Hướng dẫn custom taxonomy trong wordpress sử dụng plugin toolset types
Tiếp tục với seri học wordpress và hướng dẫn sử dụng plugin toolset types. Hôm nay mình sẽ tiếp tục hướng dẫn các bạn chức năng custom taxonomy trong wordpress sử dụng plugin toolset types.
Custom taxonomy trong wordpress là gì?
Nếu các bạn đã sử dụng wordpress chắc chắn sẽ biết đến khái niệm phân loại nội dung là category và tag. 2 phần này người ta gọi chung là taxonomy. Vậy custom taxonomy là gì? Đơn giản đó là việc tạo một phân loại nội dung mới có cấu trúc tương tự như category hoặc tag.
Ví dụ: Danh mục sản phẩm, từ khoá sản phẩm ...
Tạo custom taxonomy sử dụng plugin toolset types
Thông thường người ta tạo custom taxonomy bằng cách viết code vào file funtions.php. Mình khuyên các bạn hãy học cách tạo custom taxonomy bằng cách viết code trước khi đi sử dụng plugin này.
Thì cách custom taxonomy bằng cách viết code thì bạn Thạch Phạm đã viết rất trõ tại đây các bạn có thể xem qua. Sau đây mình sẽ hướng dẫn các bạn cách dùng plugin toolset types.
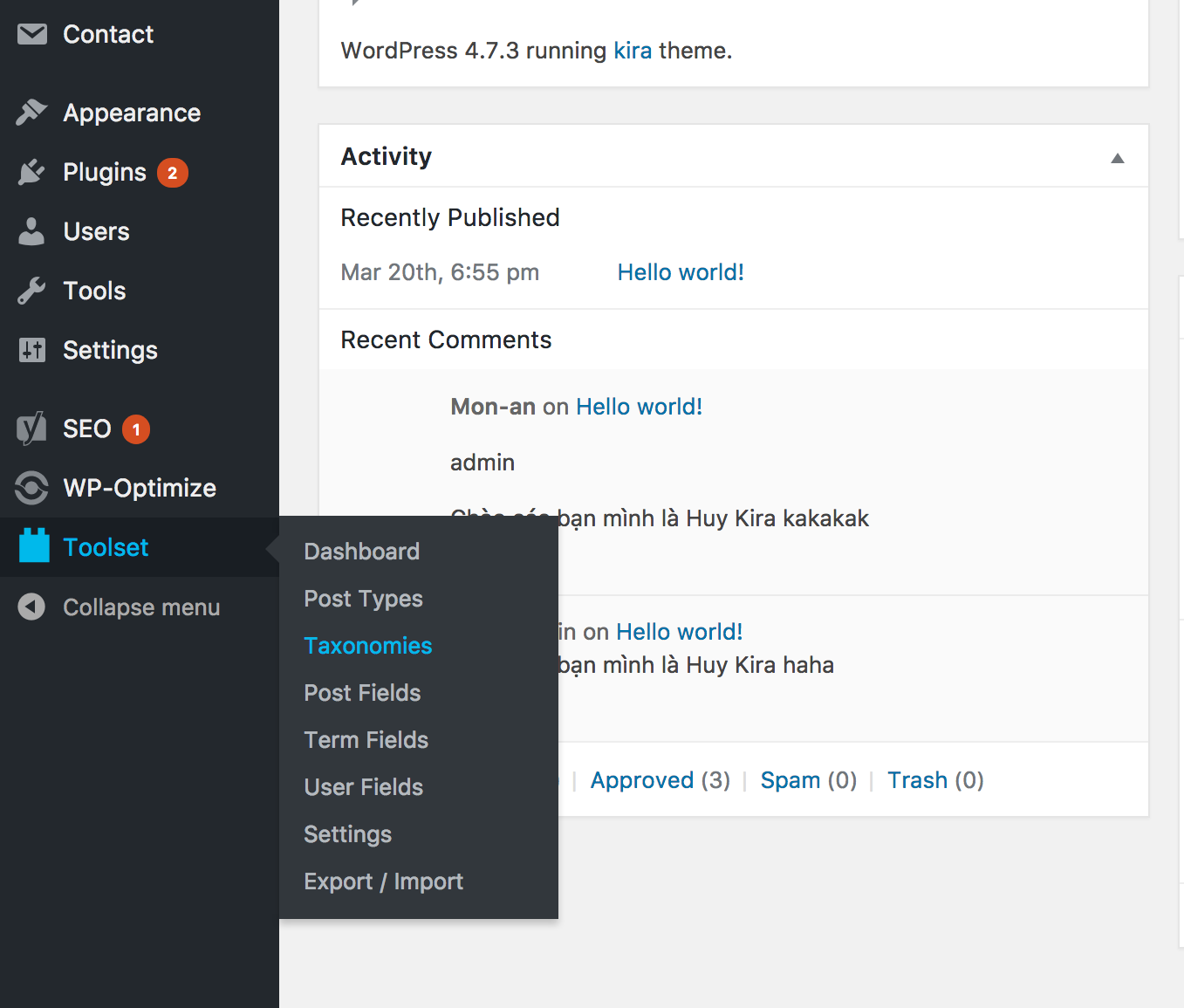
Đầu tiên bạn cần phải cài đặt plugin toolset types. Sau khi cài đặt xong khu vực admin sẽ xuất hiện menu toolset, bây giờ các bạn hãy thực hiện theo hướng dẫn của hình ảnh bên dưới

Vào admin duy chuyển đến khu vực menu Toolset chọn menu taxonomies

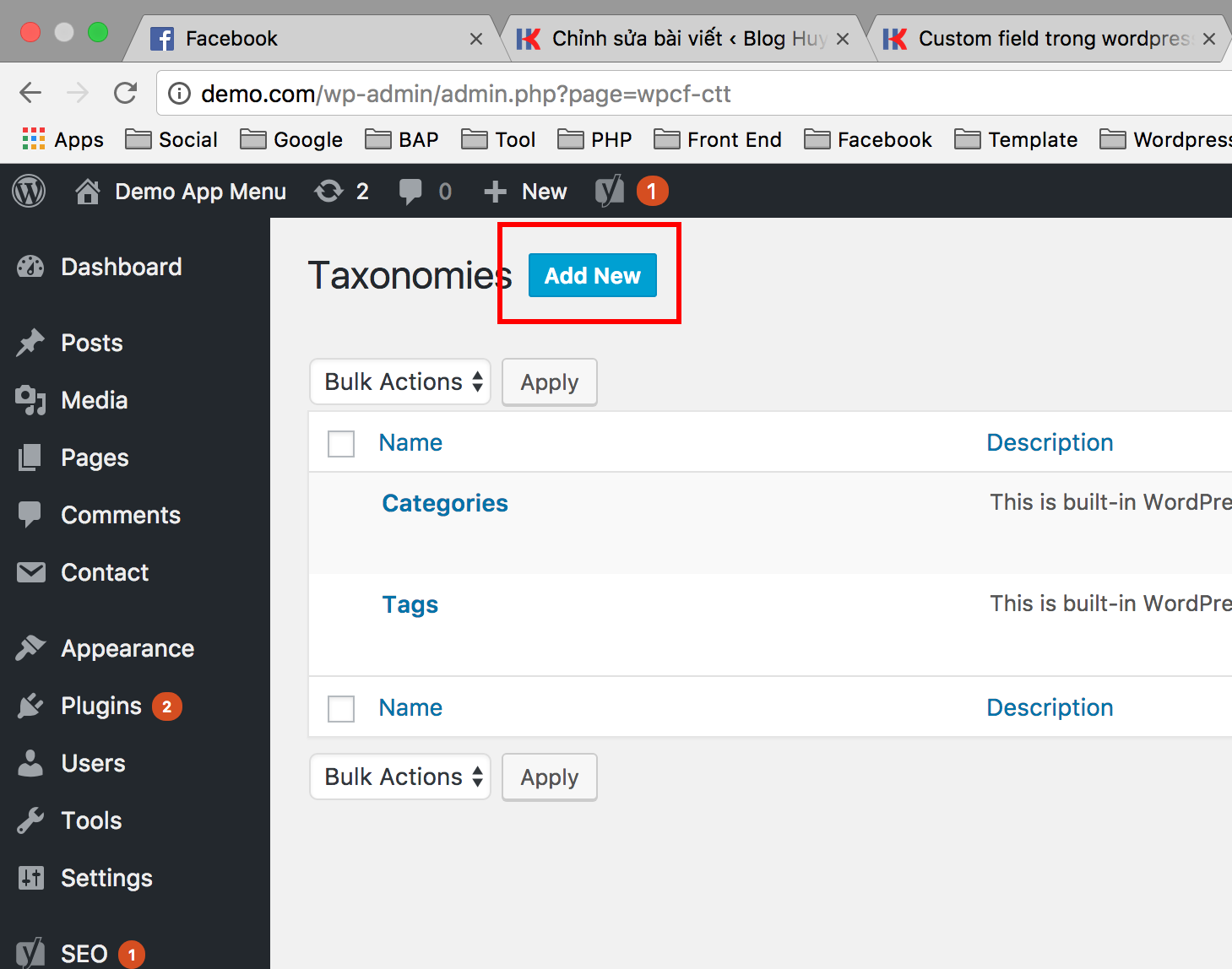
Đây là khu vực quản lý các taxonomy mà website bạn đang có. Bạn có thể thấy có phần category và tag đây là 2 taxonomy mặc đinh của wordpress. Để tiến hành tạo 1 taxonomy mới bạn click chuột vào add new

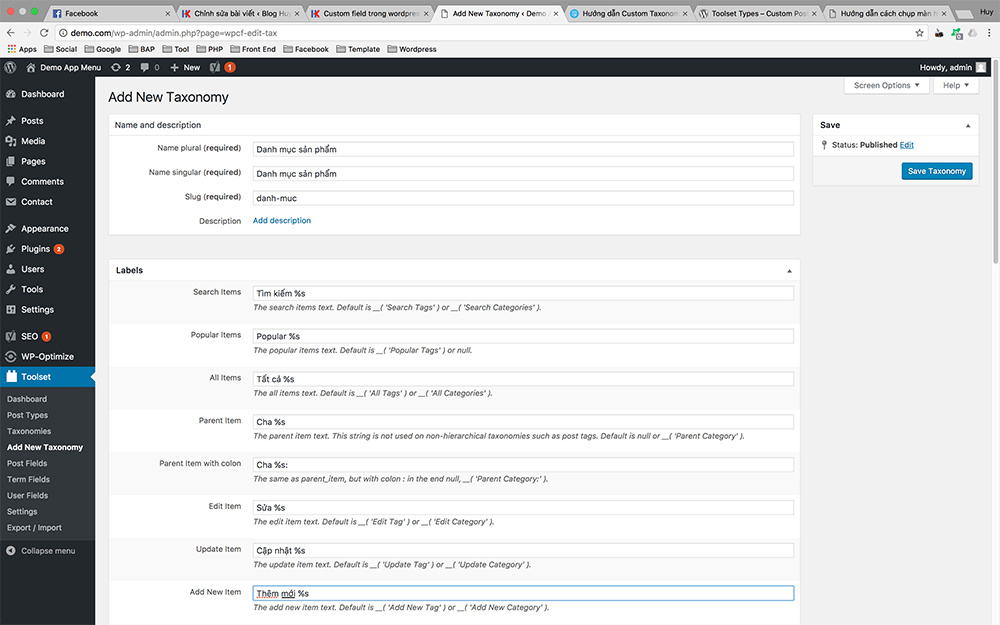
Đây là khu vực để bạn thêm mới 1 taxonomy, Các bạn điền đầy đủ thông tin như trên hình. Trên hình mình đang thêm 1 taxonomy có tên là danh mục sản phẩm và có phẩn slug là danh-muc, phần slug sẽ sử dụng cho phần get dữ liệu ra ngoài.

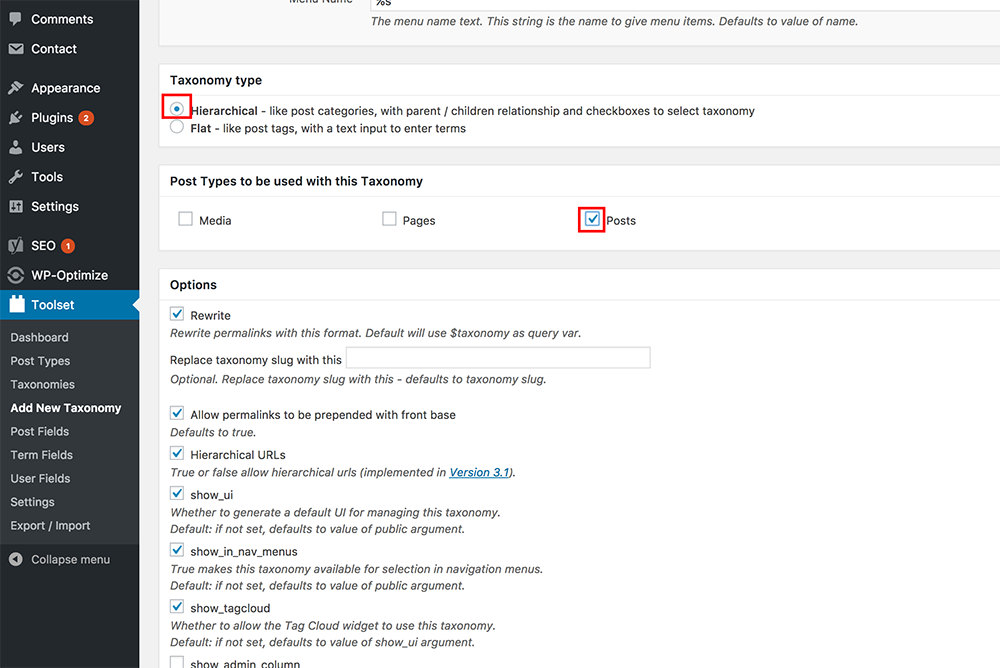
Ở phần này các bạn lưu ý tại khu vực Taxonomy type sẽ có 2 dạng
- Hierarchical: Là dạng cha con giống như category
- Flat: Là dạng tag.
Tuỳ theo mục đích sử dụng bạn có thể chọn dạng taxonomy thích hợp. Ở trên mình đang muốn tạo danh mục sản phẩn nên mình chọn dạng Hierarchical.
Tại khu vực Post type: Thì danh mục của bạn thuộc post type nào thì bạn tích chọn post type đó. Ở đây mình không có post type sản phẩm nên mình chọn post.
Sau khi điền đầy đủ thông tin bạn click save taxonomy để hoàn thành việc tạo custom taxonomy trong wordpress. Duy chuyển đến khu vực post để xem kết quả.

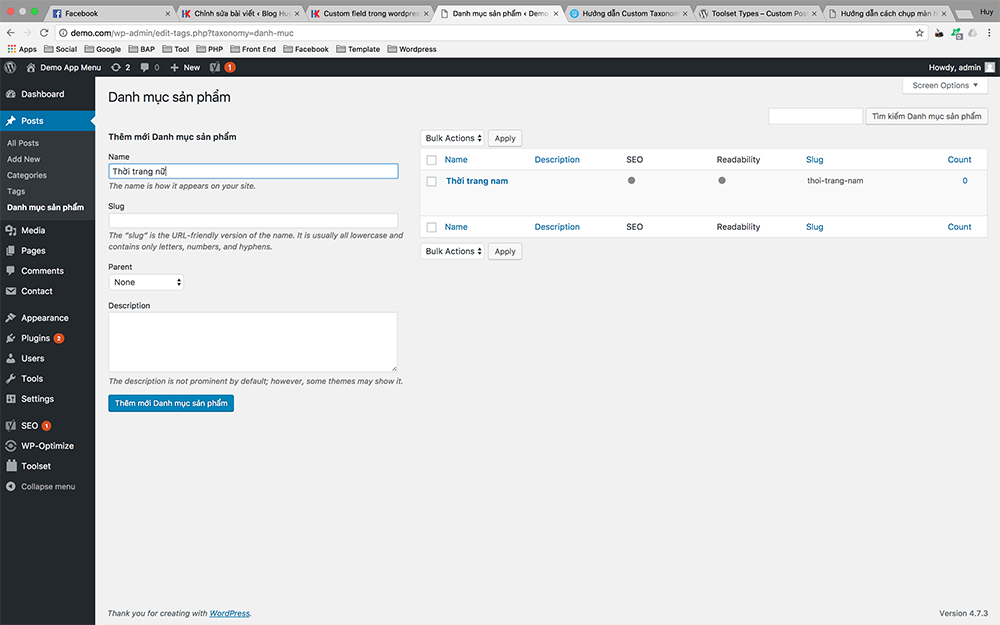
Sau khi đã tạo taxonomy xong bạn duy chuyển đến menu post và sử dụng nó giống như category.
Hiển thị nội dung của custom taxonomy ra ngoài.
Để hiển thị danh sách bài viết của category người ta sử dụng file category.php. Còn đối với custom taxonomy người ta sẽ đặt tên như sau. taxonomy-{slug}.php, Trong đó slug được tạo ra khi add new một taxonomy mới.
Ví dụ: taxonomy-danh-muc.php là file hiển thị danh sách bài viết của taxonomy danh mục sản phẩm.
Hiển thị danh sách custom taxonomy trong wordpress.
<?php $args = array(
'hide_empty' => 0,
'taxonomy' => 'danh-muc',
);
$cates = get_categories( $args );
foreach ( $cates as $cate ) { ?>
<li>
<a href="<?php echo get_term_link($cate->slug, 'danh-muc'); ?>"><?php echo $cate->name ?></a>
</li>
<?php } ?>
Trong đó: 'taxonomy' => 'danh-muc', là điểu kiện để lấy ra danh sách các taxonomy là danh-muc.
Tóm lại:
Hôm nay mình đã giới thiệu cho các bạn được thêm 1 phần cũng khá quan trong trong lập trình theme wordpress đó là taxonomy. Nếu bạn đã sử dụng rành plugin toolset types thì bài này mình nghĩ cũng khác đơn giản.
Dạo vừa rồi mình bận quá nên ko viết bài cũng như share code mới, hiện tại mình đã có thời gian. Nên mình sẽ cố gắng viết bài đều hơn.he he nói thế thôi chứ ko biết có ai thèm đọc không nữa.
Còn đây là quà của hôm nay nè.
Đùa thôi, không có quà chi đâu, cảm ơn bạn đã like fanpage của mình, khu vực này sau mình sẽ úp link share code blog cá nhân.
Chào thân ái và quyết thắng!
Võ Quang Huy (Huy Kira)
Đam mê hóa học, ưng thi vào trường kinh tế... Đậu vào trường Sư phạm, quyết tâm đi dạy... Ra trường đi làm designer, tự học frontend, chuyển qua làm PHP, được công ty đào tạo laravel... Và hiện tại đang code react native(2015) => Fullstack ... ?? tối về viết blog... (Còn tiếp...)
 9752 Thích
9752 Thích
 0 Bình luận
0 Bình luận
 Chia sẽ
Chia sẽ




 Về Huy Kira
Về Huy Kira
 Bạn bè
Bạn bè
 Chat với Huy
Chat với Huy
 Liên hệ
Liên hệ
 Fan Page facebook
Fan Page facebook
 WordPress Đà Nẵng
WordPress Đà Nẵng
 Group HuyKira Support
Group HuyKira Support
 Thiết kế web
Thiết kế web
 Khóa Học WordPress
Khóa Học WordPress
 18/04/2017
18/04/2017




