Hướng dẫn custom term meta trong wordpress
Hello mấy cưng! thời gian vừa rồi mình khá bận nên ko viết bài được :(. Hôm nay ngứa nghề quá nên quyết định mần 1 bài hướng dẫn wordpress. Bài hôm nay chúng ta sẽ tìm hiểu custom term meta trong wordpress.
Term meta trong wordpress là gì?
Mặc định khi cài wordpress lên chúng ta sẽ thấy ở phần category, thì mỗi category có các trường như: Tiêu đề, mô tả, đường dẫn tỉnh... Các thành phần này được gọi là term meta. Có thể hiểu những trường này như là custom field của taxonomy.
Việc đi tạo một field mới ở khu vực này gọi là custom term meta :D Đại loại là thế =)) Vậy làm sao để custom term meta trong wordpress?? Hãy xem hình hướng dẫn phía dưới nhé!
Custom term meta trong wordpress
Cách 1: Dùng plugin
Hiện tại có rất nhiều plugin giúp bạn custom term meta một cách chuyên nghiệp và nhanh chóng, các bạn có thể search từ khóa "custom term meta plugin" để tìm một plugin ưu thích. Nhưng trong số các plugin mình dùng thì mình thấy plugin toolset type là oke nhất, ngoài custom term meta nó còn có thể custom post type, custom field, custom taxonomy, custom user meta ...
Mình có viết một số bài hướng dẫn dùng plugin toolset type các bạn có thể xem qua.
Cách 2: Lao đầu vào code
Viết custom term meta chỉ xoay quanh một số hàm sau:
<?php add_term_meta($term_id, $name_field, $value, true); update_term_meta($term_id, $name_field, $value); get_term_meta($term, $name_field, true); ?>
Sau đây là hướng dẫn cụ thể cách custom term meta trong wordpress. Ví dụ mình muốn custom 1 field để chứa link download cho category, tương ứng với mỗi category sẽ có 1 link.
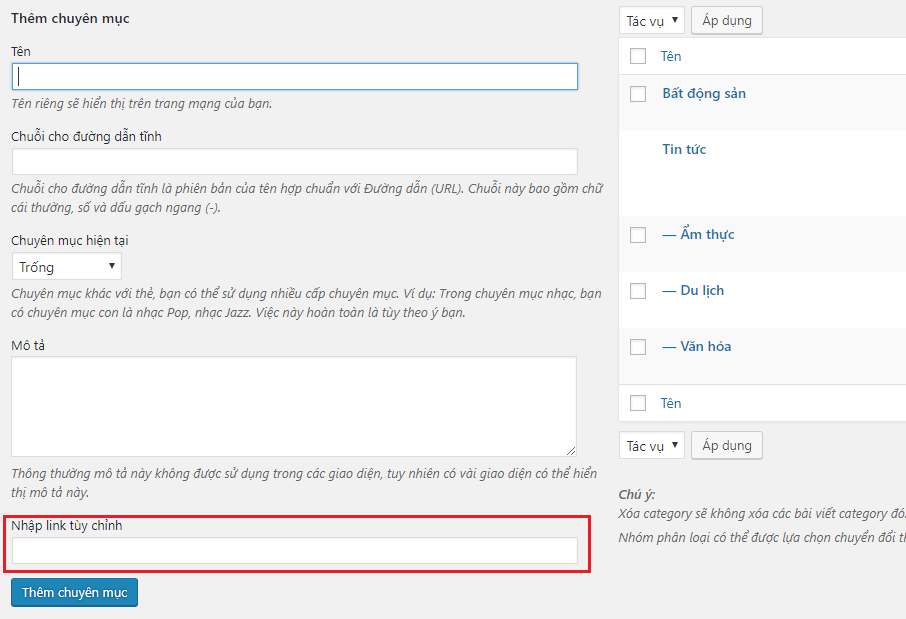
Hiện thị khu vực để nhập link ở phần thêm mới 1 category:
Dán đoạn code sau vào file functions.php của theme đang dùng.
<?php function add_feature_group_field($taxonomy) { ?>
<div class="form-field term-group">
<label for="location"><?php _e('Nhập link tùy chỉnh'); ?></label>
<input class="controls" type="text" id="linkcat" name="linkcat"/>
</div>
<?php }
add_action( 'category_add_form_fields', 'add_feature_group_field', 10, 1);
function save_category( $term_id, $tt_id ){
if( isset( $_POST['linkcat'] ) && '' !== $_POST['linkcat'] ){
add_term_meta( $term_id, 'linkcat', $_POST['linkcat'], true );
}
}
add_action( 'created_category', 'save_category', 10, 2 );
?>
Trong đó:
- Hàm add_feature_group_field dùng để hiển thị khu vực nhập link tùy chỉnh, hàm này sẽ được móc vào action category_add_form_fields, Lưu ý chữ category là tên taxonomy bạn cần muốn custom term meta.
- Hàm save_category có nhiệm vụ kiểm tra dữ liệu và lưu vào database, hàm này sẽ được móc vào action created_category, Lưu ý chữ category là tên taxonomy cần custom.
Kết qua thu được:

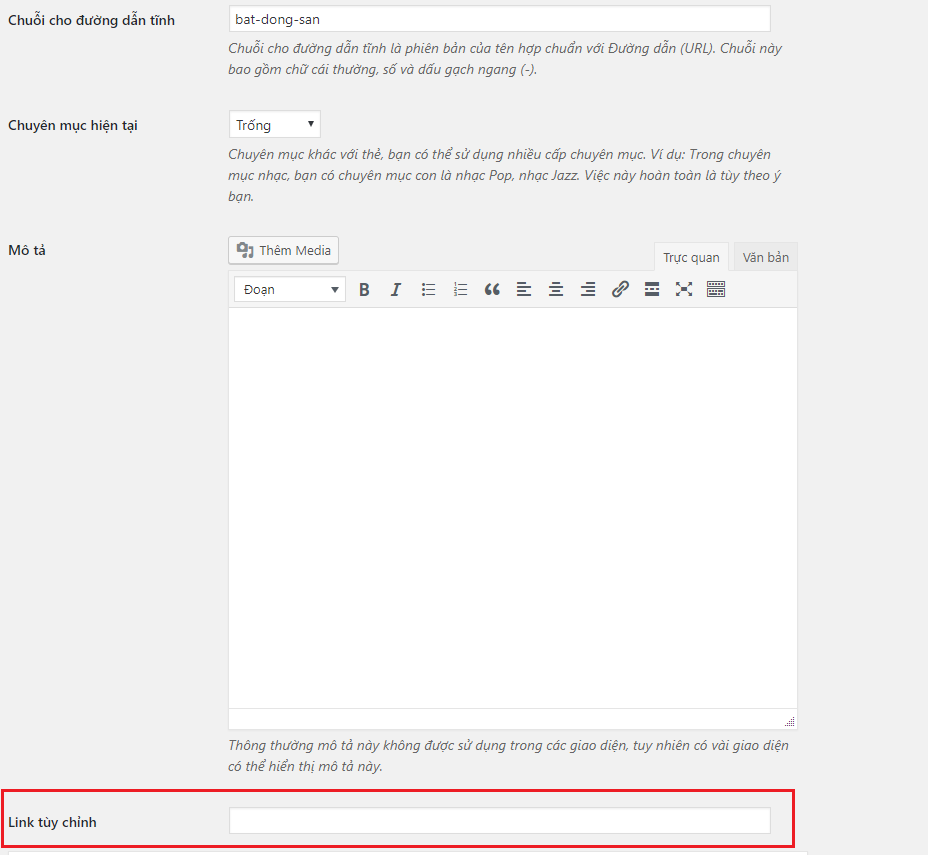
Hiển thị khu vực chỉnh sửa 1 category:
Dán đoạn code sau vào file functions.php của theme đang dùng.
function edit_feature_group_field($taxonomy) {
$term_id = $taxonomy->term_id;
$linkcat= get_term_meta( $term_id, $key = 'linkcat', true );
?>
<tr class="form-field">
<th valign="top" scope="row">
<label for="bedroom">Link tùy chỉnh</label>
</th>
<td>
<input class="controls" name="linkcat" type="text" id="linkcat" value="<?php echo $linkcat; ?>">
</td>
</tr>
<?php }
add_action( 'category_edit_form_fields', 'edit_feature_group_field', 10, 1);
function update_category( $term_id, $tt_id ){
if( isset( $_POST['linkcat'] ) && '' !== $_POST['linkcat'] ){
update_term_meta( $term_id, 'linkcat', $_POST['linkcat'] );
}
}
add_action( 'edited_category', 'update_category', 10, 2 );
?>
Trong đó:
- $linkcat = get_term_meta( $term_id, $key = 'linkcat', true ); là đoạn code lấy giá trị của link tùy chỉnh hiện tại.
- Hàm edit_feature_group_field để hiển thị phần nhập link trong khu vực chỉnh sửa category. Hàm này được móc vào action category_edit_form_fields, Lưu ý chữ category là tên taxonomy bạn cần muốn custom term meta.
- Hàm update_category cập nhật dữ liệu vào database, hàm này được móc vào action edited_category, Lưu ý chữ category là tên taxonomy bạn cần muốn custom term meta.
Kết quả: Bạn vào chỉnh sửa một category bất kỳ sẽ thấy khu vực hiển thị nhập link tùy chỉnh.

Tóm lại:
Như vậy chỉ với những cách đơn giản như phía trên chúng ta đã làm một chức năng khá nâng cao của wordpress. Tùy vào trường hợp các bạn có thể dùng plugin hay tự code, với cá nhân mình thì mình vẫn thích tự code để rèn luyện cũng như là nâng cao tay nghề. Hy vong bài viết này sẽ giúp ích các bạn trong quá trình làm việc với wordpress.
Chào thân ái và quyết thắng!!!
Võ Quang Huy (Huy Kira)
Đam mê hóa học, ưng thi vào trường kinh tế... Đậu vào trường Sư phạm, quyết tâm đi dạy... Ra trường đi làm designer, tự học frontend, chuyển qua làm PHP, được công ty đào tạo laravel... Và hiện tại đang code react native(2015) => Fullstack ... ?? tối về viết blog... (Còn tiếp...)
 8586 Thích
8586 Thích
 0 Bình luận
0 Bình luận
 Chia sẽ
Chia sẽ




 Về Huy Kira
Về Huy Kira
 Bạn bè
Bạn bè
 Chat với Huy
Chat với Huy
 Liên hệ
Liên hệ
 Fan Page facebook
Fan Page facebook
 WordPress Đà Nẵng
WordPress Đà Nẵng
 Group HuyKira Support
Group HuyKira Support
 Thiết kế web
Thiết kế web
 Khóa Học WordPress
Khóa Học WordPress
 28/11/2017
28/11/2017




