10 đoạn code đếm ngược sử dụng script cực đẹp, miễn phí
Code đếm ngược - Thời gian đếm ngược sử dụng cho các web site tổ chức sự kiện, đếm ngược thời gian bắt đầu sự kiện, cũng như sử dụng trong 1 số website bảo trì, bảo hành. Qua đó thể hiện sự chuyên nghiệp trong công việc. Việc xây dựng 1 temp để đếm ngược không quá khó, nhưng để nó thật sự bắt mắt và chuyên nghiệp lại là cả 1 vấn để đối với những người ko chuyên về đồ họa. Vì thế hôm này mình xin chia sẻ cho các bạn 10 "chương trình" (code hmlt + css + js) để thực hiện việc này 1 cách chuyên nghiệp mà lại hoàn toàn miễn phí.
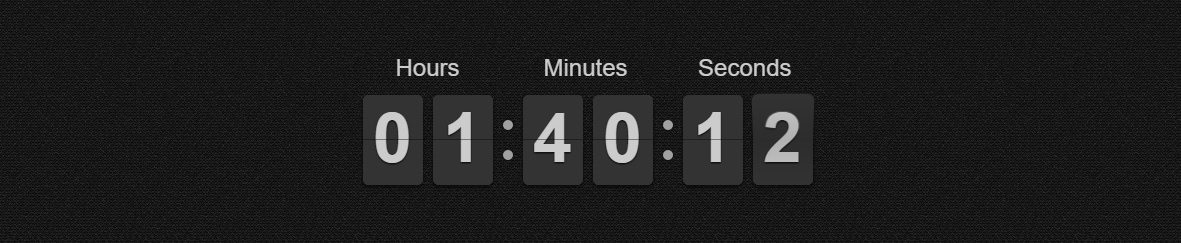
1. Countdown Clock
2. The Final Countdown
3. Countdown
4. Styled JavaScript Countdown Clock
5. Draft Countdown
6. CSS-Only Countdown Clock
7. FlipClock
8. Angular Countdown Timer Directive
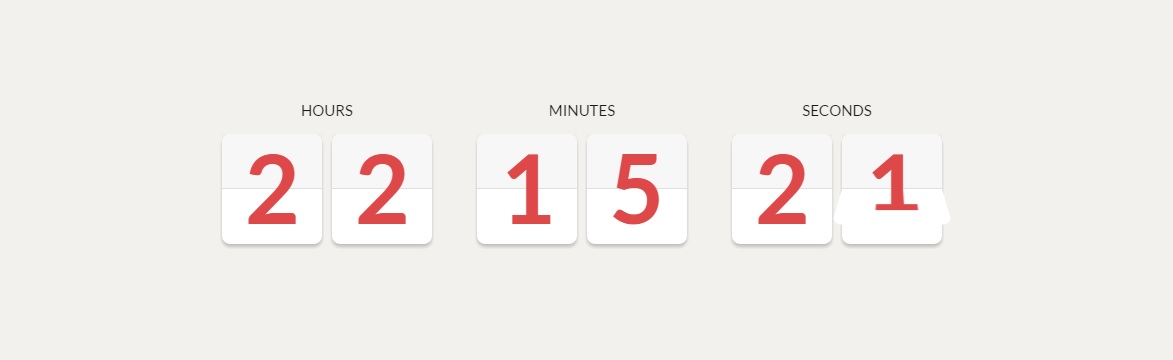
9. Flippin' Countdown
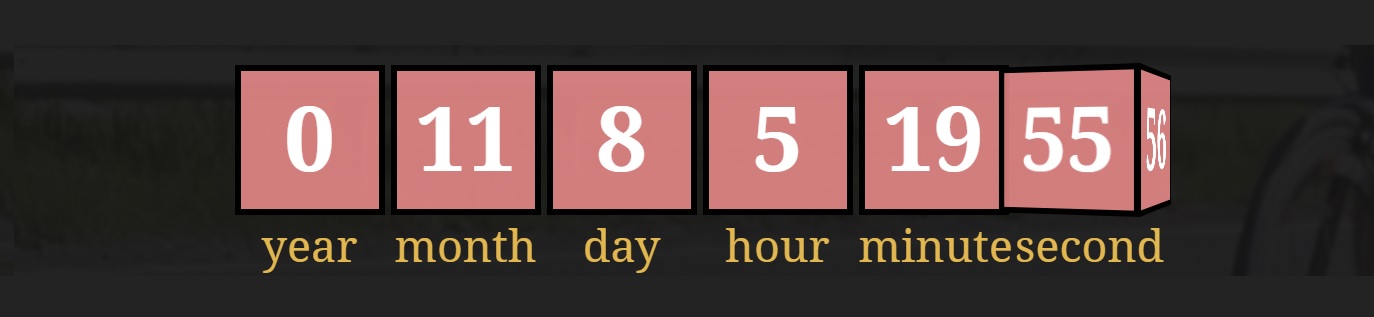
10. CountdownCube
Cách dùng: Click vào tiêu đề của từng mẫu, sau đó nó sẽ chuyển đến trang chứa code, chỉ cần down về và sử dụng thôi nhé :)
Trên đây là 10 đoạn code đếm ngược giúp các bạn thực hiện việc đếm ngược 1 cách hiệu quả và chuyên nghiệp, 10 đoạn code 10 giao diện tha hồ mà chọn nhé :D
Hy vọng chia sẻ nhỏ này sẽ giúp dự án website của các bạn trở nên chuyên nghiệp và bắt mắt hơn!! Chào thân ái!!
À quên Fan page: Blog Huy Kira like 1 phát cuộc đời sẽ tươi sáng :D
Võ Quang Huy (Huy Kira)
Đam mê hóa học, ưng thi vào trường kinh tế... Đậu vào trường Sư phạm, quyết tâm đi dạy... Ra trường đi làm designer, tự học frontend, chuyển qua làm PHP, được công ty đào tạo laravel... Và hiện tại đang code react native(2015) => Fullstack ... ?? tối về viết blog... (Còn tiếp...)
 40353 Thích
40353 Thích
 0 Bình luận
0 Bình luận
 Chia sẽ
Chia sẽ




 Về Huy Kira
Về Huy Kira
 Bạn bè
Bạn bè
 Chat với Huy
Chat với Huy
 Liên hệ
Liên hệ
 Fan Page facebook
Fan Page facebook
 WordPress Đà Nẵng
WordPress Đà Nẵng
 Group HuyKira Support
Group HuyKira Support
 Thiết kế web
Thiết kế web
 Khóa Học WordPress
Khóa Học WordPress
 08/06/2016
08/06/2016