Hướng dẫn xây dựng chức năng search autocomplete trong wordpress
Tiếp tục với chủ đề hướng dẫn lập trình wordpress và ajax trong wordpress, hôm nay mình xin hướng dẫn cho các bạn code chức năng search autocomplete trong wordpress.
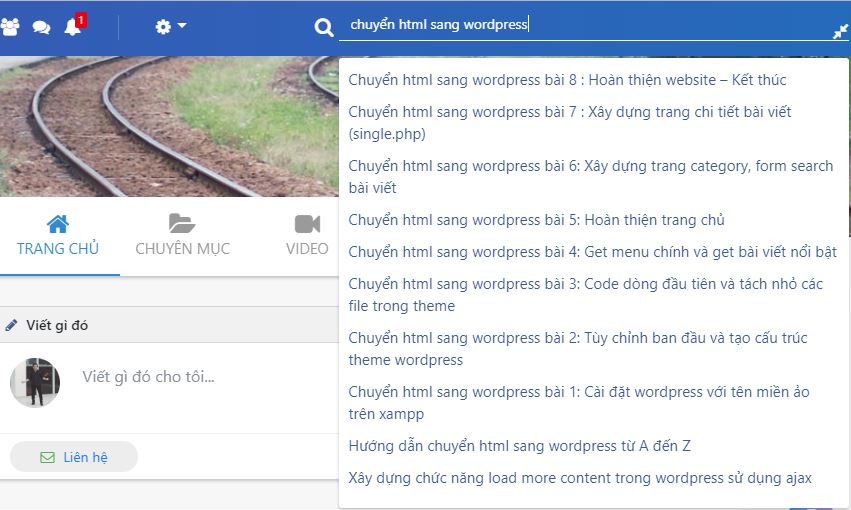
Nếu các bạn chú ý thì web mình đã có chức năng từ lâu rồi. Chức năng này sẽ giúp gợi ý những kết quả khi bạn đang nhập từ khóa để search. Khách có thể thấy ngay những kết quả tìm kiếm mà không cần load lại website hoặc chuyển trang website.

Mình đã xây dựng chức năng này cho website mình khá lâu rồi :D
Yêu cầu kiến thức khi thực hiện chức năng này:
- Biết về vòng lặp get post trong wordpress
- Biết và hiểu về ajax trong wordpress
- Biết một ít về html css để style giao diện cho đẹp
Phân tích bài toán:
Để thực hiện các chức năng này, chúng ta làm theo các bước sau:
Bước 1: Xây dựng form search ngoài giao diện.
Bước 2: Sử dụng jquery bắt sự kiện khi nhập từ khóa, đồng thời gọi ajax gởi từ khóa cho phía server.
Bước 3: Lập trình phía server nhận từ khóa, xử lý dữ liệu và trả kết quả về cho phía client.
Bước 4: Hiển thị kết quả ra ngoài frontend.
Code chức năng search autocomplete trong wordpress:
Bước 1: Xây dựng from search gồm một thẻ input nhập dữ liệu và 1 button tìm kiếm, để thực hiện chức năng này các bạn chèn đoạn code sau vào file index.php của theme đang dùng nhé ( Các bạn muốn hiện thì chổ nào thì chèn chổ đó, không nhất thiết phải file index.php :D )
<div class="main-search">
<form action="<?php bloginfo('url'); ?>/" method="GET" role="form" id="searchform">
<input type="text" autocomplete="off" class="form-control search-ajax" name="s" placeholder="Từ khóa">
<button type="submit">Tìm kiếm</button>
</form>
<div id="load-data"></div>
</div>
- <div id="load-data"></div> Là khu vực hiển thị kết quả trả về.
- Phía trên là đoạn code hiển thị form tìm kiếm thông thường. Nếu không dùng chức năng search autocomplete thì chúng ta vẫn có thể sử dụng bình thường!
Bước 2: Sử dụng jquery để gọi ajax và gởi dữ liệu cho phía server xử lý. Các bạn chèn đoạn code này vào file footer.php nhé. Đây là đoạn code sử dụng ajax nếu các bạn chưa nắm về ajax thì có thể tìm hiểu tại đây:
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<script>
var timeout = null; // khai báo biến timeout
$(".search-ajax").keyup(function(){ // bắt sự kiện khi gõ từ khóa tìm kiếm
clearTimeout(timeout); // clear time out
timeout = setTimeout(function (){
call_ajax(); // gọi hàm ajax
}, 500);
});
function call_ajax() { // khởi tạo hàm ajax
var data = $('.search-ajax').val(); // get dữ liệu khi đang nhập từ khóa vào ô
$.ajax({
type: 'POST',
async: true,
url: '<?php echo admin_url('admin-ajax.php');?>',
data: {
'action' : 'Post_filters',
'data': data
},
beforeSend: function () {
},
success: function (data) {
$('#load-data')(data); // show dữ liệu khi trả về
}
});
}
</script>
- Đoạn code trên mình sử dụng thủ thuật clear timeout, chức năng có nghĩa kia đang gõ thì dữ liệu chưa được gởi đi, khi dừng gõ được 0.5 giây thì nó sẽ gọi hàm call_ajax(), và gởi dữ liệu đi.
- Hàm keyup là hàm trong jquery bắt sự kiện khi chúng ta gõ phím.
Bước 3: Nhận dữ liệu, xử lý dữ liệu và trả kết quả cho client. Để thực hiện bước này các bạn chèn đoạn code sau vào file functions.php của theme đang dùng nhé!
<?php
add_action('wp_ajax_Post_filters', 'Post_filters');
add_action('wp_ajax_nopriv_Post_filters', 'Post_filters');
function Post_filters() {
if(isset($_POST['data'])){
$data = $_POST['data']; // nhận dữ liệu từ client
echo '<ul>';
$getposts = new WP_query(); $getposts->query('post_status=publish&showposts=10&s='.$data);
global $wp_query; $wp_query->in_the_loop = true;
while ($getposts->have_posts()) : $getposts->the_post();
echo '<li><a target="_blank" href="'.get_the_permalink().'">'.get_the_title().'</a></li>';
endwhile; wp_reset_postdata();
echo '</ul>';
die();
}
}
?>
- $data = $_POST['data'] lấy từ khóa phía từ client.
- Trong trường hợp này chúng ta sử dụng thuộc tính s=$data trong vòng lặp get post để lấy kết quả tìm kiếm!
Bước 4: Hiển thị kết quả trả về, ở bước 2 ở phần cuối của đoạn code ajax. Các bạn có thể thấy $('#load-data')(data) đây là cách chúng ta đổ dữ liệu vào thẻ #load-data.
Dữ liệu trả về dưới dạng ul li, nếu thấy chưa đẹp mắt có thể thêm 1 tí css vào cho đẹp nhé :) Để hiểu rõ hơn cách thực hiện chức năng này vui lòng xem video phía dưới!

Video hướng dẫn code search autocomplete trong wordpress
Đang cập nhật...
Tóm lại:
Bài viết hôm nay mình đã hướng dẫn cho các bạn cách xây dựng chức năng search autocomplete trong wordpress. Tính năng giúp tăng trải nhiệm cho người dùng, giúp website của bạn trở nên chuyên nghiệp hơn.
Ở bài này mình chỉ hướng dẫn ở mức cơ bản. Các bạn có thể suy nghĩ để làm cho bộ lọc phóng phú hơn như thông báo khi ko tìm thấy dữ liệu, hiện thumbnail bài viết ở kết quả... Ngoài ra các bạn có thể tham khảo một số plugin cho chức năng này như: WP AutoComplete Search.
Chúc các bạn thành công! Chào thân ái và quyết thắng!
Võ Quang Huy (Huy Kira)
Đam mê hóa học, ưng thi vào trường kinh tế... Đậu vào trường Sư phạm, quyết tâm đi dạy... Ra trường đi làm designer, tự học frontend, chuyển qua làm PHP, được công ty đào tạo laravel... Và hiện tại đang code react native(2015) => Fullstack ... ?? tối về viết blog... (Còn tiếp...)
 11980 Thích
11980 Thích
 0 Bình luận
0 Bình luận
 Chia sẽ
Chia sẽ




 Về Huy Kira
Về Huy Kira
 Bạn bè
Bạn bè
 Chat với Huy
Chat với Huy
 Liên hệ
Liên hệ
 Fan Page facebook
Fan Page facebook
 WordPress Đà Nẵng
WordPress Đà Nẵng
 Group HuyKira Support
Group HuyKira Support
 Thiết kế web
Thiết kế web
 Khóa Học WordPress
Khóa Học WordPress
 26/09/2018
26/09/2018




