Search sản phẩm theo danh mục trong WooCommerce
Chào các bạn! Hôm nay mình đã trở lại và tiếp tục với seri học lập trình theme wordpress woocommerce. Bài viết hôm nay mình sẽ hướng dẫn cho các bạn làm chức năng search sản phẩm theo danh mục trong woocommerce.
Bài viết này không chỉ áp dụng cho woocommerce mà còn sử dụng cho tất cả các trường hợp serch theo một category, theo tag, hay theo 1 taxonomy bất kỳ.

Chức năng này mình đã có xây dựng trong code bán hàng chuẩn seo của mình, các bạn có thể tham khảo.
Tạo giao diện form search html
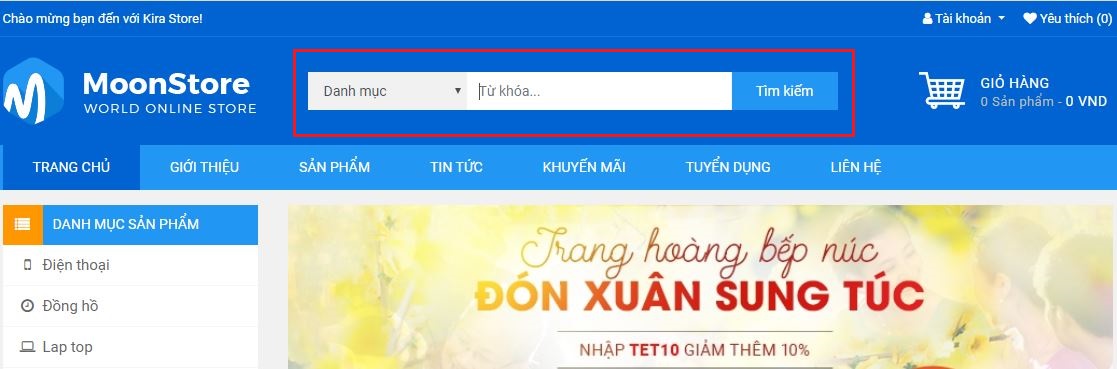
Form search sản phầm theo danh mục sẽ có 3 phần chính:
- Phần chọn danh mục
- Phần nhập từ khóa tìm kiếm
- Button submit để bắt đầu tìm kiếm
Chúng ta sẽ có giao diện theo code phía dưới:
<form action="/" method="GET" role="form"> <div class="form-group"> <select name="" id="product_cat" class="form-control" required="required"> <option value="">Tất cả</option> <option value="slug1">Danh mục 1</option> <option value="slug2">Danh mục 2</option> <option value="slug3">Danh mục 3</option> </select> </div> <div class="form-group"> <input type="text" name="s" id="s" class="form-control"> </div> <button type="submit" class="btn btn-primary">Tìm kiếm</button> </form>
Phần select sẽ là chọn danh mục, phần thẻ input là khu vực nhập từ khóa.
Ráp wordpress chức năng search sản phẩm theo danh mục
Chúng ta sẽ có đoạn code sau:
<form action="<?php bloginfo('url'); ?>/" method="GET" role="form">
<input type="hidden" name="post_type" value="product">
<div class="form-group">
<?php $args = array(
'show_option_all' => '',
'show_option_none' => __( 'Danh mục' ),
'option_none_value' => '',
'orderby' => 'ID',
'order' => 'ASC',
'show_count' => 0,
'hide_empty' => 0,
'child_of' => 0,
'include' => '',
'echo' => 1,
'selected' => 0,
'hierarchical' => 1,
'name' => 'product_cat',
'id' => 'product_cat',
'class' => 'form-control',
'depth' => 0,
'tab_index' => 0,
'taxonomy' => 'product_cat',
'hide_if_empty' => false,
'value_field' => 'slug',
); ?>
<?php wp_dropdown_categories( $args ); ?>
</div>
<div class="form-group">
<input type="text" name="s" id="s" class="form-control" placeholder="Từ khóa">
</div>
<button type="submit" class="btn btn-primary">Tìm kiếm</button>
</form>
Giải thích:
- Dòng 1 thay đổi action thành trang chủ, phương thức ở đây là GET nha.
- Dòng 2 add một thẻ input ẩn thẻ input này giúp chúng ta chỉ search trong sản phẩm (product), không search bài viết hay là page
- Từ dòng 4 đến dòng 26, chúng ta dùng hàm wp_dropdown_categories để hiển thị select chọn danh mục.
- Dòng 17 và dòng 22 bắt buộc giá trị là: product_cat
- Dòng 24 bắt buộc giá trị là slug
- Dòng 29 là thẻ input để nhập từ khóa, Ở đây có 1 giá trị bắt buộc là name="s"
- Dòng 31 thẻ button bắt buộc type="submit" nha
Đối với theme có sử dụng woocommerce thì chúng ta không code xử lý tìm kiếm tại vì trong plugin woocommerce nó đã làm sẵn chức năng xử lý rồi. Việc của chúng ta là truyên dúng tham số là nó sẽ cho ra kết quả đúng.
Đối với trường hợp search chỉ ra một kết quả, nó sẽ tự chuyến trang đến trang chi tiết của kết qua duy nhất đó.

Tổng kết:
Hôm nay mình đã hướng dẫn cho các bạn cách để làm chức năng search sản phẩm theo danh mục trong woocommerce rồi, sắp tới mình sẽ cố gắng siêng viết bài nhiêu hơn.
Mình vừa hoàn thiệt website học wordpress, site này mình sẽ tập trung hướng dẫn wordpress từ a đến z, từ cơ bản đến nâng cao. Bạn nào quan tâm thì like fan page hoặc theo dõi website đó nha.
Cảm ơn các bạn!
Võ Quang Huy (Huy Kira)
Đam mê hóa học, ưng thi vào trường kinh tế... Đậu vào trường Sư phạm, quyết tâm đi dạy... Ra trường đi làm designer, tự học frontend, chuyển qua làm PHP, được công ty đào tạo laravel... Và hiện tại đang code react native(2015) => Fullstack ... ?? tối về viết blog... (Còn tiếp...)
 8894 Thích
8894 Thích
 0 Bình luận
0 Bình luận
 Chia sẽ
Chia sẽ




 Về Huy Kira
Về Huy Kira
 Bạn bè
Bạn bè
 Chat với Huy
Chat với Huy
 Liên hệ
Liên hệ
 Fan Page facebook
Fan Page facebook
 WordPress Đà Nẵng
WordPress Đà Nẵng
 Group HuyKira Support
Group HuyKira Support
 Thiết kế web
Thiết kế web
 Khóa Học WordPress
Khóa Học WordPress
 08/03/2020
08/03/2020




