7 thư viện font icon miễn phí giúp website bạn chuyên nghiệp
Thư viện font icon - Font icon ko còn xa lạ gì đối với dân front end nói riêng và dân lập trình web nói chung. Nó thay thế hoàn hảo cho các website sử dụng icon bằng file .png. Nó giúp tiết kiệm thời gian tải trang, có khả năng mở rộng, ko bị vỡ khi phóng to, có thể tùy chỉnh màu sắc... Với những tính năng trên hôm nay mình xin chia sẻ các thư viện font icon tốt hiện nay.
1 - Font Awesome
Hiện tại bộ font icon này chưa hơn 600 biểu tượng đủ mọi chủ đề.
Với bộ icon này bạn có thể tự do tùy chỉnh màu, kích thước, thông qua css.
Đặt biệt bộ icon này ko yêu cầu javascript, tương thích với mọi trình duyệt.
2 - Bootstrap Arrows
Một plugin jQuery cho Bootstrap
Về cơ bản nó cung cấp một số mũi tên cho trang web của bạn, giống như tên của nó :)
Các bạn có thể tùy chỉnh màu sắc của mũi tên, cũng như tùy chỉnh góc quay của mũi tên.
3 - Thư viện font icon Fontello
Cũng giống như Font Awesome, thư viện này cũng chứa rất nhiều icon, thuộc mọi chủ đề, đặt biệt thư viện này có những icon chuyển động rất bắt mắt.
4 - GlyphSearch
Đây là công cụ cho phép tìm kiếm các biểu tượng font icon.
Có thể hiển thị kết quả tìm kiếm từ Font Awesome, Foundation, IcoMoon, Glyphicons, Ionicons, Material Design, Octicons
5 - Material Icon Font
Đây là thư viện icon google xây dựng để cung cấp cho các dự án web.
Các bạn có thể down icon về dưới dạng SVG, PNG hoặc chèn vào web site dưới dạng các đoạn mã.
Bộ sưu tập này đang được mở rộng.
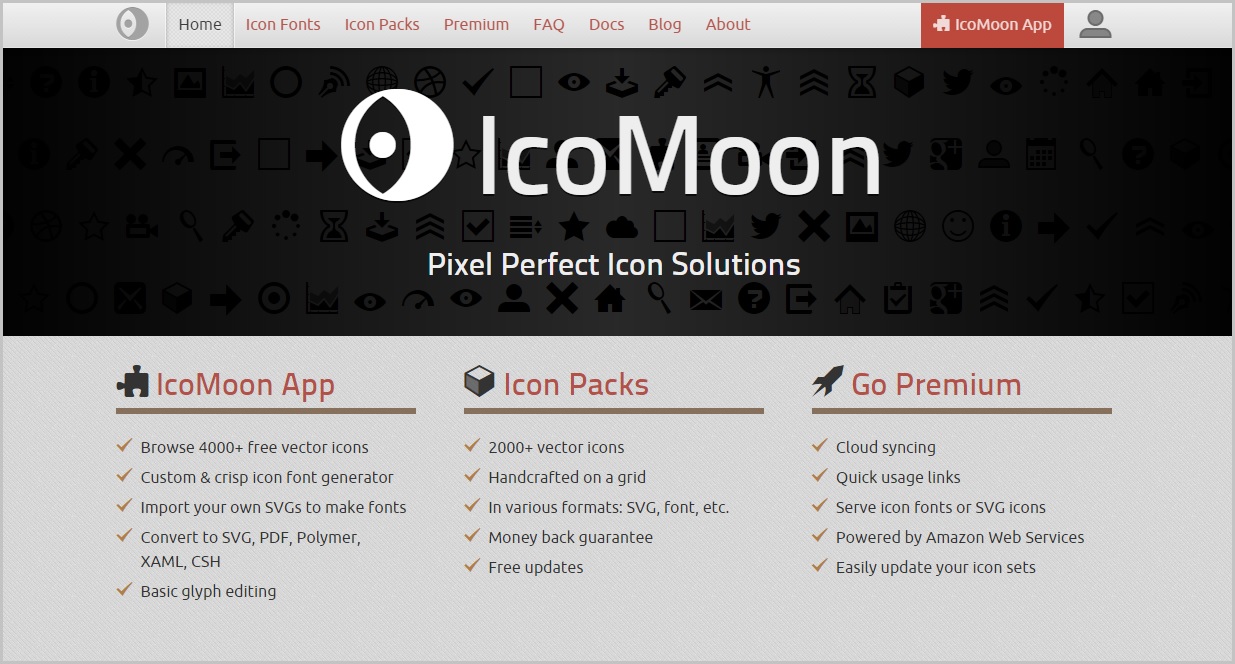
6 - IcoMoon
Thư viện chứa hơn 4000 icon vector
Bạn có thể tùy chọn chỉnh sửa các icon trong quá trình tạo
Các biểu tượng có thể được xuất ra các dịnh dạng: SVG, Polymer, PDF, CSH, XAML, PNG ...
Bạn có thể inport các icon dạng SVG để tùy chỉnh.
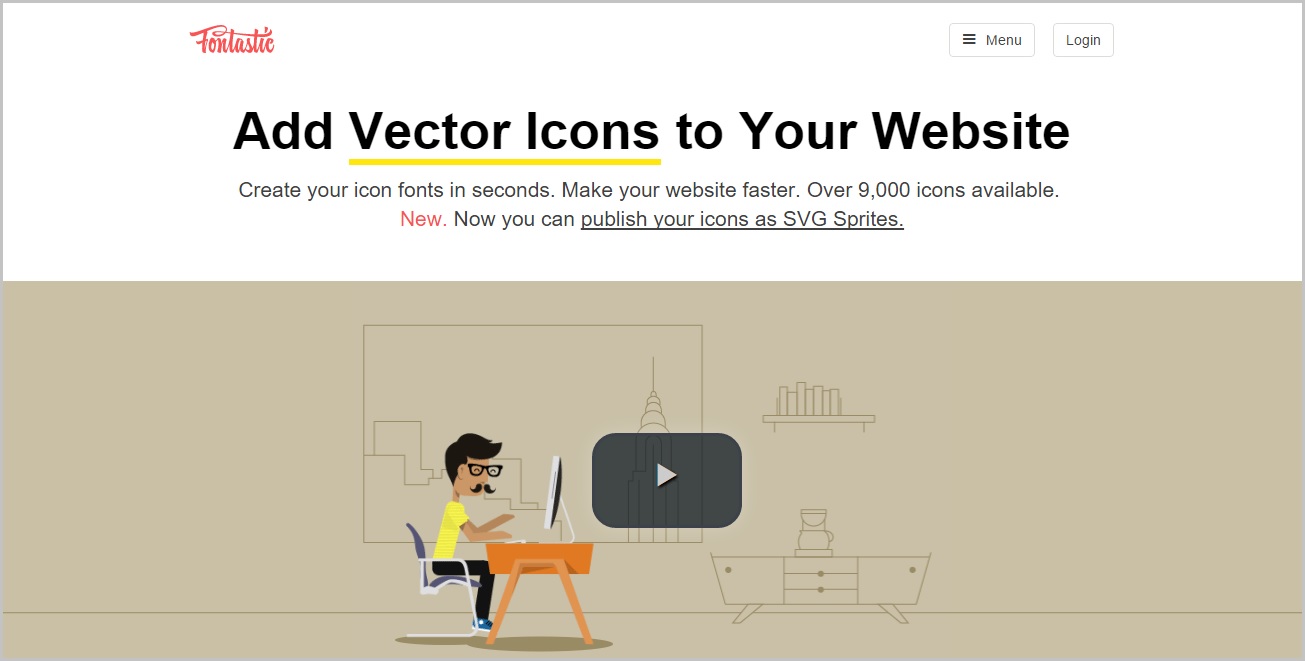
7 - Fontastic
Thư viện font icon Fontastic là 1 công cụng tạo font icon miễn phí
Bạn có thể thêm các biểu tượng của riêng bạn vào bộ sưu tập của bạn và tùy chỉnh chúng
Trên đây là tập hơn 7 thư viện font icon cũng như công cụ font icon hưu ích cho dân lập trình và thiết kế web. Nếu các bạn muốn biết thêm nhưng công cụ hay khác xin hãy like FAN PAGE facebook của Blog Huy Kira, chúng tôi sẽ tiếp tục chia sẽ nhưng thông tin bổ ích!
Chào thân ái!!
Võ Quang Huy (Huy Kira)
Đam mê hóa học, ưng thi vào trường kinh tế... Đậu vào trường Sư phạm, quyết tâm đi dạy... Ra trường đi làm designer, tự học frontend, chuyển qua làm PHP, được công ty đào tạo laravel... Và hiện tại đang code react native(2015) => Fullstack ... ?? tối về viết blog... (Còn tiếp...)
 31782 Thích
31782 Thích
 0 Bình luận
0 Bình luận
 Chia sẽ
Chia sẽ




 Về Huy Kira
Về Huy Kira
 Bạn bè
Bạn bè
 Chat với Huy
Chat với Huy
 Liên hệ
Liên hệ
 Fan Page facebook
Fan Page facebook
 WordPress Đà Nẵng
WordPress Đà Nẵng
 Group HuyKira Support
Group HuyKira Support
 Thiết kế web
Thiết kế web
 Khóa Học WordPress
Khóa Học WordPress
 18/04/2016
18/04/2016