Hướng dẫn làm theme options bằng plugin Advanced Custom Fields PRO
Theme options trong wordpress là một khu vực để thiết lập, tùy chỉnh một số phần của theme Wordpress. Chẳng hạn như cho phép người dùng có thể thay đổi logo, các thông tin lên hệ, thay đổi màu sắc của website... Theme options giúp cho người dùng sử dụng website một cách dễ dàng hơn, chủ động thay đổi một số phần của website mà không cần phải vào code.
Vậy làm sao để tạo được theme options? Có những plugin nào hỗ trợ làm theme options không? Bài viết hôm nay mình và các bạn sẽ giải quyết vấn đề đó :D
Download và cài đặt plugin Advanced Custom Fields PRO
Các bạn chú ý: Chỉ có phiên bản ACF pro mới làm được chức năng này nha!
Download: Advanced Custom Fields PRO (Phiên bản 5.6.10)
Cài đặt: Đây là plugin rất phổ biến các bạn down về giải nén bỏ vào thư mục: wp-content/plugins. Hoặc vào khu vực plugins trong admin cài đặt nhưng 1 plugin bình thường!
** Đây là bản share của plugin nên không thể update phiên bản mới nha!. Bạn nào cần key bản quyền thì liên hệ với mình giá cực kỳ ưu đãi nhé :)
Tạo trang tùy chỉnh website theme options
Sau khi bạn cài đặt thành công plugin ACF Pro bước tiếp theo chúng ta cần làm là tạo 1 page để quản lý các tùy chọn của webiste. Bạn sử dụng đoạn code sau để tạo page options nha:
Thêm đoạn code này vào file functions.php của theme.
if( function_exists('acf_add_options_page') ) {
acf_add_options_page(array(
'page_title' => 'Theme options', // Title hiển thị khi truy cập vào Options page
'menu_title' => 'Theme options', // Tên menu hiển thị ở khu vực admin
'menu_slug' => 'theme-settings', // Url hiển thị trên đường dẫn của options page
'capability' => 'edit_posts',
'redirect' => false
));
}
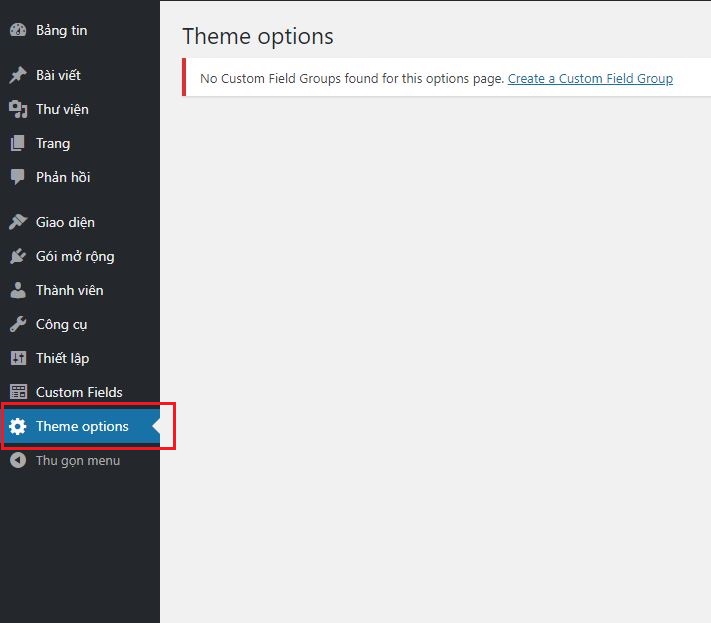
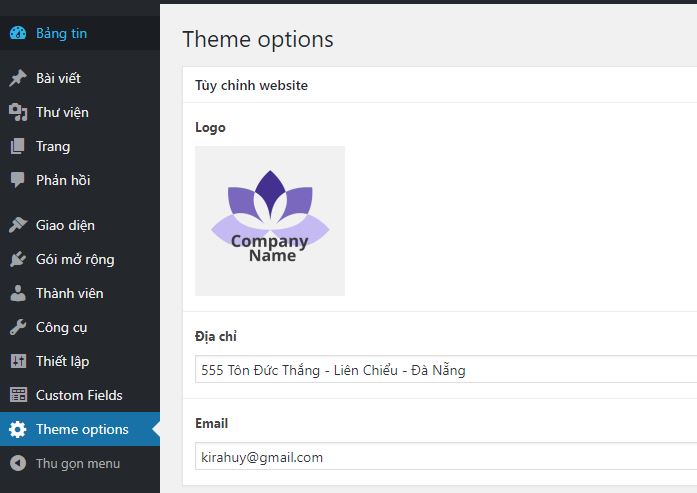
Vào admin để kiểm tra bạn sẽ thấy xuất hiện menu tùy chỉnh như hình phía dưới!.

Thêm thông tin vào trang tùy chỉnh website
Sau khi bạn tạo xong trang tùy chỉnh thì lúc này trang vẫn chưa có nội dung, sau đây mình sẽ tạo những nội dung tùy chỉ cho trang đó. Để dễ hình dung thì mình sẽ lấy ví dụ trang tùy chỉnh của chúng ta sẽ làm các chức năng sau:
- Thêm sửa logo website
- Thêm sửa địa chỉ
- Thêm sửa email
Sau đây chúng ta sẽ thực hiện việc thêm nội dung bằng cách sử dụng plugin ACF.
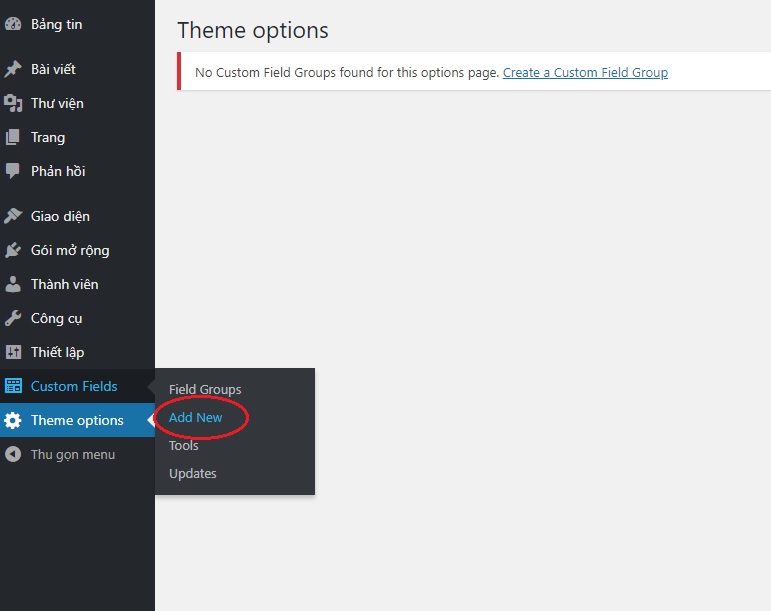
Bước 1: Duy chuyển đến menu Custom Fields chọn Add New

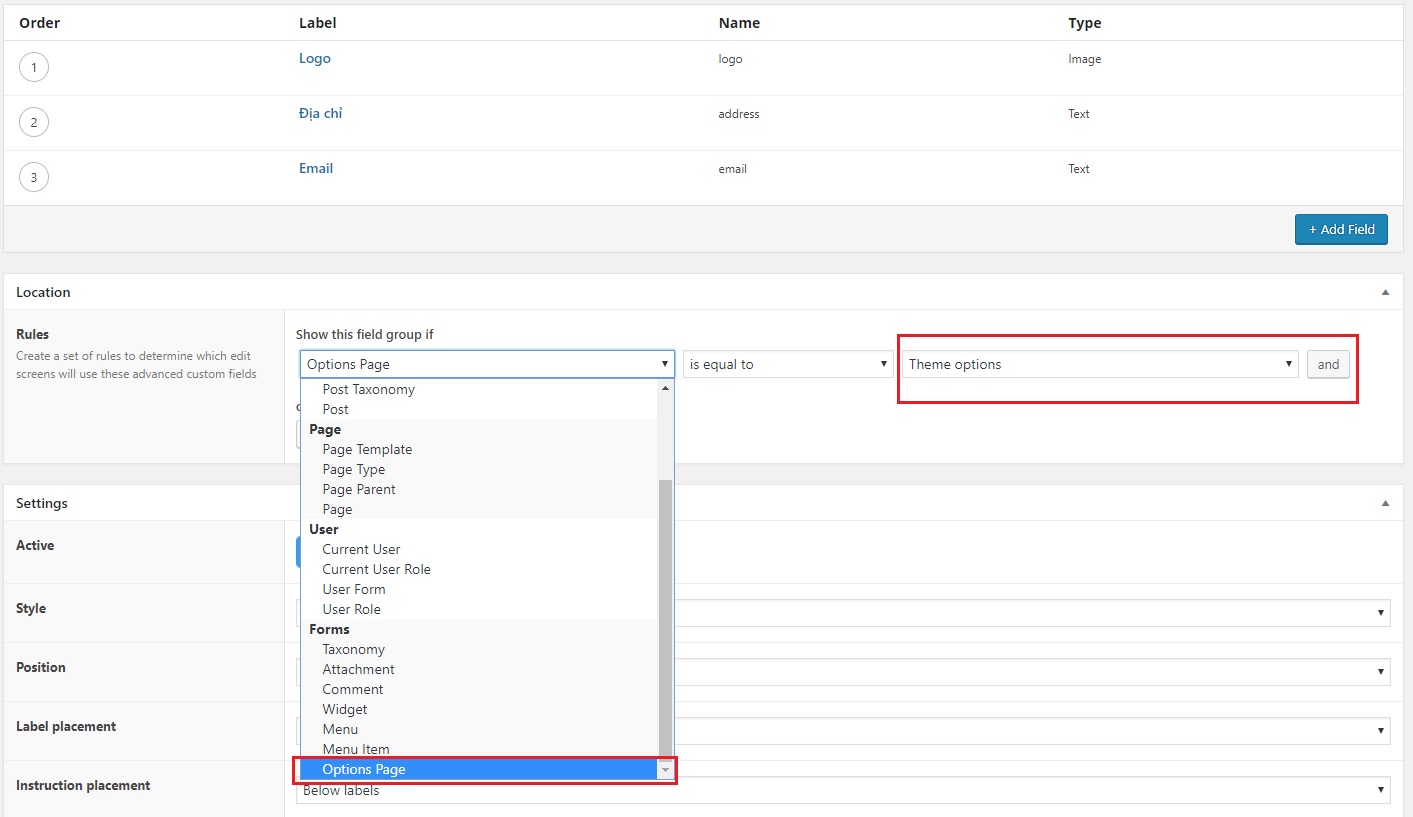
Bước 2: Ở khu vực Add New Field Group các bạn thêm điền tên group field và thêm các field mong muốn.
- Làm chức năng tùy chỉnh logo: Tên field là logo kiểu của field là image
- Làm chức năng tùy chỉnh địa chỉ: Tên field là address kiểu field là text
- Làm chức năng tùy chỉnh email: Tên field là email kiểu là text
Xem hình phía dưới để hiểu rõ hơn nhé:
Bước 3: Ở khu vực location các bạn chọn Options Page như hình phía dưới.

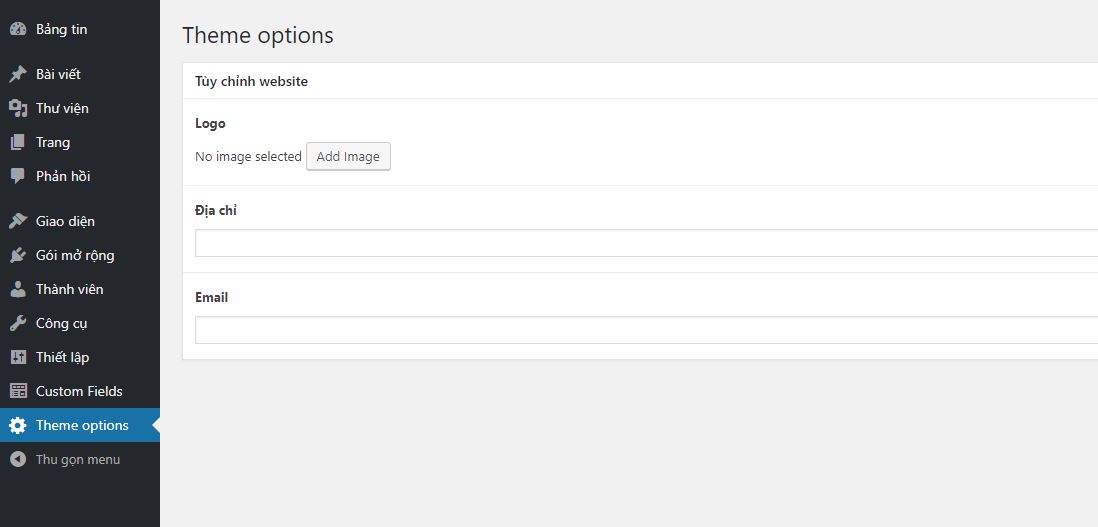
Sau khi hoàn thành các bước trên các bạn ấn Đăng bài viết bên góc phải, Các bạn qua quay trở lại trang tùy chỉnh (Theme options) để xem hết quả nhé!

Kết quả của trang tùy chỉnh
Thêm nội dung vào trang tùy chỉnh và get dữ liệu ra ngoài
Thêm nội dung: Các bạn tiến hành nhập liệu nội dung bình thường

Get dữ liệu ra giao diện: Chúng ta sẽ sử dụng cú pháp sau để get dữ liệu:
<?php
the_field({field_name}, 'option');
?>
lưu ý {field_name} là tên field khi chúng ta tạo các field nhé. Cụ thể trong ví dụ mà chúng ta đang làm sẽ như sau:
Get logo:
<?php $logo = get_field('logo', 'option'); ?>
<img src="<?php echo $logo; ?>" alt="My website">
hoặc
<img src="<?php the_field('logo', 'option'); ?>" alt="My website">
Get địa chỉ:
<p>
<strong>Địa chỉ:</strong>
<?php the_field('address', 'option'); ?>
</p>
Get email:
<p>
<strong>Email:</strong>
<?php the_field('email', 'option'); ?>
</p>
Tóm lại:
Bài viết hôm nay mình đã hướng dẫn cho các bạn cách làm theme options sử dùng plugin ACF Pro. Hy vọng bài viết này sẽ giúp ích cho các bạn trong quá trình học lập trình theme wordpresss. Nếu các bạn cần key bản quyền của plugin này thì liên hệ với mình để được giá ưu đãi nhé.
Với plugin ACF Pro thì ngoài options được các trường cơ bản như, image, text, textarea, date... Bạn còn có thể options nhiều thứ như: gallery, google map, reapeat content ...
Các bạn có thể tham khảo một số cách làm theme options bằng plugin khác tại đây: -> tạo trang tùy chỉnh của thạch phạm
- Nếu các bạn có nhu cầu làm web thì liện hệ với mình nha: Thiết kế web wordpress chuyên nghiệp.
- Mình có một số mẫu website thiết kế sẳn với nhiều tính năng và giao diện đẹp, giá thì lại rẻ :D. Các bạn có thể tham khảo tại đây: Mẫu web đẹp
Cảm ơn mọi người! Chúc các bạn thành công!
Võ Quang Huy (Huy Kira)
Đam mê hóa học, ưng thi vào trường kinh tế... Đậu vào trường Sư phạm, quyết tâm đi dạy... Ra trường đi làm designer, tự học frontend, chuyển qua làm PHP, được công ty đào tạo laravel... Và hiện tại đang code react native(2015) => Fullstack ... ?? tối về viết blog... (Còn tiếp...)
 12761 Thích
12761 Thích
 0 Bình luận
0 Bình luận
 Chia sẽ
Chia sẽ




 Về Huy Kira
Về Huy Kira
 Bạn bè
Bạn bè
 Chat với Huy
Chat với Huy
 Liên hệ
Liên hệ
 Fan Page facebook
Fan Page facebook
 WordPress Đà Nẵng
WordPress Đà Nẵng
 Group HuyKira Support
Group HuyKira Support
 Thiết kế web
Thiết kế web
 Khóa Học WordPress
Khóa Học WordPress
 24/07/2018
24/07/2018




