Hướng dẫn hiển thị sản phẩm trong giỏ hàng WooCommerce
Hi các bạn! Tiếp tục với seri về hướng dẫn lập trình theme WooCommerce thì hôm nay mình sẽ hướng dẫn cho các bạn chức năng hiển thị các sản phẩm trong giỏ hàng.
Cụ thể bài này mình sẽ hướng dẫn hiển thị, xóa 1 sản phẩm ra khỏi giỏ hàng và các chức năng linh tinh khác.

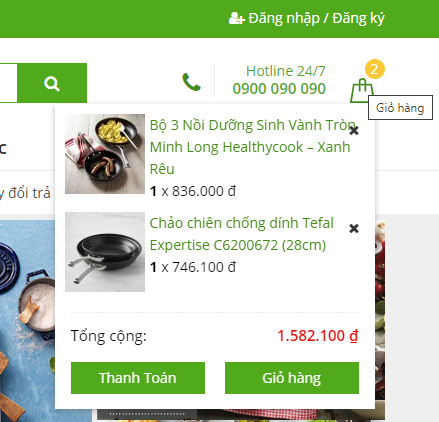
Chức năng này nè
Hiển thị sản phẩm trong giỏ hàng WooCommerce
Để dễ hình dung thì mình sẽ show code trước sau đó giải thích để cho các bạn dễ theo dõi, bạn thích nó hiển thị ở đâu thì copy đoạn code này dán vào chổ trong theme đang sử dụng nha.
Chúng ta có đoạn code như sau:
<div class="top-cart-content pc">
<?php global $woocommerce; ?>
<?php $items = $woocommerce->cart->get_cart();?>
<?php if(count($items) >= 1) { ?>
<ul class="mini-products-list" id="cart-sidebar">
<?php foreach ($items as $key => $value) { ?>
<?php $cart_item_remove_url = wc_get_cart_remove_url($key); ?>
<li class="item">
<div class="item-inner">
<a class="product-image" title="<?php echo get_the_title($value['product_id']); ?>" href="<?php echo get_permalink($value['product_id']); ?>">
<img alt="<?php echo get_the_title($value['product_id']); ?>" src="<?php echo hk_get_thumb($value['product_id'], 80, 80); ?>">
</a>
<div class="product-details">
<div class="access">
<a class="jtv-btn-remove" title="Remove This Item" href="<?php echo $cart_item_remove_url; ?>"><i class="fa fa-times"></i></a>
<a class="btn-edit" title="Edit item" href="<?php bloginfo('url'); ?>/gio-hang">
<i class="icon-pencil"></i><span class="hidden">Edit item</span></a>
</div>
<p class="product-name">
<a href="<?php echo get_permalink($value['product_id']); ?>">
<?php echo get_the_title($value['product_id']); ?>
</a>
</p>
<strong><?php echo $value['quantity']; ?></strong> x <span class="price"><?php echo number_format($value['line_total']/$value['quantity'],0,",","."); ?> đ</span>
</div>
<div class="clear"></div>
</div>
</li>
<?php } ?>
</ul>
<div class="actions">
<div class="totel">
<div class="tong">
Tổng cộng:
</div>
<div class="tien"><?php echo WC()->cart->get_cart_total(); ?></div>
<div class="clear"></div>
</div>
<div class="riw">
<a href="<?php bloginfo('url'); ?>/thanh-toan"><span>Thanh Toán</span></a>
<a href="<?php bloginfo('url'); ?>/gio-hang"><span>Giỏ hàng</span></a>
<div class="clear"></div>
</div>
</div>
<?php } else { ?>
<ul id="cart-sidebar" class="mini-products-list count_li">
<div class="no-item"><p>Không có sản phẩm nào trong giỏ hàng.</p></div>
</ul>
<?php } ?>
</div>
Giải thích một tí nhé:
- <?php global $woocommerce; ?> khai báo biến toàn cục, biến này được cung cấp bởi woo nha
- <?php $items = $woocommerce->cart->get_cart();?> get danh sách các sản phẩm có trong giỏ hàng, giá trị $items này trả về sẽ là 1 mảng chứa nhiều phần tử là các sản phẩm có trong giỏ hàng.
- <?php $cart_item_remove_url = wc_get_cart_remove_url($key); ?> Khai báo link xóa sản phẩm ra khỏi giỏ hàng
- Mình kiểm tra $items có phần tử thì chạy vòng lặp rồi in nó ra nha, nếu không có thì show ra dòng chữ "không có sản phẩm nào đã được thêm vào giỏ hàng" nha!
Giải thích dài dòng thế thôi chứ nều không biết các bạn cứ copy dòng code kia rồi sử dụng không cần quan tâm gì hết nha!
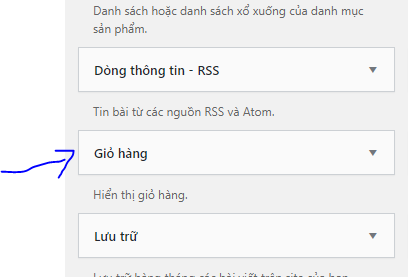
Sử dụng cách khác:
Ngoài cách trên sử dụng code, chúng ta còn có cách sử dụng widget. Mặc định khi cải plugin woocommerce thì nó cũng đã cung cấp cho chúng ta một wiget để lấy thông tin giỏ hàng.
Các bạn vào: Admin -> giao diện -> widget sẽ thấy cơ wiget tên là: Giỏ hàng

Bạn có thể sử dụng widet này và cho kết quả tương tự, để tìm hiểu cách sử dụng và đặt vị trí sử dụng widget các bạn xem bài viết về get sidebar này nha.
Tổng kết:
Hôm nay mình đã hướng dẫn cho các bạn cách làm chức năng giỏ hảng mini. Hy vọng với chút kiến thức này sẽ giúp 1 phần cho các bạn học wordpress dễ dàng hơn.
Đừng quên like page và theo dõi các bài viết tiếp theo của mình nha!
Võ Quang Huy (Huy Kira)
Đam mê hóa học, ưng thi vào trường kinh tế... Đậu vào trường Sư phạm, quyết tâm đi dạy... Ra trường đi làm designer, tự học frontend, chuyển qua làm PHP, được công ty đào tạo laravel... Và hiện tại đang code react native(2015) => Fullstack ... ?? tối về viết blog... (Còn tiếp...)
 10328 Thích
10328 Thích
 0 Bình luận
0 Bình luận
 Chia sẽ
Chia sẽ




 Về Huy Kira
Về Huy Kira
 Bạn bè
Bạn bè
 Chat với Huy
Chat với Huy
 Liên hệ
Liên hệ
 Fan Page facebook
Fan Page facebook
 WordPress Đà Nẵng
WordPress Đà Nẵng
 Group HuyKira Support
Group HuyKira Support
 Thiết kế web
Thiết kế web
 Khóa Học WordPress
Khóa Học WordPress
 15/03/2020
15/03/2020




