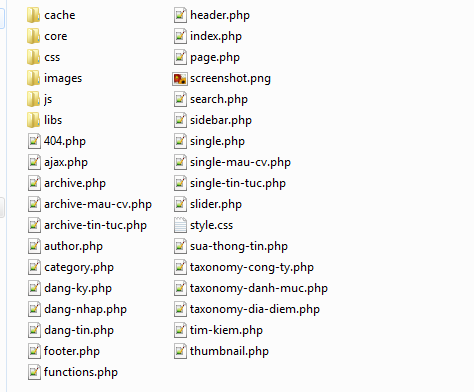
ví dụ:

Ví dụ đây là cấu trúc theme của site vieccntt.net
Trên đây mình liết kê tất cả các file thông thường có trong 1 theme wordpress, Tùy thuộc vào chức năng mà có thể mở rộng thêm nhiều file khác.
Chúc bạn học wordpress thành công!!
Võ Quang Huy (Huy Kira)
Đam mê hóa học, ưng thi vào trường kinh tế... Đậu vào trường Sư phạm, quyết tâm đi dạy... Ra trường đi làm designer, tự học frontend, chuyển qua làm PHP, được công ty đào tạo laravel... Và hiện tại đang code react native(2015) => Fullstack ... ?? tối về viết blog... (Còn tiếp...)
 11123 Thích
11123 Thích
 0 Bình luận
0 Bình luận
 Chia sẽ
Chia sẽ




 Về Huy Kira
Về Huy Kira
 Bạn bè
Bạn bè
 Chat với Huy
Chat với Huy
 Liên hệ
Liên hệ
 Fan Page facebook
Fan Page facebook
 WordPress Đà Nẵng
WordPress Đà Nẵng
 Group HuyKira Support
Group HuyKira Support
 Thiết kế web
Thiết kế web
 Khóa Học WordPress
Khóa Học WordPress
 22/07/2016
22/07/2016