Hiển thị sản phẩm giảm giá WooCommerce (Sale products)
Tiếp tục với chủ để hướng dẫn WooCommerce hôm nay mình sẽ hướng dẫn cho các bạn get danh sách sản phẩm giảm giá WooCommerce (sale products).
Set sản phẩm giảm giá WooCommerce
Cũng giống như sản phẩm nổi bật trong WooCommerce, sản phẩm giảm giá cũng được định nghĩa sẵn trong plugin. Để xác định sản phẩm nào đang giảm giá chúng ta dựa vào trường giá của mỗi sản phẩm.

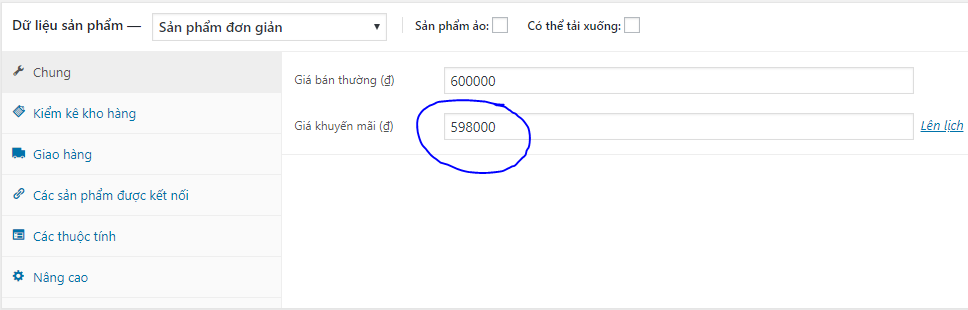
Khu vực đăng giá của một sản phẩm sử dùng woo
Ở khu vực điền giá sản phẩm sẽ có 2 trường là: Giá bán thường và giá khuyến mãi. Khi chúng ta nhập dữ liệu vào trường giá khuyến mãi có nghĩa là sản phẩm này đang giảm giá. Và mặc định thì giá khuyến mãi phải luôn thấp hơn giá bán thường.
Vậy để để chuyển một sản phẩm thường thành sản phẩm đang giảm giá thì chúng ta chỉ cần điền giá trị vào trường giá khuyến mãi :D
Hiển thị sản phẩm giảm giá WooCommerce
Phần sản phẩm trong plugin WooCommerce là một custom post type, có type là product vì thế để get danh sách sản phẩm giảm giá chúng ta cũng dùng vòng lặp get post new WP_Query, cộng thêm một số thông số khác để lấy chính xác sản phẩm giảm giá.
Cụ thể chúng ta có đoạn code get sản phẩm giảm giá như sau:
<?php $args = array(
'post_type' => 'product',
'posts_per_page' => 10,
'meta_query' => array(
'relation' => 'OR',
array(
'key' => '_sale_price',
'value' => 0,
'compare' => '>',
'type' => 'numeric'
)
)
); ?>
<?php $getposts = new WP_query( $args);?>
<?php global $wp_query; $wp_query->in_the_loop = true; ?>
<?php while ($getposts->have_posts()) : $getposts->the_post(); ?>
<?php global $product; ?>
<div class="item-product">
<a href="<?php the_permalink(); ?>">
<?php echo get_the_post_thumbnail(get_the_ID(), 'thumnail', array( 'class' =>'thumnail') ); ?>
</a>
<h4><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h4>
<div class="price-product"><?php echo $product->get_price_html(); ?></div>
<a href="<?php bloginfo('url'); ?>?add-to-cart=<?php the_ID(); ?>">Thêm vào giỏ</a>
</div>
<?php endwhile; wp_reset_postdata();?>
Đoạn code trên mình get ra 10 sản phẩm giảm giá.
Giải thích chuyên sâu :))
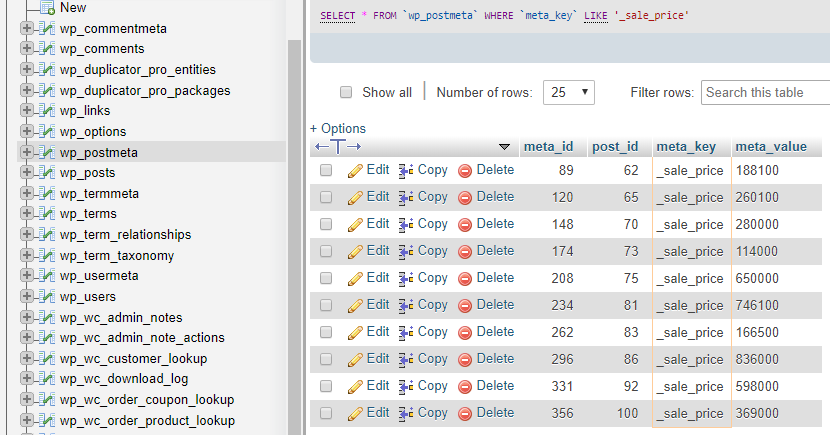
Giá giảm của sản phẩm được lưu ở bản wp_postmeta trong database wordpress, với meta_key là "_sale_price", mình đi kiểm trả trường nào có giá trị lớn hơn 0 thì lấy sản phẩm này ra :D Đồng nghĩa với việc sản phẩm đó là sản phẩm giảm giá.

Đây là những sản phẩm đang giảm giá được lưu trong bảng wp_postmeta
Còn nếu bạn không cần hiểu sâu thì cứ copy đoạn code rồi sử dụng là oke rồi. :D
Bổ sung từ anh: gaumapdev (Gấu mập dev)
Nếu trong trường hợp sản phẩm biến thể chúng ta sử dụng doạn code sau:
<?php $args = array(
'post_type' => 'product',
'posts_per_page' => 10,
'meta_query' => array(
'relation' => 'OR',
array(
'key' => '_sale_price',
'value' => 0,
'compare' => '>',
'type' => 'numeric'
),
array(
'key' => '_min_variation_sale_price',
'value' => 0,
'compare' => '>',
'type' => 'numeric'
)
)
); ?>
<?php $getposts = new WP_query( $args);?>
<?php global $wp_query; $wp_query->in_the_loop = true; ?>
<?php while ($getposts->have_posts()) : $getposts->the_post(); ?>
<?php global $product; ?>
<div class="item-product">
<a href="<?php the_permalink(); ?>">
<?php echo get_the_post_thumbnail(get_the_ID(), 'thumnail', array( 'class' =>'thumnail') ); ?>
</a>
<h4><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h4>
<div class="price-product"><?php echo $product->get_price_html(); ?></div>
<a href="<?php bloginfo('url'); ?>?add-to-cart=<?php the_ID(); ?>">Thêm vào giỏ</a>
</div>
<?php endwhile; wp_reset_postdata();?>
Tóm lại:
Hôm nay mình đã hướng dẫn cho các bạn cách để hiển thị sản phẩm khuyến mãi trong WooCommerce. Ngoài cách hiển thị bằng code như phía trên bạn có thể sử dụng shortcode được plugin cung cấp sẵn để hiển thị.
Các shortcode mà plugin cung cấp bạn có thể tìm hiểu qua link này: Shortcode WooCommerce
Mình sẽ tiếp tục cho ra nhiều bài viết về chủ để hướng dẫn WooCommerce các bạn follow fan page Blog Huy Kira để đọc nha :)
Chúc các bạn học wordpress thành công!
Võ Quang Huy (Huy Kira)
Đam mê hóa học, ưng thi vào trường kinh tế... Đậu vào trường Sư phạm, quyết tâm đi dạy... Ra trường đi làm designer, tự học frontend, chuyển qua làm PHP, được công ty đào tạo laravel... Và hiện tại đang code react native(2015) => Fullstack ... ?? tối về viết blog... (Còn tiếp...)
 9183 Thích
9183 Thích
 0 Bình luận
0 Bình luận
 Chia sẽ
Chia sẽ




 Về Huy Kira
Về Huy Kira
 Bạn bè
Bạn bè
 Chat với Huy
Chat với Huy
 Liên hệ
Liên hệ
 Fan Page facebook
Fan Page facebook
 WordPress Đà Nẵng
WordPress Đà Nẵng
 Group HuyKira Support
Group HuyKira Support
 Thiết kế web
Thiết kế web
 Khóa Học WordPress
Khóa Học WordPress
 23/10/2019
23/10/2019




