Hiển thị sản phẩm theo danh mục woocommerce và danh mục sản phẩm
Bài viết tiếp theo trong chuyên mục hướng dẫn woocommerce mình sẽ hướng dẫn cho các bạn cách hiển thị sản phẩm theo danh mục woocommerce. Đây là một trong những kiến thức cơ bản trong lập trình theme woocommerce.

Lấy danh mục sản phẩm trong woocommerce
Danh mục sản phẩm trong woocommerce cũng chỉ là custom taxonomy wordpress, vì thế get danh mục sản phẩm cũng giống như get chuyên mục bài viết (get category)
Chúng ta có đoạn code get danh mục sản phẩm như sau:
<ul>
<?php $args = array(
'hide_empty' => 0,
'taxonomy' => 'product_cat',
'orderby' => 'id',
'parent' => 0
);
$cates = get_categories( $args );
foreach ( $cates as $cate ) { ?>
<li>
<a href="<?php echo get_term_link($cate->slug, 'product_cat'); ?>"><?php echo $cate->name; ?></a>
</li>
<?php } ?>
</ul>
Get danh mục sản phẩm có hình đại diện danh mục:
<ul>
<?php $args = array(
'hide_empty' => 0,
'taxonomy' => 'product_cat',
'orderby' => 'id',
'parent' => 0
);
$cates = get_categories( $args );
foreach ( $cates as $cate ) { ?>
<?php
$thumbnail_id = get_woocommerce_term_meta($cate->term_id, 'thumbnail_id', true );
$image = wp_get_attachment_url( $thumbnail_id );
?>
<li>
<img src="<?php echo $image; ?>" alt="<?php echo $cate->name; ?>">
<a href="<?php echo get_term_link($cate->slug, 'product_cat'); ?>"><?php echo $cate->name; ?></a>
</li>
<?php } ?>
</ul>
Hiển thị sản phẩm theo danh mục woocommerce
Dễ dàng nhận thấy phần sản phẩm của woocommerce là một custom post type trong wordpress, có type là là "product". Còn danh mục sản phẩm trong woocommerce là một custom taxonomy có slug là "product_cat".
Vậy chúng ta sẽ có đoạn code lấy sản phầm theo danh mục sẽ là:
<?php
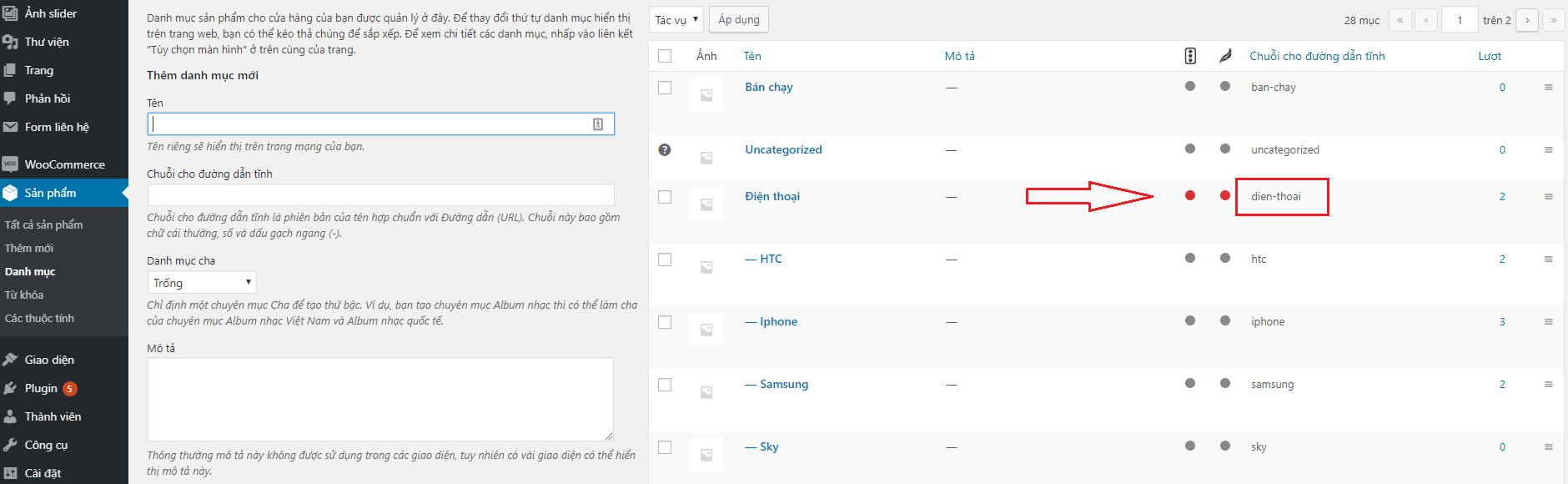
$cat = 'dien-thoai';
$args = array(
'post_type' => 'product',
'posts_per_page' => 10,
'product_cat' => $cat
);
?>
<?php $getposts = new WP_query( $args);?>
<?php global $wp_query; $wp_query->in_the_loop = true; ?>
<?php while ($getposts->have_posts()) : $getposts->the_post(); ?>
<?php global $product; ?>
<div class="item-product">
<a href="<?php the_permalink(); ?>">
<?php echo get_the_post_thumbnail(get_the_ID(), 'thumnail', array( 'class' =>'thumnail') ); ?>
</a>
<h4><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h4>
<div class="price-product"><?php echo $product->get_price_html(); ?></div>
<a href="<?php bloginfo('url'); ?>?add-to-cart=<?php the_ID(); ?>">Thêm vào giỏ</a>
</div>
<?php endwhile; wp_reset_postdata();?>
Đoạn code trên mình đã get 10 sản phẩm theo danh mục điện thoại. Các bạn chú ý các dữ liệu đầu vào để get là sẽ biết.
$cat = 'dien-thoai'; đây là slug của danh mục cần lấy

Danh mục sản phẩm trong woocommerce
Ví dụ bạn muốn get sản phẩm của danh mục Iphone thì bạn tiếng hành khai báo như sau: $cat = 'iphone';
Tóm lại:
Như vậy là hôm nay mình đã hướng dẫn cho các bạn cách lấy sản phẩm theo danh mục woocommerce. Đây là chức năng rất hay dùng trong quá trình lập trình theme wordpress.
Bài viết này khá đơn giản nếu bạn nào có tìm hiểu qua worhá dễ. Ở các bài viết tiếp theo trong chuyên mục hướng dẫn woocommerce này mình sẽ hướng dẫn như bài khó hơn :D Cứ từ từ mà học kaka
Ngoài cách sử dung code như mình vừa trình bày các bạn có thể sử dụng các shortcode có sẵn của woo như sau:
[products limit="8" columns="4" category="iphone, htc" cat_operator="AND"]
Đoạn shortcode trên mình lấy ra 8 sản phẩm thuộc 2 danh mục là Iphone và HTC. Các bạn có thể tham khảo các shortcode khác tại đây: Shortcode WooCommerce
Chúc các bạn học wordpress vui vẻ!
Võ Quang Huy (Huy Kira)
Đam mê hóa học, ưng thi vào trường kinh tế... Đậu vào trường Sư phạm, quyết tâm đi dạy... Ra trường đi làm designer, tự học frontend, chuyển qua làm PHP, được công ty đào tạo laravel... Và hiện tại đang code react native(2015) => Fullstack ... ?? tối về viết blog... (Còn tiếp...)
 13040 Thích
13040 Thích
 0 Bình luận
0 Bình luận
 Chia sẽ
Chia sẽ




 Về Huy Kira
Về Huy Kira
 Bạn bè
Bạn bè
 Chat với Huy
Chat với Huy
 Liên hệ
Liên hệ
 Fan Page facebook
Fan Page facebook
 WordPress Đà Nẵng
WordPress Đà Nẵng
 Group HuyKira Support
Group HuyKira Support
 Thiết kế web
Thiết kế web
 Khóa Học WordPress
Khóa Học WordPress
 24/10/2019
24/10/2019




