Hiển thị sản phẩm mua nhiều trong WooCommerce
Bài tiếp theo trong loạt bài viết về lập trình theme WooCommerce, mình sẽ hướng dẫn cho các bạn hiển thị sản phẩm mua nhiều trong WooCommerce.
Sản phẩm mua nhiều trong WooCommerce
Một lần mua sẽ được tính khi khách order thành công. Có nghĩa khi sản phẩm đó được khách order thì nó sẽ tính sản phẩm đó được 1 lượt mua, trong trường hợp đơn hàng đó có bị hủy hoặc không thanh toán, thì sản phẩm đó vẫn được tính là 1 lần mua.
Đi sâu hơn một tí nào:
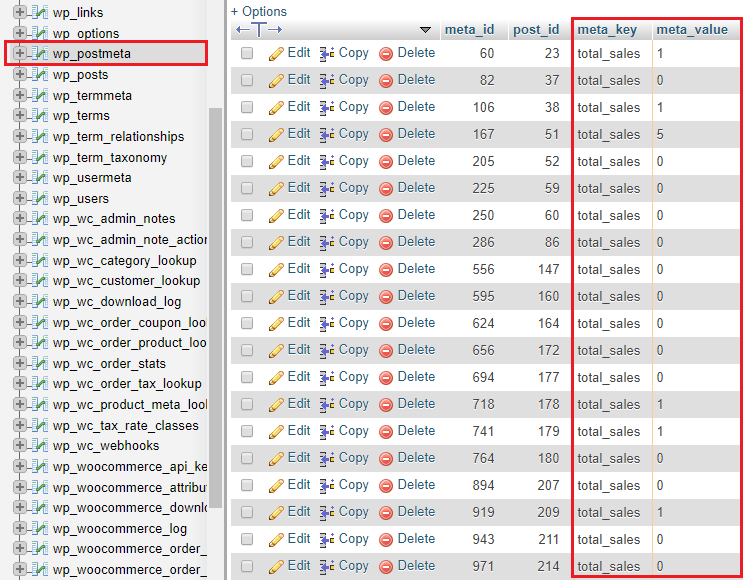
Để hiểu kỹ hơn và dễ dàng cho việc code chức năng này chúng ta sẽ đi tìm hiểu database. Số lượt mua của 1 sản phẩm nào đó sẽ được WooCommerce lưu trong bản wp_postmeta và key_value là total_sales ( cái này nằm trong database nha :D )

Trên hình bạn có thể nhìn thấy trường meta_value trường này có giá trị 0 có nghĩa là chưa được mua lần nào, ngược lại trường có giá trị khác 0 có nghĩa là đã được mua.
Hiển thị sản phẩm mua nhiều trong WooCommerce
Như phân tích ở trên chừ việc hiển thị sản phẩm mua nhiều bây chừ khá đơn giản, chúng ta chỉ cần lấy sản phẩm có meta_key là total_sales và sắp xếp theo giá trị của meta_value. Chúng ta có đoạn code sau:
<?php
$args = array(
'post_type' => 'product',
'post_status' => 'publish',
'posts_per_page' => 10,
'meta_key' => 'total_sales',
'orderby' => 'meta_value_num'
);
?>
<?php $getposts = new WP_query( $args);?>
<?php global $wp_query; $wp_query->in_the_loop = true; ?>
<?php while ($getposts->have_posts()) : $getposts->the_post(); ?>
<?php global $product; ?>
<div class="item-product">
<a href="<?php the_permalink(); ?>">
<?php echo get_the_post_thumbnail(get_the_ID(), 'thumnail', array( 'class' =>'thumnail') ); ?>
</a>
<h4><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h4>
<div class="price-product"><?php echo $product->get_price_html(); ?></div>
<a href="<?php bloginfo('url'); ?>?add-to-cart=<?php the_ID(); ?>">Thêm vào giỏ</a>
</div>
<?php endwhile; wp_reset_postdata(); ?>
Đoạn code trên mình thực hiện lấy 10 sản phẩm mua nhiều. Mình sẽ giải thích cho các bạn dễ hiểu
- 'post_type' => 'product' lấy chính sản là sản phẩm chức không phải bài viết
- 'post_status' => 'publish' chỉ lấy sản phẩm đã được đăng, các sản phẩm chờ duyệt hoặc nháp thì không đăng
- 'posts_per_page' => 10 số lượng sản phẩm cần lấy là 10
- 'meta_key' => 'total_sales' chỉ lấy các sản phẩm có postmeta total_sales
- 'orderby' => 'meta_value_num' sắp xếp theo giá trị số sản phẩm bán nhiều
Còn phần dưới chỉ là vòng lặp get post trong wordpress bình thường thôi.

Tổng kết:
Như vậy là mình đã hướng dẫn cho các bạn cách hiển thị sản phẩm mua nhiều trong WooCommerce. Việc chủ động tìm hiểu database rồi thực hiện các chức năng sẽ giúp bạn nâng cao được kỹ nằng lập trình.
Chức năng này cũng khá cần thiết trong lập trình theme, hy vọng mình đã giúp được các bạn có thêm nhiều kiến thức mới. Mình mới tạo 1 site học wordpress từ a đến z các bạn ghé thăm và theo dõi nha.
Chào thân ái và quyết thắng!
Võ Quang Huy (Huy Kira)
Đam mê hóa học, ưng thi vào trường kinh tế... Đậu vào trường Sư phạm, quyết tâm đi dạy... Ra trường đi làm designer, tự học frontend, chuyển qua làm PHP, được công ty đào tạo laravel... Và hiện tại đang code react native(2015) => Fullstack ... ?? tối về viết blog... (Còn tiếp...)
 7717 Thích
7717 Thích
 0 Bình luận
0 Bình luận
 Chia sẽ
Chia sẽ




 Về Huy Kira
Về Huy Kira
 Bạn bè
Bạn bè
 Chat với Huy
Chat với Huy
 Liên hệ
Liên hệ
 Fan Page facebook
Fan Page facebook
 WordPress Đà Nẵng
WordPress Đà Nẵng
 Group HuyKira Support
Group HuyKira Support
 Thiết kế web
Thiết kế web
 Khóa Học WordPress
Khóa Học WordPress
 14/03/2020
14/03/2020




