Bài viết mới nhất cho wordpress
Để tạo bài viết mới nhất trong wordpress chúng ta sử dụng code sau.
- Chèn đoạn code này nới mà bạn muốn hiển thị bài viết mới nhất. Có thể chèn trong file index.php, hoặc sidebar.php
<div class="newpost">
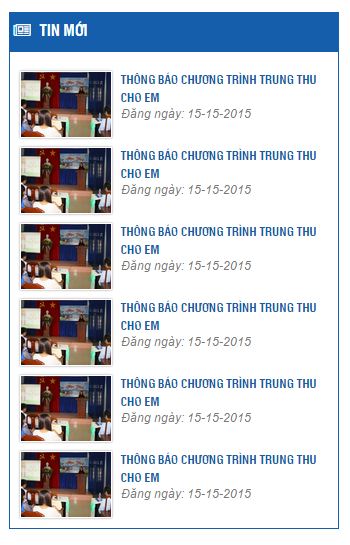
<h3 class="title-news">Tin mới</h3>
<ul class="news">
<?php $postquery = new WP_Query(array('posts_per_page' => 6));
if ($postquery->have_posts()) {
while ($postquery->have_posts()) : $postquery->the_post();
$do_not_duplicate = $post->ID;
?>
<li>
<a href="<?php the_permalink(); ?>"><?php thumbnails_news_hk(); ?></a>
<h4><a href=" <?php the_permalink(); ?> " title=" <?php the_title(); ?> "><?php the_title(); ?></a></h4>
<div class="info">
<span class="date"><i class="fa fa-clock-o"> </i> Đăng ngày: <?php echo get_the_date( 'd-m-Y'); ?></span>
</div>
</li>
<?php endwhile;} ?>
<div class="clear"></div>
</ul>
</div>
Sau đó chèn đoạn css này vào file style.css
.newpost, .sidebar {
float: right;
width: 330px;
}
h3.title-news {
background: #145EAB;
padding: 10px 5px;
color: #fff;
font-family: 'hongha';
text-transform: uppercase;
font-size: 15px;
}
ul.news {
padding: 10px;
border: 1px #145EAB solid;
}
ul.news li {
width: 100%;
clear: both;
padding: 9px 0px;
}
ul.news li a img {
width: 90px;
height: 65px;
float: left;
margin-right: 9px;
padding: 1px;
box-shadow: 0px 0px 2px #999;
}
ul.news li h4 a {
text-decoration: none;
font-family: hongha;
color: #145EAB;
text-transform: uppercase;
font-size: 12px;
}
Võ Quang Huy (Huy Kira)
Đam mê hóa học, ưng thi vào trường kinh tế... Đậu vào trường Sư phạm, quyết tâm đi dạy... Ra trường đi làm designer, tự học frontend, chuyển qua làm PHP, được công ty đào tạo laravel... Và hiện tại đang code react native(2015) => Fullstack ... ?? tối về viết blog... (Còn tiếp...)
 9374 Thích
9374 Thích
 0 Bình luận
0 Bình luận
 Chia sẽ
Chia sẽ

Viết bình luận



 Về Huy Kira
Về Huy Kira
 Bạn bè
Bạn bè
 Chat với Huy
Chat với Huy
 Liên hệ
Liên hệ
 Fan Page facebook
Fan Page facebook
 WordPress Đà Nẵng
WordPress Đà Nẵng
 Group HuyKira Support
Group HuyKira Support
 Thiết kế web
Thiết kế web
 Khóa Học WordPress
Khóa Học WordPress
 04/05/2015
04/05/2015