Share full code website tin tức sử dụng wordpress
Code website tin tức - Đã hứa với nhiều người khá lâu rồi, nhưng hôm nay mới lên viết bài để share code ni được. lần ni share full code tin tức sử dụng wordpress, site ni dùng theme mình tự viết để thiết kế web. Nói chung mình design rồi code luôn.
Về ưu điểm:
- Theme tự viết tùy chỉnh dễ dàng
- Đã có reponsive
- Các chuyên mục ngoài trang chủ đều được đặt trong widget dễ thay đổi số lượng hoặc chuyên mục
- Giao diện hiện đại
...
Nhược điểm:
- Không dùng bootstrap
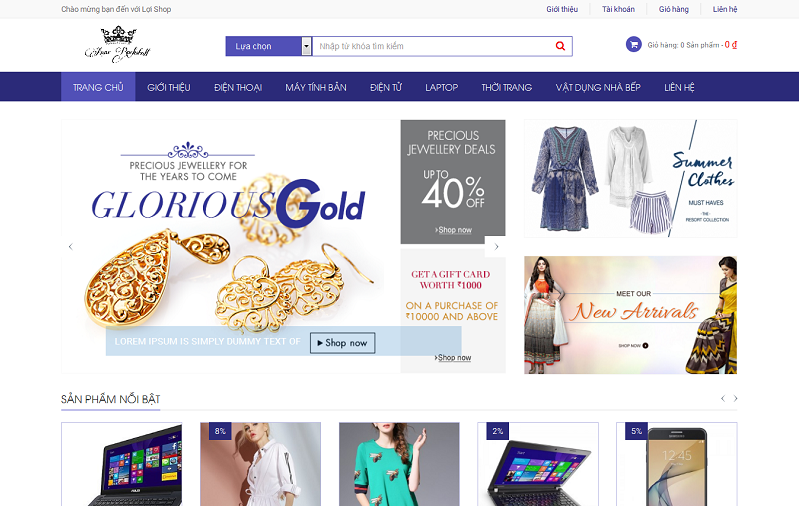
Demo ảnh:



Link download:
Hướng dẫn cài đặt
** Tài khoản đăng nhập: Để đăng nhập bạn gõ /admin hoặc /wp-admin sau đường dẫn website
Tên đăng nhập: admin
Mật khẩu: 123456huy
**cài đặt:
Bước 1: Download code và data về giải nén ra, up code và import file(data.sql) vào database.
Bước 2: Mở file config.php sửa thông tin
/** Tên database nhe!*/
define('DB_NAME', 'tintuc');
/** Tài khoản phpmyadmin */
define('DB_USER', 'root');
/** Mật khẩu phpmyadmin */
define('DB_PASSWORD', '123456');
/** Cái này chế nào dùng host free thì sửa còn không thì để im nhé! */
define('DB_HOST', 'localhost');
Bước 3: Vào database trong phpmyadmin, vào bảng wp_options sửa 2 đường link lại thành link web mình.
Thế là xong nhé!, Chúc mấy chế tháng 12 vui vẻ, làm việc hiệu quả.
** Bạn nào down về mà bị lỗi này "Cannot modify header information..." thì down bản fix lỗi này về úp đè lên theme cũ, hoặc xóa cái cũ úp cái mới này nhé!
CODE THEME FIX
p/s:
- Hiện nay có 1 số trang web copy bài viết của mình, viết lại các bạn down code trên đó về dùng có hiện tượng sai mật khẩu và lỗi. Nên mình nhắc để bảo đảm thì nên down code ở trang mình nhé!
- Chế nào cài được thì cmt link demo nha. Trong quá trình sử dụng có chi chưa rỏ thì cmt phía dưới mình sẽ xử lý cho nhé ?
Võ Quang Huy (Huy Kira)
Đam mê hóa học, ưng thi vào trường kinh tế... Đậu vào trường Sư phạm, quyết tâm đi dạy... Ra trường đi làm designer, tự học frontend, chuyển qua làm PHP, được công ty đào tạo laravel... Và hiện tại đang code react native(2015) => Fullstack ... ?? tối về viết blog... (Còn tiếp...)
 38400 Thích
38400 Thích
 0 Bình luận
0 Bình luận
 Chia sẽ
Chia sẽ




 Về Huy Kira
Về Huy Kira
 Bạn bè
Bạn bè
 Chat với Huy
Chat với Huy
 Liên hệ
Liên hệ
 Fan Page facebook
Fan Page facebook
 WordPress Đà Nẵng
WordPress Đà Nẵng
 Group HuyKira Support
Group HuyKira Support
 Thiết kế web
Thiết kế web
 Khóa Học WordPress
Khóa Học WordPress
 10/12/2015
10/12/2015