Code phân trang cho wordpress không cần plugin
Phân trang cho wordpress khá đơn giản, những đối với những người mới bắt đầu thì còn hơi khó khăn vì vậy hôm nay mình sẽ share 1 đoạn code dùng để phân trang cực gọn, bạn có thể cust0m các nút lui hoặc tới .
Đối tượng sử dụng
Đầu tiên bạn phải xác định nội dung chúng ta cần phân trang là gì, thông thương chúng ta thường phân trang trong cái chuyên mục trong các post type hay các taxonomy.
Vì vậy đoạn code này sẽ thường năm trang các file category.php, taxonomy-{slug-custom-taxonomy}.php, archive-{slug-post-type}.php.
Cách sử dụng
Copy đoạn code này vào nơi cần thiển thị ví dụ:

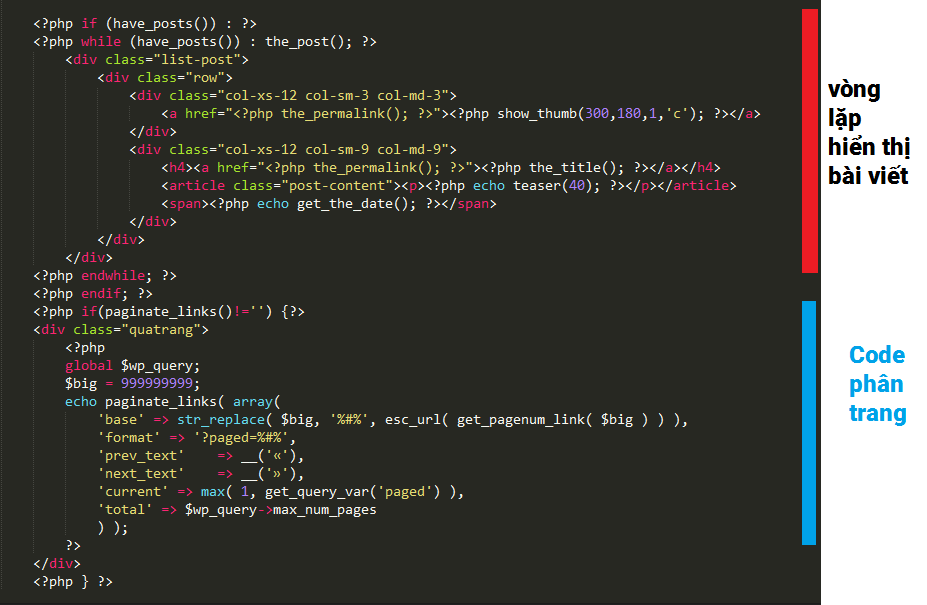
Code phân trang
<?php if(paginate_links()!='') {?>
<div class="quatrang">
<?php
global $wp_query;
$big = 999999999;
echo paginate_links( array(
'base' => str_replace( $big, '%#%', esc_url( get_pagenum_link( $big ) ) ),
'format' => '?paged=%#%',
'prev_text' => __('« Mới hơn'),
'next_text' => __('Tiếp theo »'),
'current' => max( 1, get_query_var('paged') ),
'total' => $wp_query->max_num_pages
) );
?>
</div>
<?php } ?>
Đây là đoạn code lặp để get bài viết thường dùng với doạn code phân trang ở trên
<?php if (have_posts()) : ?> <?php while (have_posts()) : the_post(); ?> <!-- list post --> <?php endwhile; else: ?> <p>Chưa có bài viết trong chuyên mục</p> <?php endif; ?>
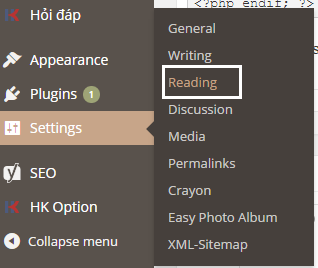
Điểm chỉnh số lượng bài viết trên 1 trang các bạn vào: Admin -> Settings - Reading, sau đó nhập số lượng vào ô Blog pages show at most

Ngoài cách này còn có cách sử dụng plugin phân trang đây là plugin được sử dụng rất thông dụng, hơn 1 triệu lượt download, các bạn có thể tham khảo qua:
Chúc các bạn thành công!
Võ Quang Huy (Huy Kira)
Đam mê hóa học, ưng thi vào trường kinh tế... Đậu vào trường Sư phạm, quyết tâm đi dạy... Ra trường đi làm designer, tự học frontend, chuyển qua làm PHP, được công ty đào tạo laravel... Và hiện tại đang code react native(2015) => Fullstack ... ?? tối về viết blog... (Còn tiếp...)
 14821 Thích
14821 Thích
 0 Bình luận
0 Bình luận
 Chia sẽ
Chia sẽ







 Về Huy Kira
Về Huy Kira
 Bạn bè
Bạn bè
 Chat với Huy
Chat với Huy
 Liên hệ
Liên hệ
 Fan Page facebook
Fan Page facebook
 WordPress Đà Nẵng
WordPress Đà Nẵng
 Group HuyKira Support
Group HuyKira Support
 Thiết kế web
Thiết kế web
 Khóa Học WordPress
Khóa Học WordPress
 14/04/2016
14/04/2016




