Hướng dẫn Lấy menu và sidebar trong wordpress
Lấy menu và sidebar trong wordpress, Đây là 2 thành phần khá quan trọng của website sử dụng wordpress. Nó làm cho website đang dạ về chức năng. Cũng như giúp đở rất nhiều trong việc quản trị website một cách hiệu quả, vì thế tiếp tục trong loạt bài hướng dẫn lập trình wordpress mình xin giới thiệu cho các bạn cách lấy menu và sidebar (get menu, get sidebar).
1. Lấy menu trong wordpress, get menu trong wordpress.
Trong website wordpress thông thường thì menu được quản lý trong phần Giao diện -> menu. Nhưng đối với theme wordpress mới khởi tạo lần đầu thì sẽ không xuất hiện menu, vì thế chúng ta cần phải viết code để khởi tạo phần menu này.

Không có phần menu khi mới khởi tạo theme
Cú pháp khởi tạo menu (Đăng ký 1 menu mới).
Để khởi tạo một menu mới chúng ta thêm đoạn code sau vào file functions.php.
function register_my_menu() {
register_nav_menu('header-menu',__( 'Menu chính' ));
}
add_action( 'init', 'register_my_menu' );
Trong đó register_nav_menu là hàm đăng ký 1 menu mới, header-menu là id của menu do lập trình viên đặt, 'Menu chính' là mô ta chỏ menu đó nó sẽ được hiện trong phần admin.
Thêm nội dung cho menu.
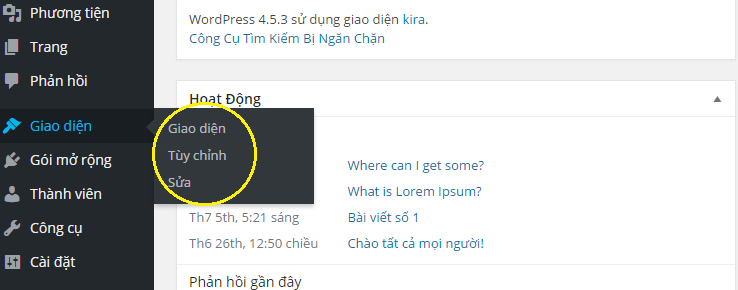
Sau khi khởi tạo menu, trong phần giao diện của admin xuất hiện thêm phần mới tên là menu

Xuất hiện phần menu khi đã khởi tạo
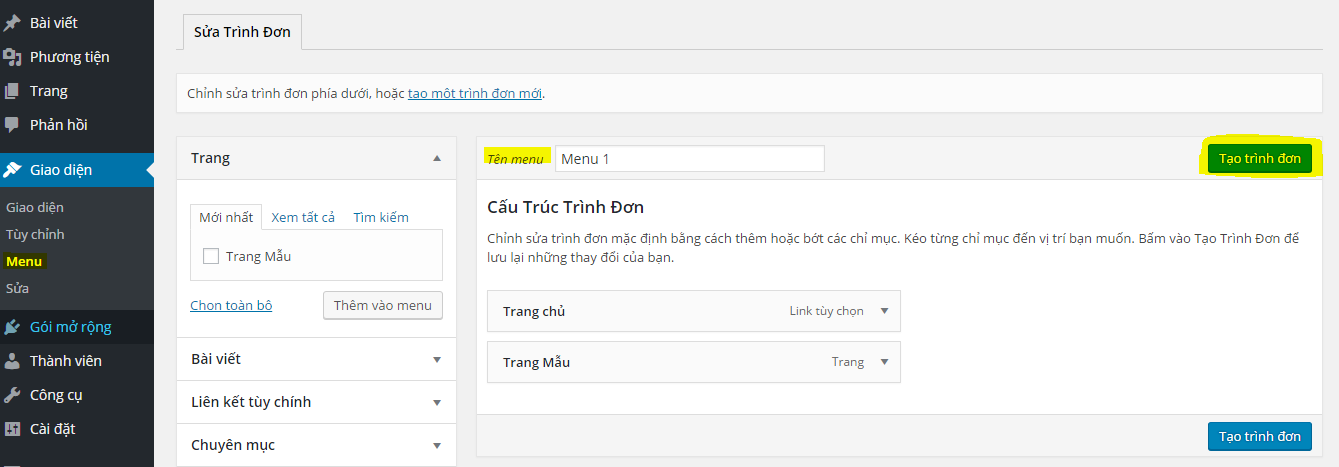
Chúng ta bắt đầu thêm nội dung cho menu bằng cách.
- Điền tên menu (Sao cho dễ quản lý)
- Thêm 1 số menu từ thanh tùy chỉnh phía tay trái.
- Sau đó bấm tạo trình đơn.
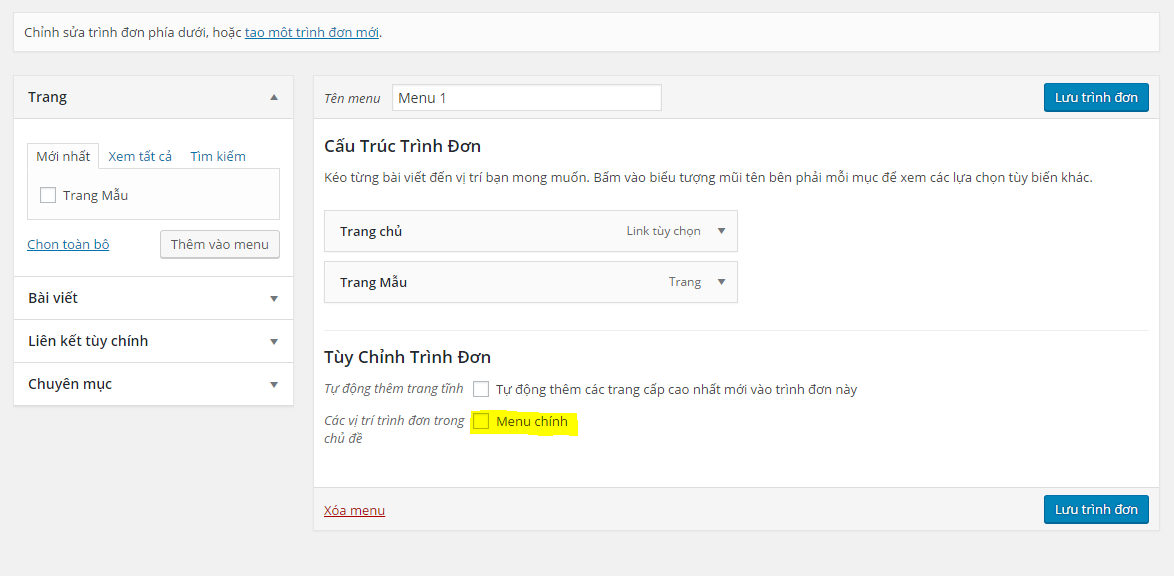
Sau khi bấm tạo trình đơn, trong khu vực tùy chỉnh của trình đơn các bạn sẽ thấy xuất hiện các vị trí trình đơn trong chủ đề, đây là vị trí mà chũng ta đã khai báo trong phần khởi tạo trình đơn.
Sau đó bạn click chọn vị trí và lưu lại là chúng ta đã thêm nội dung cho menu thành công!!

Hiện thị menu ra ngoài giao diện:
Để hiện thị menu ra ngoài giao diện chúng ta sử dụng đoạn code sau. Đoạn code này có thể chèn bất cứ nơi nào mà bạn muối hiển thị
<?php wp_nav_menu(
array(
'theme_location' => 'header-menu',
'container' => 'false',
'menu_id' => 'header-menu',
'menu_class' => 'menu'
)
); ?>
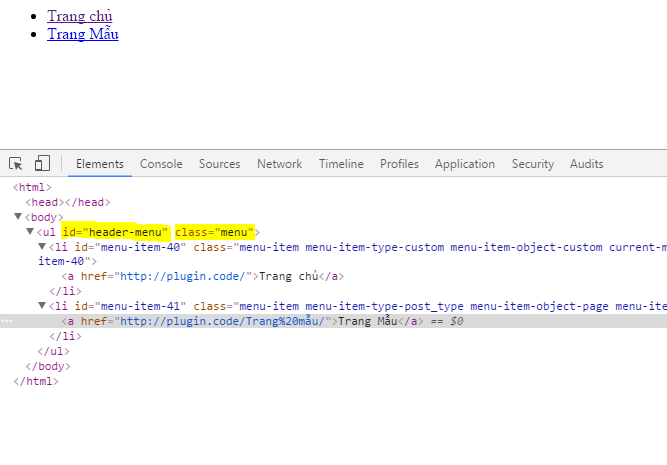
Menu sẽ được hiển thị ra ngoài theo định dạng danh sách (ul, li).
Trong đó
- wp_nav_menu là hàm get menu.
- 'theme_location' là id menu mà bạn muốn lấy, ở trường họp này mình lấy id mình vừa khởi tạo ở trên
- 'container' là thẻ div bao bọc bên ngoài menu, (có hoặc không).
- 'menu_id' là id của thẻ ul khi hiển thị menu.
- 'menu_class' là class của thẻ ul khi hiển thị menu.

Menu đã được lấy thành công!
Ngoài ra còn nhiều chức năng khác của menu các bạn có thể xem tại đây
2. Lấy sidebar trong wordpress. (get sidebar).
Cũng giống như menu muốn hiển thị sidebar trong phần quản lý chúng ta cần phải khởi tạo 1 sidebar mới.
Khởi tại sidebar.
Để khởi tạo sidebar chúng ta copy đoạn code này vào file functions.php
if (function_exists('register_sidebar')){
register_sidebar(array(
'name'=> 'Cột bên',
'id' => 'sidebar',
));
}
Trong đó: register_sidebar làm hàm khởi tạo nó sẽ có các thuộc tính truyền vào là id và name.
Thêm nội dung vài sidebar.
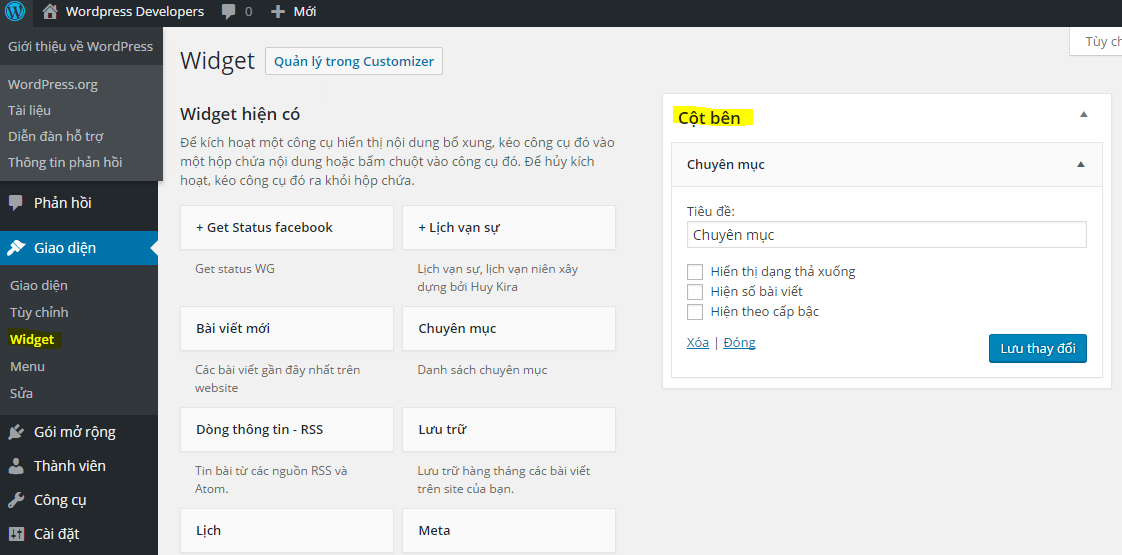
Sau khi khởi tạo vào admin -> giao diện các bạn sẽ thấy phần widget được hiển thị. Đây là phần chưa các widget và sidebar.

Để thêm nội dung cho sidebar, rất đơn giản các bạn kéo thả từ bên trái qua bên phải (sidebar) và điền các nội dung tùy chỉnh và sau đó lưu thay đổi. Các widget bên phải là những widget mặt định mà wordpress cung cấp cho chúng ta.
Hiển thị nội dung sidebar ra ngoài giao diện.
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar('sidebar') ) : ?><?php endif; ?>
Trong đó dynamic_sidebar('sidebar') ) là hàm get sidebar còn tham số 'sidebar' là id của sidebar được đặt khi khởi tạo 1 sidebar mới.
Tổng kết vềLấy menu và sidebar trong wordpress:
Menu và sidebar là 2 thành phần rất hữu ích của wordpress, nắm được 2 thành phần này sẽ giúp website của bạn linh động hơn, và dễ dàng quản lý nội dung của website. Còn khá nhiều chức năng của menu và sidebar mình chưa giới thiệu các bạn có thể lên mạng tìm hiểu thêm, với từ khóa là get menu và get sidebar.
Có gì không rõ các bạn có thể CMT bên dưới, mình sẽ hỗ trợ!!
Chào thân ái và quyết thắng!!
Võ Quang Huy (Huy Kira)
Đam mê hóa học, ưng thi vào trường kinh tế... Đậu vào trường Sư phạm, quyết tâm đi dạy... Ra trường đi làm designer, tự học frontend, chuyển qua làm PHP, được công ty đào tạo laravel... Và hiện tại đang code react native(2015) => Fullstack ... ?? tối về viết blog... (Còn tiếp...)
 19514 Thích
19514 Thích
 0 Bình luận
0 Bình luận
 Chia sẽ
Chia sẽ







 Về Huy Kira
Về Huy Kira
 Bạn bè
Bạn bè
 Chat với Huy
Chat với Huy
 Liên hệ
Liên hệ
 Fan Page facebook
Fan Page facebook
 WordPress Đà Nẵng
WordPress Đà Nẵng
 Group HuyKira Support
Group HuyKira Support
 Thiết kế web
Thiết kế web
 Khóa Học WordPress
Khóa Học WordPress
 10/08/2016
10/08/2016




