Hướng dẫn lấy hình đại diện bài viết (thumbnail) trong wordpress
Trở lại với loạt bài viết hướng dẫn wordpress cho những bạn mới học wordpress. Hôm nay mình xin giới thiệu cách lấy ảnh đại diện của bài viết hay còn gọi là get thumbnail bài viết hoặc hiển thị ảnh thumbnail và các vấn đề liên quan khác của thumbnail trong wordpress.
1. Hiển thị khu vực post ảnh thumbnail trong wordpress.
Đầu tiên khi bạn tạo theme wordpress thì khu vực để úp ảnh thumnail trong mỗi bài viết sẽ không có sẵn. Bạn phải thêm code vào file functions.php để hiển thị khu vực này hiển thị. Đoạn code bạn cần thêm đó là.
<?php add_theme_support( 'post-thumbnails' ); ?>
Sau khi bạn thêm đoạn code đó vào file functions.php, bạn vào thêm 1 một bài viết mới sẽ thấy khu vực để úp ảnh thumbnail.

Các bạn có thể kết hợp với code lấy ảnh đầu tiên làm ảnh thumbnail trong wordpress để không cần post ảnh đại diện chỉ cần post ảnh trong bài viết mà vẫn có thumbnail.
2. Tùy chỉnh crop hình ảnh thumbnail trong wordpress.
Mặc định khi bạn post 1 ảnh lên media của wordpress thì nó sẽ tự động crop là thành 2 hoặc 3 hình có kích thước nhỏ hơn.
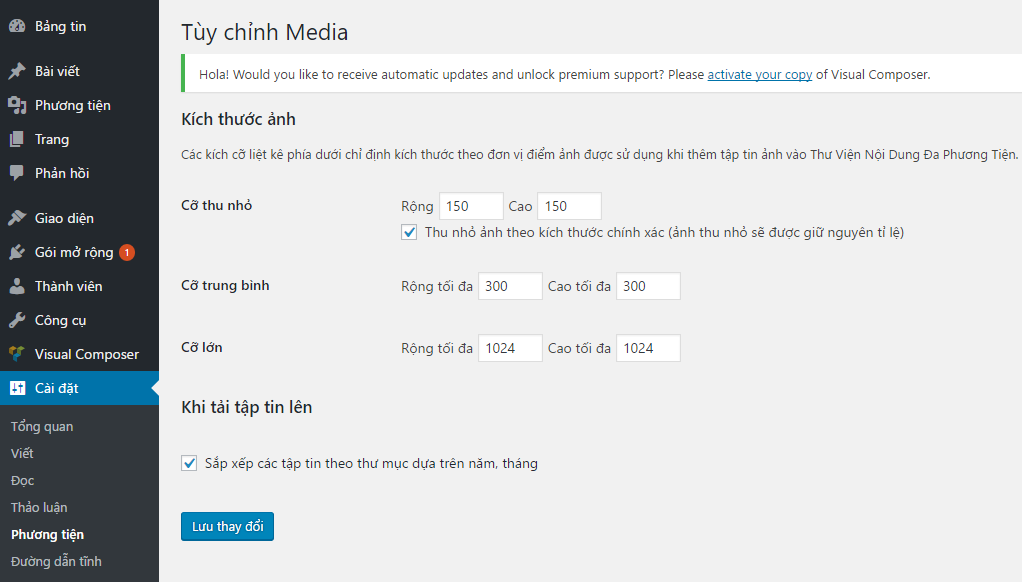
Để tùy chỉnh kích thước hình ảnh khi úp lên media của wordpress các bạn vào admin sau đó vào: Cài đặt -> phương tiện, tại đây các bạn sẽ thấy giao diện tùy chỉnh các kích thước hình ảnh được crop khi úp lên media. Các bạn có thể thay đổi kích thước tùy theo yêu cầu sử dụng.

Mặc định khi úp ảnh lên media wordpress sẽ tự động crop thành 3 size tương ứng là:
- Cở thu nhỏ là Thumbnail
- Cở trung bình là Medium
- Cở lớn là Large
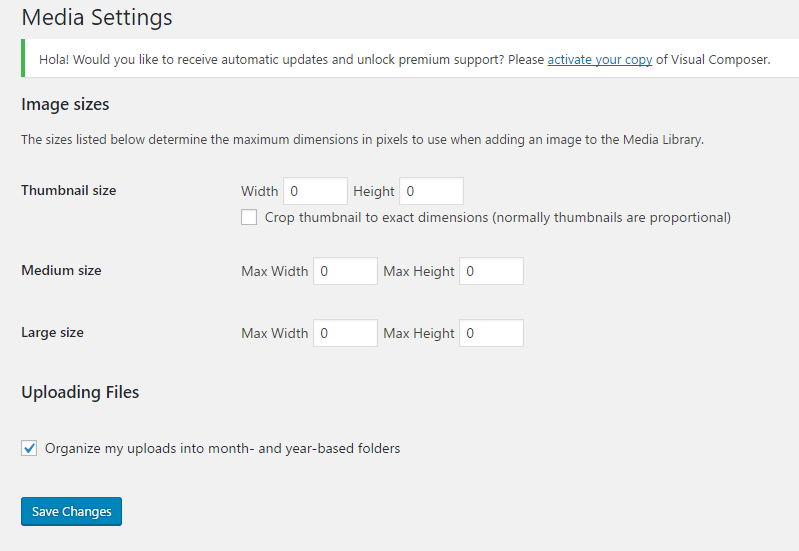
Và nó chỉ crop khi hình ảnh có kích thước lớn hơn so với những kích thước đã được tùy chỉnh ở trên. Nếu không muốn ảnh crop khi úp ảnh lên media thì các bạn có thể chỉ chỉnh như thế này:

Ngoài ra để crop thêm được nhiều kích thước khác nhau các bạn có thể thêm 1 đoạn code vào file functions.php để thực hiện điều này. Đoạn code đó là:
<?php
add_action( 'after_setup_theme', 'wpdocs_theme_setup' );
function wpdocs_theme_setup() {
add_image_size( 'home-thumb', 270, 250);
add_image_size( 'cat-thumb', 300, 150);
}
?>
Đoạn code trên mình đã thực hiện crop ảnh thành 2 ảnh:
- Ảnh 1 có mã thumbnail là home-thumb và kích thước là 270x250
- Ảnh 2 có mã thumbnail là cat-thumb và kích thước là 300x150
Đơn vị ở đây là px nha. Các đoạn mã home-thumb, cat-thumb hay Thumbnail, Medium, Large là các đoạn mã giúp chúng ta trong việc lấy kích thước hình ảnh cho chuẩn xác. Chúng ta sẽ sử dụng chúng trong phần lấy ảnh đại diện ra ngoài.
3. Hiển thị ảnh đại diện (get thumbnail) trong wordpress.
Để hiển thị thumbnail bạn sử dụng đoạn code sau:
<?php echo get_the_post_thumbnail( $post_id, 'thumbnail', array( 'class' =>'thumnail') ); ?>
Trong đó:
- $post_id là id của bài viết bạn cần get thumbnail
- 'thumbnail' là kích thước bạn cần lấy. Các bạn có thể thay đổi thành: Medium, Large, home-thumb, cat-thumb để lấy đúng kích thược mà bạn mong muốn. Các kích thước này bạn định nghĩa ở phần crop hình ảnh phía trên.
- array( 'class' =>'thumnail') là mảng tùy chọn thuộc tính của thẻ img hiển thị hình ảnh, ví dụ như class, tite, alt ...
Trường hợp bạn thích lấy url ảnh đại diện bạn có thể sử dụng đoạn code sau.
<img src="<?php echo wp_get_attachment_url( get_post_thumbnail_id($post->ID) );?>" alt="<?php the_title(); ?>" />
4. Ví dụ lấy 5 bài viết mới nhất có hình thumbnail trong wordpress:
<ul>
<?php $getposts = new WP_query(); $getposts->query('post_status=publish&showposts=5'); ?>
<?php global $wp_query; $wp_query->in_the_loop = true; ?>
<?php while ($getposts->have_posts()) : $getposts->the_post(); ?>
<li>
<a href="<?php the_permalink(); ?>">
<?php echo get_the_post_thumbnail( get_the_id(), 'thumbnail', array( 'class' =>'thumnail') ); ?>
</a>
<h4><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h4>
</li>
<?php endwhile; wp_reset_postdata(); ?>
</ul>
5. Tóm lại:
Trong bài này mình chia sẽ những kiến thức căng bản nhất của thumbnail trong wordpress, hi vọng nó cũng giúp bạn trong quá trình phát triển theme wordpress, và học wordpress.
Có vấn đề gì thắc mắc về thumbnail trong wordpress các bạn có thể cmt phía dưới để cùng trao đổi nhé! Fan page facebook mình: Blog Huy Kira like để nhận code wordpress miễn phí và cùng học wordpress.
Chào thân ái và quyết thắng!
Võ Quang Huy (Huy Kira)
Đam mê hóa học, ưng thi vào trường kinh tế... Đậu vào trường Sư phạm, quyết tâm đi dạy... Ra trường đi làm designer, tự học frontend, chuyển qua làm PHP, được công ty đào tạo laravel... Và hiện tại đang code react native(2015) => Fullstack ... ?? tối về viết blog... (Còn tiếp...)
 18791 Thích
18791 Thích
 0 Bình luận
0 Bình luận
 Chia sẽ
Chia sẽ




 Về Huy Kira
Về Huy Kira
 Bạn bè
Bạn bè
 Chat với Huy
Chat với Huy
 Liên hệ
Liên hệ
 Fan Page facebook
Fan Page facebook
 WordPress Đà Nẵng
WordPress Đà Nẵng
 Group HuyKira Support
Group HuyKira Support
 Thiết kế web
Thiết kế web
 Khóa Học WordPress
Khóa Học WordPress
 21/02/2017
21/02/2017




