Hướng dẫn tạo gallery hình ảnh trong wordpress
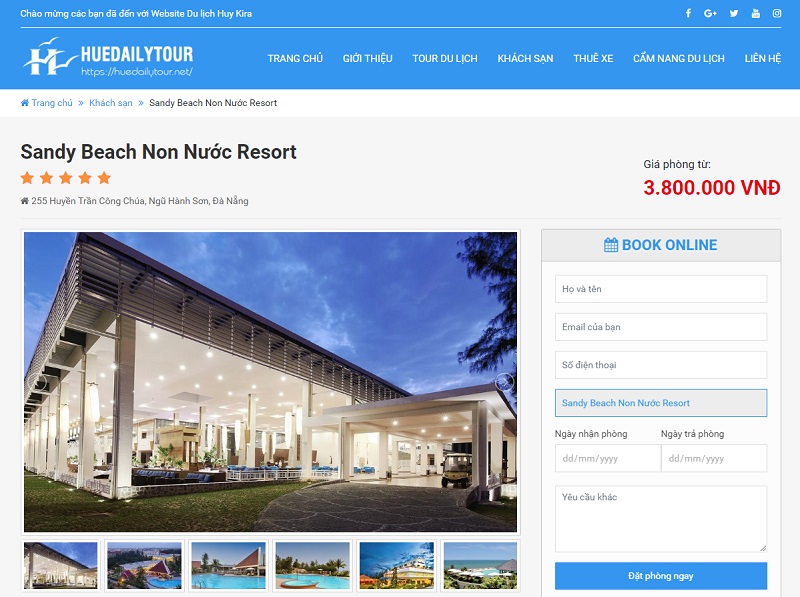
Trong quá trình học wordpress chắc chắn các bạn sẽ gặp dạng website có gallery hình ảnh như: Web bán hàng dùng để trình chiếu hình các ảnh của 1 sản phẩm, web du lịch trình chiếu các hình của một tour du lịch, web bất động sản trình chiếu hình ảnh của nhà cửa... Việc tạo một gallery hình ảnh trong wordpress đã có rất nhiều plugin hỗ trợ.
Nhưng đa số đều khó tùy biến và khá nặng, vì thế hôm nay mình sẽ hướng dẫn cho các bạn tạo gallery hình ảnh trong wordpress sử dụng plugin Advanced Custom Fields (ACF) giúp bạn custom giao diện gallery theo ý của các bạn.
** Lưu ý plugin ACF chỉ giúp các bạn tạo phần post gallery trong trong khu vực post bài, còn việc hiển thị hình ảnh ra ngoài mình phải tự code nhé :)

Cài đặt plugin Advanced Custom Fields PRO
Các bạn chú ý: Chỉ có phiên bản ACF pro mới làm được chức năng này nha!
Download: Advanced Custom Fields PRO Đây là phiên bản 5.6.10 nhé, mình có bán key bản quyên của plugin này giá 200k. Khi sử dụng key bản quyền bạn được cập nhật plugin phiên bản mới nhất, số lượng sử dụng ko giới hạn. Bạn nào có nhu cầu thì liên hệ mình nhé!
Đây là plugin khá phổ biến nên bạn cứ cài đặt một cách bình thường như plugin khác nha!
Tạo khu vực post gallery trong mỗi bài viết:
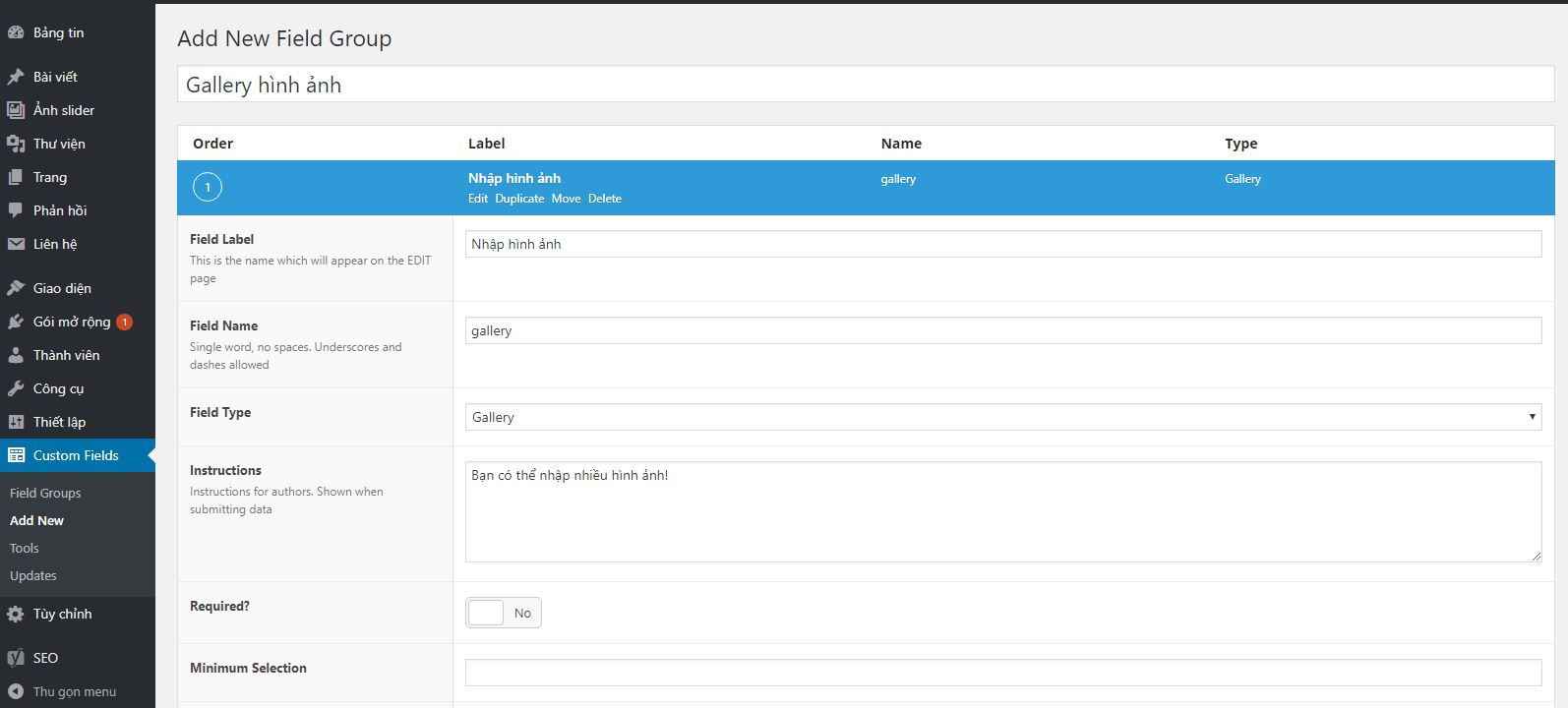
Bước 1: Vào menu Custom Fields trong admin tạo một group filed mới tên là Gallery hình ảnh, tùy chỉnh thông tin -> quan sát hình phía bên dưới!

Ở phần này chúng ta thêm 1 field mới với nội dung cụ thể như sau:
- Field label: Nhập hình ảnh (Cái này tùy thích bạn muốn nhập gì thì nhập sao cho dễ hiểu là oke)
- Field Name: gallery (Phần này cũng tùy bạn thích nhập gì cũng được miên sao bạn nhờ là oke, sau này dùng cái này để get gallery hình ảnh ra ngoài giao diện, nên nhập ko dấu nhé!)
- Field Type: Gallery (Để tạo gallery hình ảnh bặt buột bạn phải chonh tyle là gallery),
- Còn các phần khác bạn có thể bỏ qua.
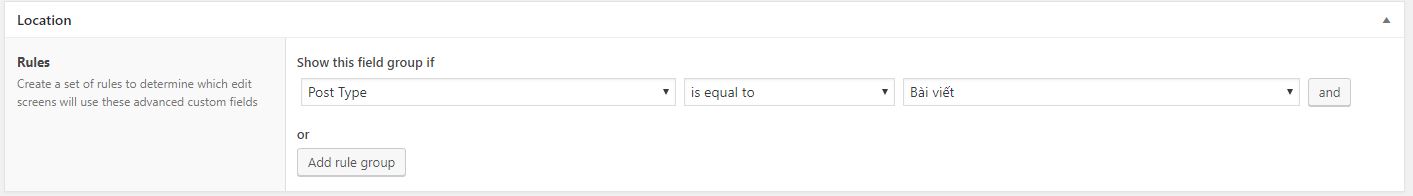
Bước 2: Cũng ở giao diện này bạn chọn post type cho phù hợp với dự án của bạn!

Ở ví dụ này mình chọn post type là bài viết!
Bước 3: Lưu filed
Kiểm tra và thêm hình ảnh vào nội dung!
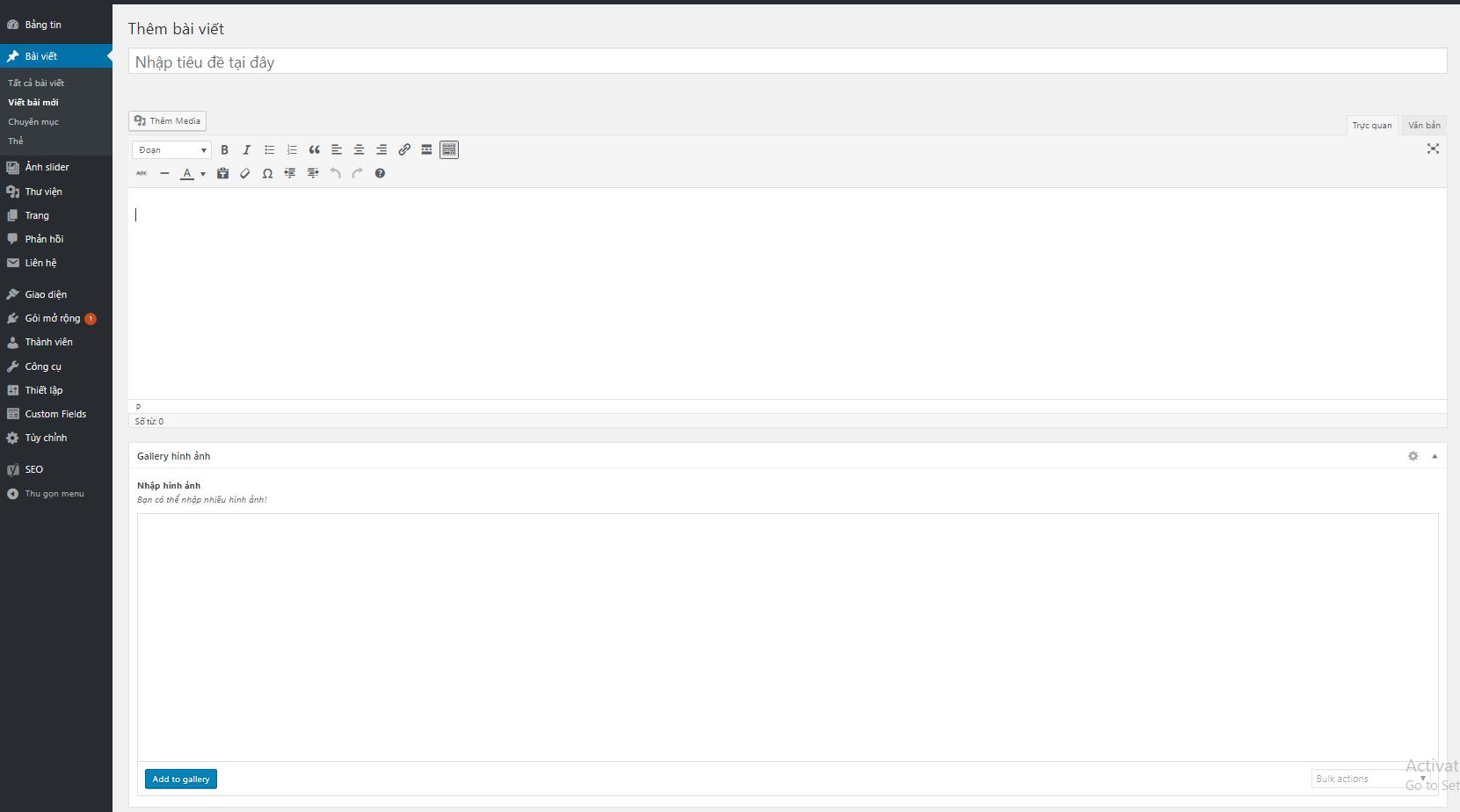
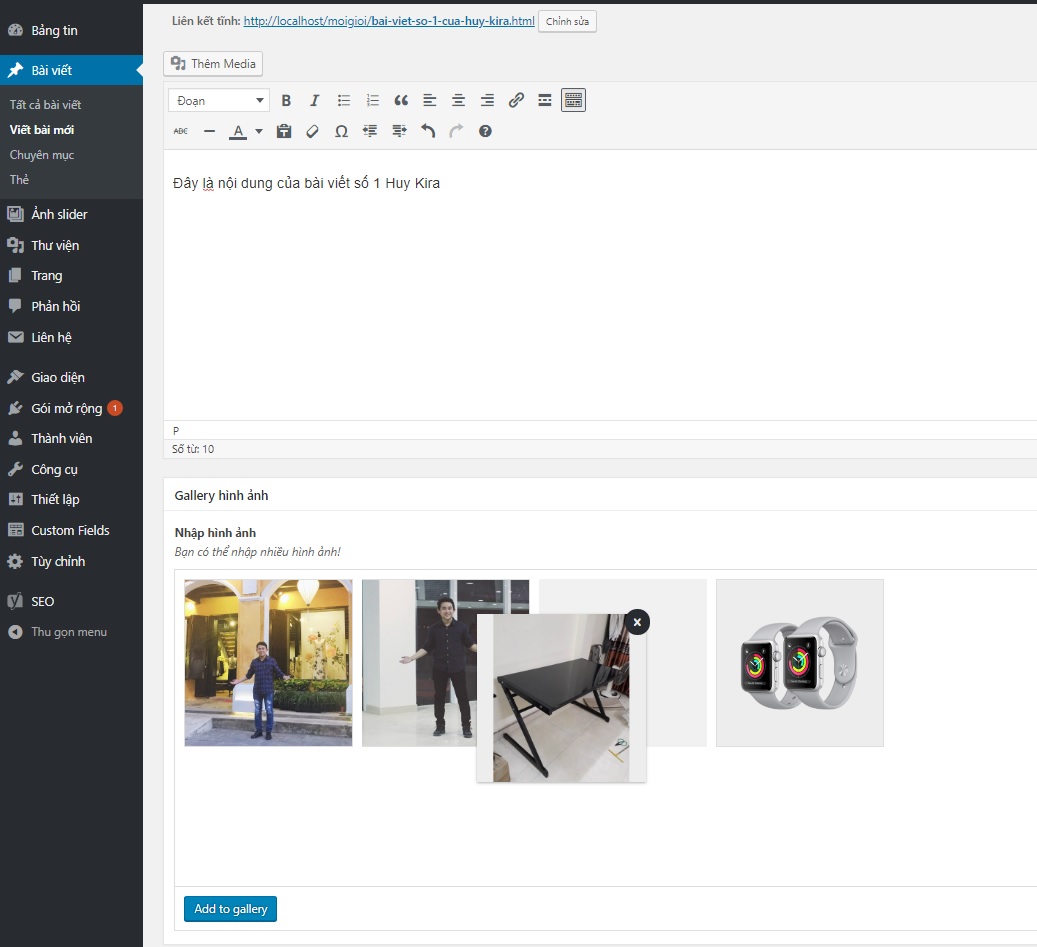
Sau khi thực hiện các bước trên bạn di chuyển tới vị trí "Bài viết" và thử thêm một bài viết mới, bạn sẽ thấy xuất hiện khu vực post gallery hình ảnh như sau:

Bạn có thể nhập một số dữ liệu demo và thêm 1 số hình vào khu vực Gallery hình ảnh! Bạn có thể duy chuyển để thay đổi vị trí của các hình trong gallery! Sau đó bấm đăng bài viết để lưu thông tin.

Get gallery hình ảnh trong wordpress
Gallery hình ảnh thường xuất hiện trong nội dung chi tiết của bài viết! Vì thế chúng ta phải vào file single.php trong theme để get gallery hình ảnh này ra! Để get gallery chúng ta sử dụng đoạn code sau.
<?php
$gallery = get_field('gallery');
if($gallery){
echo '<ul>';
foreach ($gallery as $key => $value) {
echo '<li><img src="'.$value['url'].'" alt="'.$value['alt'].'"></li>';
}
echo '</ul>';
}
?>
Giải thích:
- $gallery = get_field('gallery'); get gallery dựa vài hàm get_field của plugin ACF
- Vì gallery rất nhiều hình ảnh nên chúng ta vòng lặp foreach để lấy từng hình ảnh ra.
- Giá trị trả về của hình ảnh rất nhiều ví dụ như: url, alt, caption, title... ở trường hợp này mình lấy url ($value['url']) và alt ($value['alt'])
- Để trực quan các bạn có thể dùng hàm print_r() trong php để show cái dữ liệu của biến $gallery ra.
Tổng kết:
Ở bài viết này mình đã hướng dẫn cho bạn chức năng tạo gallery hình ảnh trong wordpress thông qua plugin ACF Pro. Bài viết này chỉ hướng dẫn xây dự chức năng, còn việc hiển thị, hiệu ứng, giao diện... như thế nào tuỳ mục đích sử dụng của bạn, các bạn có thể kết hợp với các thư viên slider jquey để làm.
Ở các website mình đã làm như code bất động sản wordpress, code du lịch wordpress mình sử dụng thư viện: lightGallery kết hợp với lightSlider các bạn có thể tham khảo thử nha!
Chúc các bạn học lập trình wordpress thành công!
Võ Quang Huy (Huy Kira)
Đam mê hóa học, ưng thi vào trường kinh tế... Đậu vào trường Sư phạm, quyết tâm đi dạy... Ra trường đi làm designer, tự học frontend, chuyển qua làm PHP, được công ty đào tạo laravel... Và hiện tại đang code react native(2015) => Fullstack ... ?? tối về viết blog... (Còn tiếp...)
 10301 Thích
10301 Thích
 0 Bình luận
0 Bình luận
 Chia sẽ
Chia sẽ




 Về Huy Kira
Về Huy Kira
 Bạn bè
Bạn bè
 Chat với Huy
Chat với Huy
 Liên hệ
Liên hệ
 Fan Page facebook
Fan Page facebook
 WordPress Đà Nẵng
WordPress Đà Nẵng
 Group HuyKira Support
Group HuyKira Support
 Thiết kế web
Thiết kế web
 Khóa Học WordPress
Khóa Học WordPress
 01/09/2018
01/09/2018




