Hiển thị sản phẩm được đánh giá cao trong WooCommerce
Bài viết tiếp theo trong loạt bài hướng dẫn WooCommerce này mình sẽ hướng dẫn cho các bạn cách hiển thị sản phẩm được đánh giá cao trong WooCommerce. Có nghĩa là mình sẽ hiển thị danh sách sản phẩm được sắp xếp theo thứ hạn đánh giá (sao) trong WooCommerce.

Tính năng đánh giá sản phẩm của WooCommerce
Plugin WooCommerce cung cấp cho chúng ta chức năng đánh giá sản phẩm (review). Chức năng này cho phép chúng ta để lại nhận xét về sản phẩm, đồng thời đánh giá sao cho sản phẩm (Cao nhất là 5 sao).
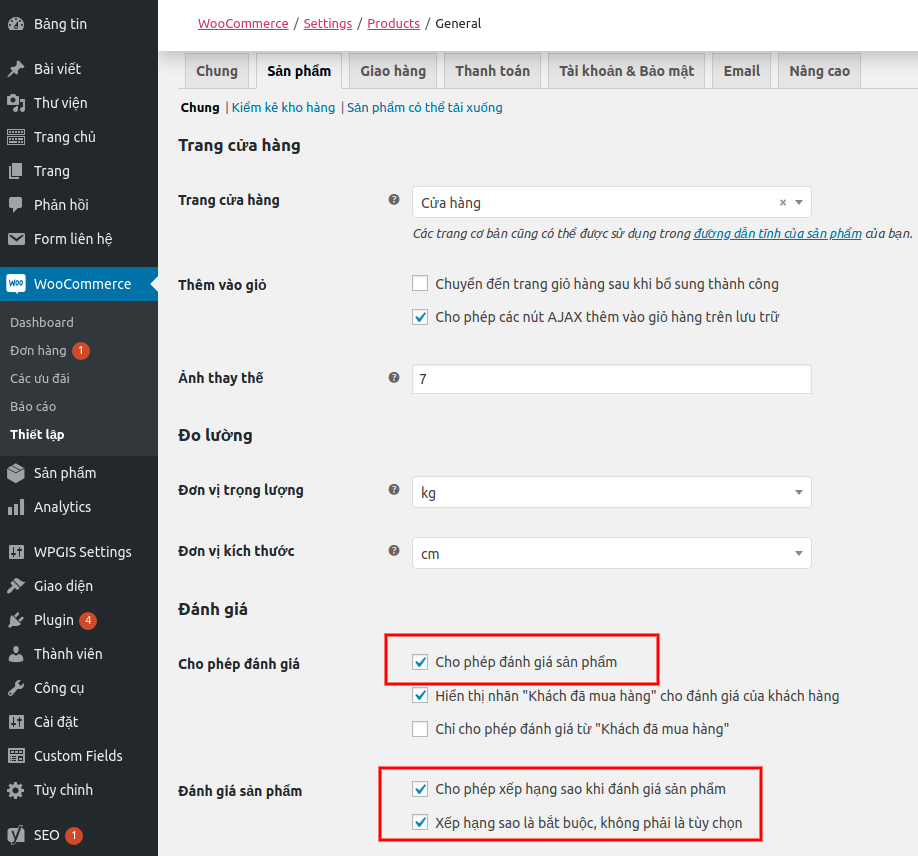
Để bật chức năng này các bạn vào: Wp-admin -> WooCommerce -> Thiết lập -> Sản phẩm -> Duy chuyển xún dưới cùng, (Để mặc định là oke nhất, còn nếu bạn muốn tùy chỉnh thì yêu cầu thì có thể tùy chỉnh)

Cấu hình sản phẩm được đánh giá trong admin

Form đánh giá sản phẩm có xếp hạng sao
Hiển thị danh sách sản phẩm được đánh giá cao WooCommerce
Để hiển thị danh sách sản phẩm sắp xếp theo đánh giá, các bạn dùng đoạn code sau
<?php $args = array(
'posts_per_page' => 10,
'post_status' => 'publish',
'post_type' => 'product',
'meta_key' => '_wc_average_rating',
'orderby' => 'meta_value_num',
'order' => 'DESC',
);?>
<?php $getposts = new WP_query( $args);?>
<?php global $wp_query; $wp_query->in_the_loop = true; ?>
<?php while ($getposts->have_posts()) : $getposts->the_post(); ?>
<?php global $product; ?>
<?php
$rating_count = $product->get_rating_count();
$review_count = $product->get_review_count();
$average = $product->get_average_rating();
?>
<div class="item-product">
<a href="<?php the_permalink(); ?>">
<?php echo get_the_post_thumbnail(get_the_ID(), 'thumnail', array( 'class' =>'thumnail') ); ?>
</a>
<h4><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h4>
<div class="price-product"><?php echo $product->get_price_html(); ?></div>
<?php if ( $rating_count > 0 ) : ?>
<?php echo wc_get_rating_html( $average, $rating_count ); ?>
<?php else: ?>
<div class="star-rating">
<span style="width:0%"><strong class="rating">0</strong> trên 5 dựa trên <span class="rating">0</span> đánh giá</span>
</div>
<?php endif; ?>
<a href="<?php bloginfo('url'); ?>?add-to-cart=<?php the_ID(); ?>">Thêm vào giỏ</a>
</div>
<?php endwhile; wp_reset_postdata();?>
Đoạn code trên mình get 10 sản phẩm có đánh giá từ cao đến thấp. Sản phẩm nào có đánh giá sao nhiều hơn sẽ hiển thị trước rồi đến các sản phẩm có sao ít hơn và cuối cùng là những sản phẩm không sao.
Đoạn code trên mình cũng hiện số sao đánh giá ra luôn rồi nha. Các bạn tham khảo có thể tùy chỉnh cho phù hợp.
Tóm lại:
Hôm nay mình đã hướng dân cho các bạn cách lấy danh sách sản phẩm được đánh giá cao, hy vong bài viết này sẽ giúp ích cho các bạn trong quá trình học lập trình theme wordpress. Mình vẫn tiếp tục ra đều các bài viết về chủ để hướng dẫn WooCommerce các bạn chú ý theo dõi nha!
Có thắc mắc hoặc góp ý chi cho bài viết các bạn cứ comment phía dưới, mình rất vui lòng đón nhận và tiếp thu :D
Chào các bạn!
Võ Quang Huy (Huy Kira)
Đam mê hóa học, ưng thi vào trường kinh tế... Đậu vào trường Sư phạm, quyết tâm đi dạy... Ra trường đi làm designer, tự học frontend, chuyển qua làm PHP, được công ty đào tạo laravel... Và hiện tại đang code react native(2015) => Fullstack ... ?? tối về viết blog... (Còn tiếp...)
 6879 Thích
6879 Thích
 0 Bình luận
0 Bình luận
 Chia sẽ
Chia sẽ




 Về Huy Kira
Về Huy Kira
 Bạn bè
Bạn bè
 Chat với Huy
Chat với Huy
 Liên hệ
Liên hệ
 Fan Page facebook
Fan Page facebook
 WordPress Đà Nẵng
WordPress Đà Nẵng
 Group HuyKira Support
Group HuyKira Support
 Thiết kế web
Thiết kế web
 Khóa Học WordPress
Khóa Học WordPress
 25/10/2019
25/10/2019




