Học HTML & CSS, học front end thông qua dự án thực tế
Học HTML & CSS làm sao cho hiệu quả ? Cũng như học lập trình nói chung làm sao cho hiểu quả??? Chả có cách học nào hiệu quả đâu =)) Bạn phải cày, cày như 1 con trâu thì mới mong lên trình được.
Vậy cày như thế nào ?? Thì lao đầu vào làm dự án thực tế hoặc tự nghỉ ra dự án để làm chứ sao... chẳng hạn như clone giao diện facebook như mình :)) Hoặc clone Youtube như anh chàng này: fuvavi.com

Biết được những khó khăn của các bạn (thật ra là khó khăn của mình lúc trước), Hôm này mình xin chia sẻ bài viết hướng dẫn học front end (html & css) qua dự án thực tế. Chúng mình cùng bắt đầu học nhé.
1. Bắt đầu học html & css
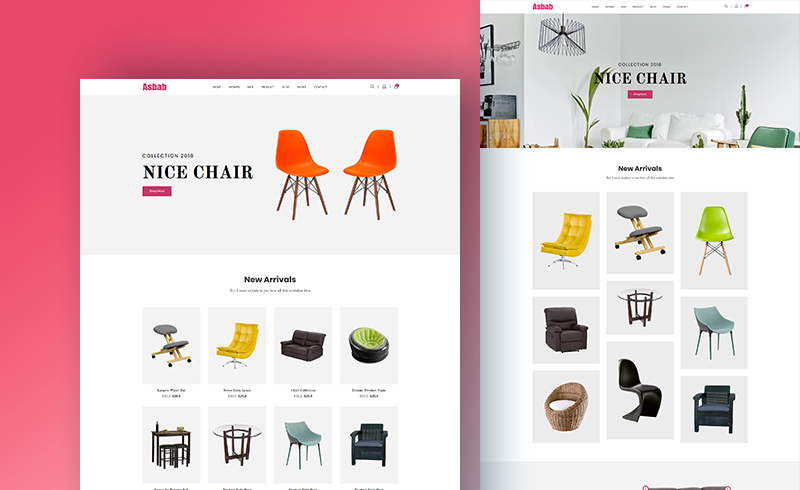
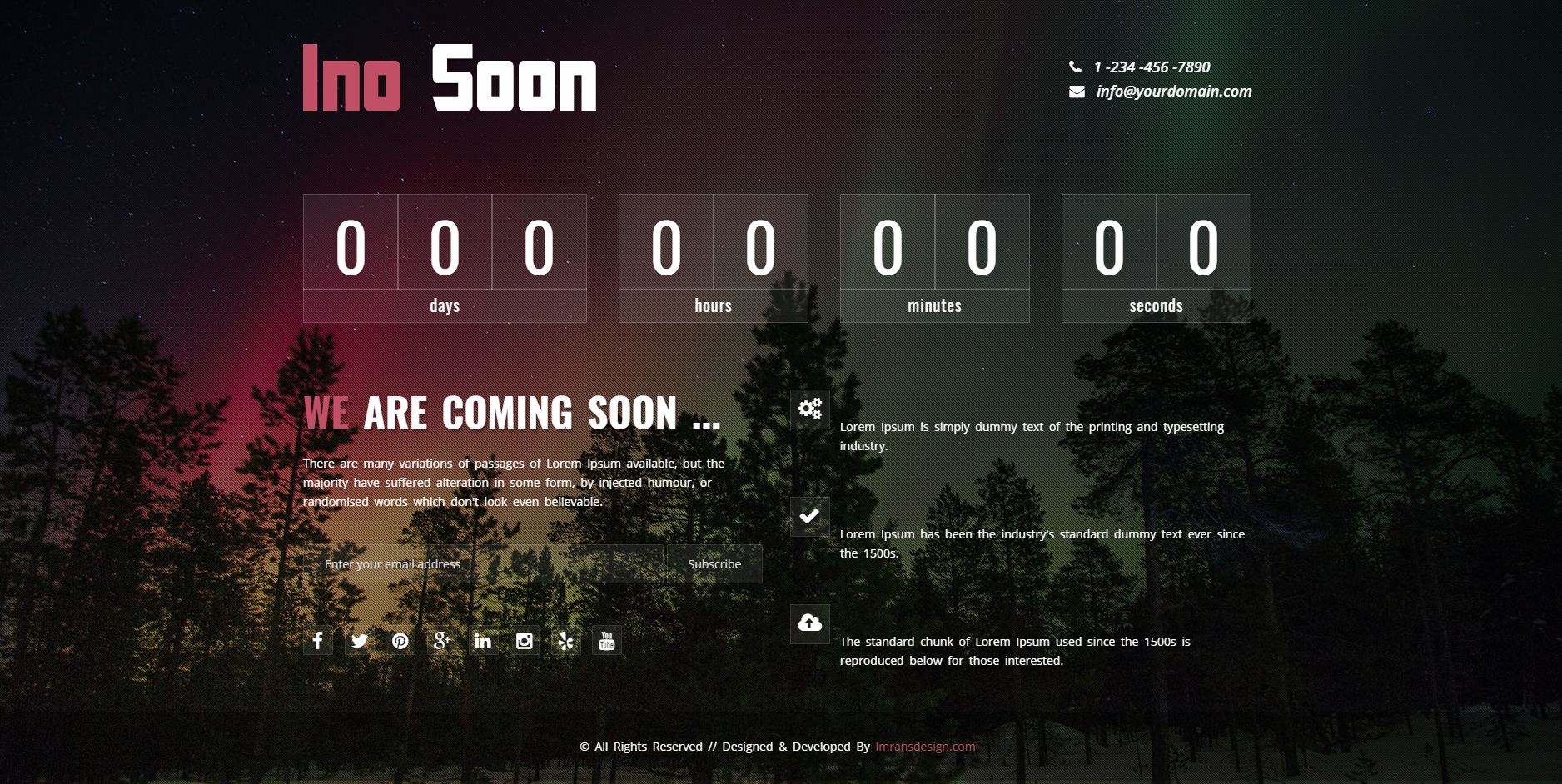
- Dự án chúng ta là xây dựng giao diện website này: http://huykira.com/
- Xem trước bài này để chuẩn bị tool học front end: Tại đây
- Xem trước những kiến thức cở bản về html và css: Tại đây (Giọng Quảng Nam hơi khó nghe nha :D )
- Xem mộ số video khác của mình về html và css: Tại đây
** Mình sẽ cập nhật các bài học ở bài viết này, các bạn có thể xem video hướng dẫn rồi làm theo, cũng có thể download code của từng bài tại đây luôn, đồng thời mình sẽ ra bài tập để các bạn rèn luyện nội dung vừa học.
2. Bài 1: Tạo project và code phần header của trang web.
Video hướng dẫn học HTML & CSS bài 1: Mình vừa code vừa hướng dẫn nên một số đoạn video sẽ không code, các bạn có thể tour qua chổ đó, hoặc chỉnh tốc độ lên để xem nhanh hơn :D
Thông qua bài học này cần chú ý một số điều như sau:
- Phân tích kỹ dự án trước khi code
- Nắm được kỹ thuật chia layout website
- Chú ý khi sử dụng thuộc tính float trong css thì phải clear float (clear: both;)
- Chú ý lỗi cú pháp
Code của bài 1: Download tại đây
Bai tập: Chọn 1 trong 2 phần để làm
- Code phần header của website zing.vn

- Code phần header của website kenh14.vn

3. Bài 2: Code phần nội dung chính của trang web
Bài 2 code phần content của website, Chú ý thuộc tính postion của css, Video này có tiếng nên các bạn cứ từ từ xem cho hiểu nhé~
#14spt
Võ Quang Huy (Huy Kira)
Đam mê hóa học, ưng thi vào trường kinh tế... Đậu vào trường Sư phạm, quyết tâm đi dạy... Ra trường đi làm designer, tự học frontend, chuyển qua làm PHP, được công ty đào tạo laravel... Và hiện tại đang code react native(2015) => Fullstack ... ?? tối về viết blog... (Còn tiếp...)
 15184 Thích
15184 Thích
 0 Bình luận
0 Bình luận
 Chia sẽ
Chia sẽ




 Về Huy Kira
Về Huy Kira
 Bạn bè
Bạn bè
 Chat với Huy
Chat với Huy
 Liên hệ
Liên hệ
 Fan Page facebook
Fan Page facebook
 WordPress Đà Nẵng
WordPress Đà Nẵng
 Group HuyKira Support
Group HuyKira Support
 Thiết kế web
Thiết kế web
 Khóa Học WordPress
Khóa Học WordPress
 20/09/2017
20/09/2017