Hiển thị sản phẩm theo danh mục dạng tabs trong woocommerce
Hôm nay mình sẽ hướng dẫn cho các bạn một chức năng rất hay gặp trong quá trình học lập trình theme wordpress woocommerce. Đó là chức năng hiển thị sản phẩm theo danh mục dạng tabs.
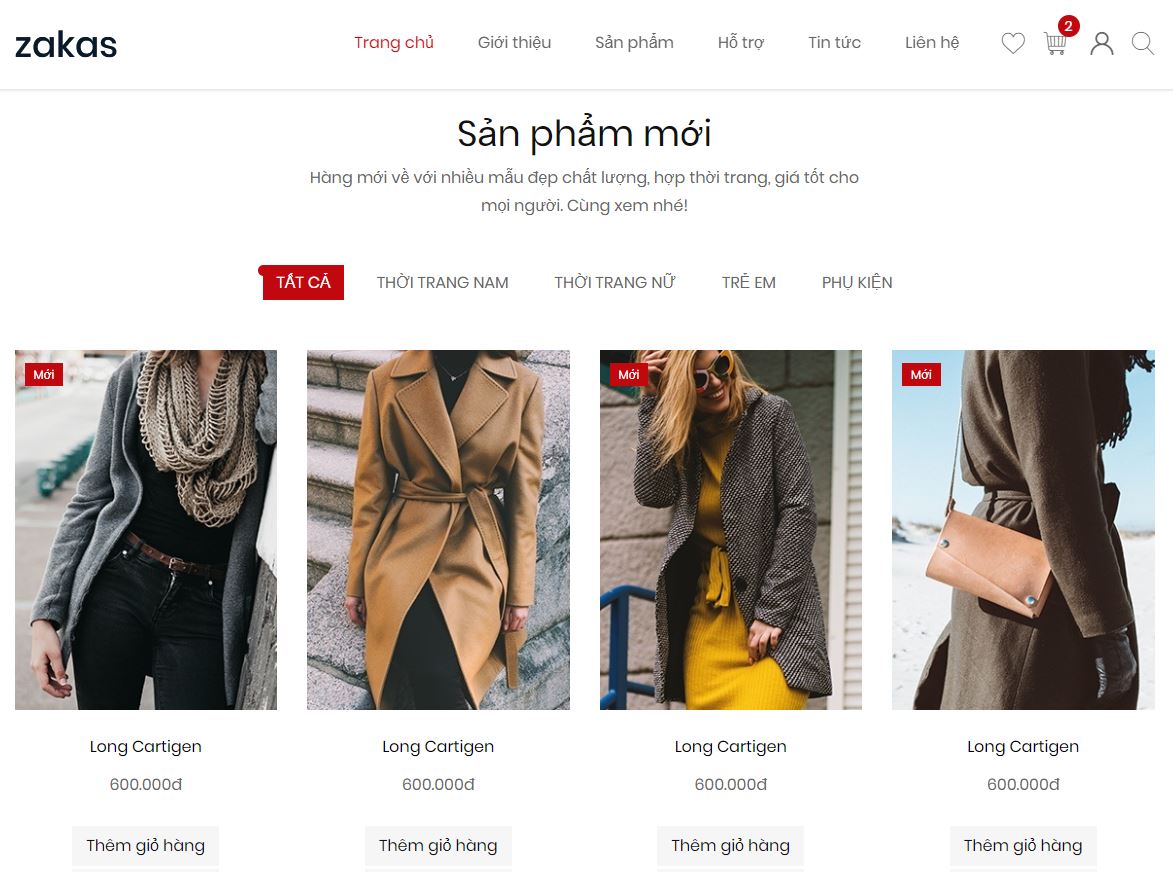
Đây kiểu hiển thị mà các bạn hay gặp trong trang chủ của các website bán hàng. Nó rút gọn không gian mà lại đẹp mắt nên được nhiều người dùng!

Demo sản phẩm hiển thị dạng tabs
Các bạn có thể xem bài viết hiển thị sản phẩm theo danh mục woocommerce trước khi xem bài này để dễ hiểu hơn nha.
Chuẩn bị giao diện sản phẩm theo tabs danh mục
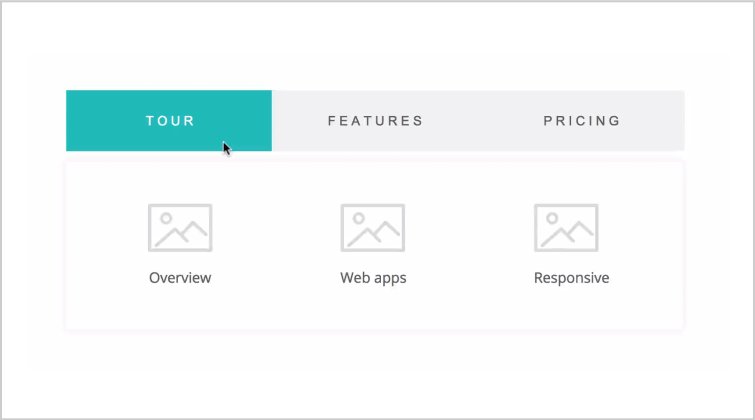
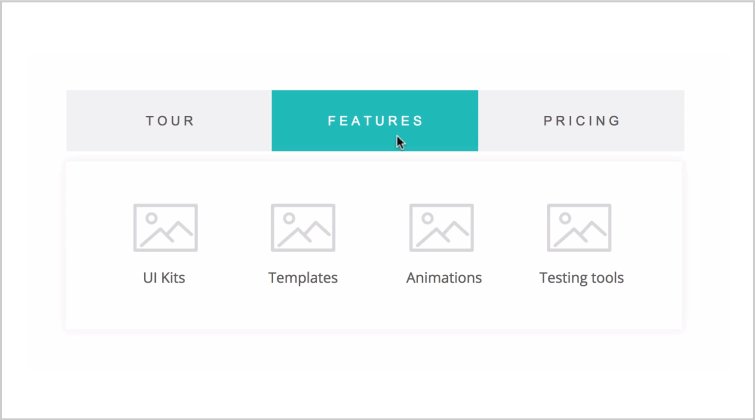
Mình sẽ sử dụng chức năng tabs trong bootstrap 4 để làm chức năng này nhé. Các bạn có thể tham khảo chức năng tabs trong bootstrap 4.
Để sử dụng được bootstrap 4 các bạn nhúng các link css và js của bootstrap 4 vào dự án nha.
Code nhúng như sau:
<!-- Nhúng css --> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"> <!-- Nhúng js --> <script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
Sau khi nhúng thư viện bootstrap 4 chúng ta có thể dùng đoạn code này để hiện code tabs
<ul class="nav nav-tabs">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#menu1">Menu 1</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#menu2">Menu 2</a>
</li>
</ul>
<!-- Tab panes -->
<div class="tab-content">
<div class="tab-pane container active" id="home">...</div>
<div class="tab-pane container fade" id="menu1">...</div>
<div class="tab-pane container fade" id="menu2">...</div>
</div>
Ở đây sẽ chia làm 2 phần
- Phần nav là các link tabs
- Phàn thứ 2 là content tabs
Có nghĩa là khi click vào các link tabs thì phía dưới sẽ xuất hiện các content tương ứng. Các bạn chú ý khi click vào link có href="#menu1" thì content ở tabs có id là id="menu1" sẽ hiện
Ráp code wordpress hiển thị sản phẩm theo danh mục dạng tabs
Hiển thị danh mục sản phẩm (các tabs)
Để lấy danh mục sản phẩm chúng ta có đoạn code sau:
<ul class="nav nav-tabs">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home">Tất cả</a>
</li>
<?php $args = array(
'hide_empty' => 0,
'taxonomy' => 'product_cat',
'parent' => 0
);
$cates = get_categories( $args );
foreach ( $cates as $cate ) { ?>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#<?php echo $cate->slug; ?>"><?php echo $cate->name; ?></a>
</li>
<?php } ?>
</ul>
Chúng ta gán cố định tabs đầu tiên là tabs tất cả. Sau đó các tabs tiếp theo là danh mục sản phẩm.
Các bạn chú ý phần href chúng ta sẽ hiện phần slug của danh mục sản phẩm, vì slug của danh mục sản phẩm thì không trùng nhau.
Hiển thị sản phẩm theo danh mục tương ứng với các tabs

<div class="tab-content">
<div class="tab-pane container active" id="home">
<?php
$args = array(
'post_type' => 'product',
'posts_per_page' => 8
);
?>
<?php $getposts = new WP_query( $args);?>
<?php global $wp_query; $wp_query->in_the_loop = true; ?>
<?php while ($getposts->have_posts()) : $getposts->the_post(); ?>
<?php global $product; ?>
<div class="item-product">
<a href="<?php the_permalink(); ?>">
<?php echo get_the_post_thumbnail(get_the_ID(), 'thumnail', array( 'class' =>'thumnail') ); ?>
</a>
<h4><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h4>
<div class="price-product"><?php echo $product->get_price_html(); ?></div>
<a href="<?php bloginfo('url'); ?>?add-to-cart=<?php the_ID(); ?>">Thêm vào giỏ</a>
</div>
<?php endwhile; wp_reset_postdata();?>
</div>
<?php $args = array(
'hide_empty' => 0,
'taxonomy' => 'product_cat',
'parent' => 0
);
$cates = get_categories( $args );
foreach ( $cates as $cate ) { ?>
<div class="tab-pane container fade" id="<?php echo $cate->slug; ?>">
<?php
$args = array(
'post_type' => 'product',
'posts_per_page' => 8,
'product_cat' => $cate->slug
);
?>
<?php $getposts = new WP_query( $args);?>
<?php global $wp_query; $wp_query->in_the_loop = true; ?>
<?php while ($getposts->have_posts()) : $getposts->the_post(); ?>
<?php global $product; ?>
<div class="item-product">
<a href="<?php the_permalink(); ?>">
<?php echo get_the_post_thumbnail(get_the_ID(), 'thumnail', array( 'class' =>'thumnail') ); ?>
</a>
<h4><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h4>
<div class="price-product"><?php echo $product->get_price_html(); ?></div>
<a href="<?php bloginfo('url'); ?>?add-to-cart=<?php the_ID(); ?>">Thêm vào giỏ</a>
</div>
<?php endwhile; wp_reset_postdata();?>
</div>
<?php } ?>
</div>
Giải thích 1 tí :D
Ở nội dung tabs có id là id="home" mình sẽ get ra 8 sản phẩm mới nhất tương ứng với tabs tất cả. Sản phẩm ở vị trí này sẽ show tất cả không biệt tabs nào của danh mục nào.
Ở nội dung các tabs khác, ban đầu chúng ta sẽ chạy vòng lặp get danh mục, trong mỗi danh mục được hiển thị chúng ta lại tiếp tục chạy vòng lặp get bài viết với product_cat tương ứng bằng với slug của danh mục.
Các điểm chú ý
- Nội dung tabs (Tất cả) id="home" sẽ hiển thị đầu tiên có gán class "active"
- Các nội dung các tabs tiếp theo có id chính bằng slug của danh mục id="<?php echo $cate->slug; ?>"
- Trong vòng lặp get post chúng ta có một thông số đầu vào là 'product_cat' => $cate->slug đây chính là điều kiện hiển thị sản phẩm theo danh mục
Code hoàn thiện của chức năng này:
<ul class="nav nav-tabs">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home">Tất cả</a>
</li>
<?php $args = array(
'hide_empty' => 0,
'taxonomy' => 'product_cat',
'parent' => 0
);
$cates = get_categories( $args );
foreach ( $cates as $cate ) { ?>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#<?php echo $cate->slug; ?>"><?php echo $cate->name; ?></a>
</li>
<?php } ?>
</ul>
<div class="tab-content">
<div class="tab-pane container active" id="home">
<?php
$args = array(
'post_type' => 'product',
'posts_per_page' => 8
);
?>
<?php $getposts = new WP_query( $args);?>
<?php global $wp_query; $wp_query->in_the_loop = true; ?>
<?php while ($getposts->have_posts()) : $getposts->the_post(); ?>
<?php global $product; ?>
<div class="item-product">
<a href="<?php the_permalink(); ?>">
<?php echo get_the_post_thumbnail(get_the_ID(), 'thumnail', array( 'class' =>'thumnail') ); ?>
</a>
<h4><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h4>
<div class="price-product"><?php echo $product->get_price_html(); ?></div>
<a href="<?php bloginfo('url'); ?>?add-to-cart=<?php the_ID(); ?>">Thêm vào giỏ</a>
</div>
<?php endwhile; wp_reset_postdata();?>
</div>
<?php $args = array(
'hide_empty' => 0,
'taxonomy' => 'product_cat',
'parent' => 0
);
$cates = get_categories( $args );
foreach ( $cates as $cate ) { ?>
<div class="tab-pane container fade" id="<?php echo $cate->slug; ?>">
<?php
$args = array(
'post_type' => 'product',
'posts_per_page' => 8,
'product_cat' => $cate->slug
);
?>
<?php $getposts = new WP_query( $args);?>
<?php global $wp_query; $wp_query->in_the_loop = true; ?>
<?php while ($getposts->have_posts()) : $getposts->the_post(); ?>
<?php global $product; ?>
<div class="item-product">
<a href="<?php the_permalink(); ?>">
<?php echo get_the_post_thumbnail(get_the_ID(), 'thumnail', array( 'class' =>'thumnail') ); ?>
</a>
<h4><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h4>
<div class="price-product"><?php echo $product->get_price_html(); ?></div>
<a href="<?php bloginfo('url'); ?>?add-to-cart=<?php the_ID(); ?>">Thêm vào giỏ</a>
</div>
<?php endwhile; wp_reset_postdata();?>
</div>
<?php } ?>
</div>
Tóm lại:
Hôm nay mình đã hướng dẫn cho các bạn cách để làm tính năng hiển thị sản phẩm theo danh mục dạng tabs. Bài viết trong khá dài nhưng thật sự nếu bạn nắm các phần về frontend thì cũng không có chi khó cả.
Ưu điểm của việc bố trí sản phẩm theo tabs
- Giao diện đẹp
- Thể hiện được nhiều nội dung ra 1 page
- Tăng khải nghiệm của người dùng
Nhược điểm
- Nặng website (Ví dụ danh mục của bản có nhiều việc hiển thị như thế này sẽ show rất nhiều dữ liệu ra 1 page -> Nặng page)
- Khó khăn trong việc phân trang
Hy vọng bài viết này sẽ giúp ích cho các bạn khi làm dự án cũng như là học làm theme wordpress.
Cảm ơn các bạn đã theo dõi!
Võ Quang Huy (Huy Kira)
Đam mê hóa học, ưng thi vào trường kinh tế... Đậu vào trường Sư phạm, quyết tâm đi dạy... Ra trường đi làm designer, tự học frontend, chuyển qua làm PHP, được công ty đào tạo laravel... Và hiện tại đang code react native(2015) => Fullstack ... ?? tối về viết blog... (Còn tiếp...)
 8707 Thích
8707 Thích
 0 Bình luận
0 Bình luận
 Chia sẽ
Chia sẽ




 Về Huy Kira
Về Huy Kira
 Bạn bè
Bạn bè
 Chat với Huy
Chat với Huy
 Liên hệ
Liên hệ
 Fan Page facebook
Fan Page facebook
 WordPress Đà Nẵng
WordPress Đà Nẵng
 Group HuyKira Support
Group HuyKira Support
 Thiết kế web
Thiết kế web
 Khóa Học WordPress
Khóa Học WordPress
 26/10/2019
26/10/2019




