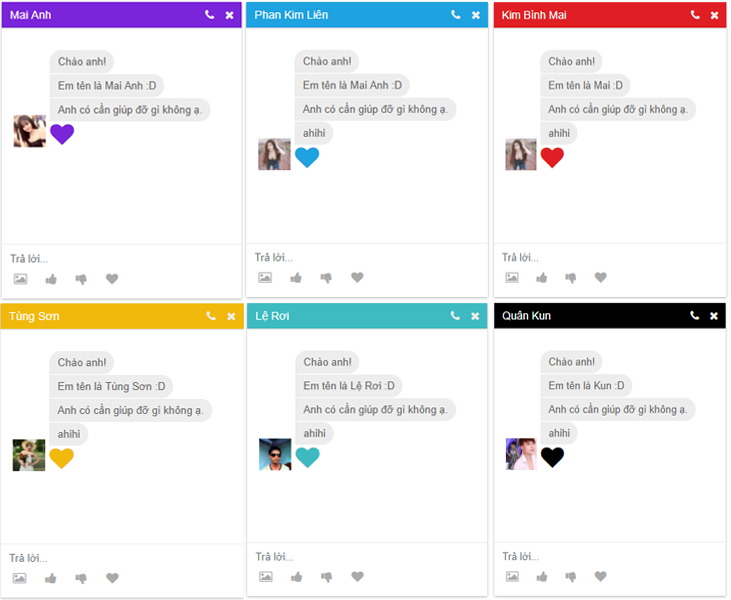
Share plugin chat với Mai Anh, plugin funny chatbot
Share plugin - Gần đây web mình có xuất hiện 1 nhân vật mới tên là "Mai Anh" đã làm cho dân cư mạng đứng ngồi không yên :)). Nhiều người cũng tỏ ra rất thích thú với độ lầy của em ấy, một số khác cảm thấy phiền vì em ấy có mấy câu mà cứ nói đi nói lại =)). Nhưng dù sao cũng cảm ơn các bạn đã quan tâm đến sự có mặt của em nó.
Không chỉ yêu thích nhiều bạn còn muốn sở hữu, hoặc thuê em mấy về để làm thư ký riêng. Chính vì lý do đó hôm nay mình quyết định share em ấy dưới dạng plugin để mọi người có thể sở hữu cho riêng mình một cô thư ký xinh đẹp. :v

Em ấy có thể làm được gì ?
- Chào khách với những câu thân thiện, thả tim
- Trả lời bất kỳ câu hỏi nào của khách.
- Thay ảnh đại diện.
- Thay đổi trang phục (màu sắc)
- Chỉ trả lời những câu được đặt trước.
- Hiển thị ra ngoài bằng shortcode.
Demo: https://api.huykira.net/
Share plugin funny chatbot và hướng dẫn
Hướng dẫn
Bạn tiến hành cài plugin funny chatbot trên kho plugin của wordpress hoặc download theo link bên dưới. Sau khi cài đặt plugin thành công, ở trong khu vực admin sẽ xuất hiện menu tên là: "Funny chat bot". Click vào đó để tùy chỉnh một số phần của plugin.

Tìm kiếm plugin trên kho với từ khóa: "Funny Chatbot"

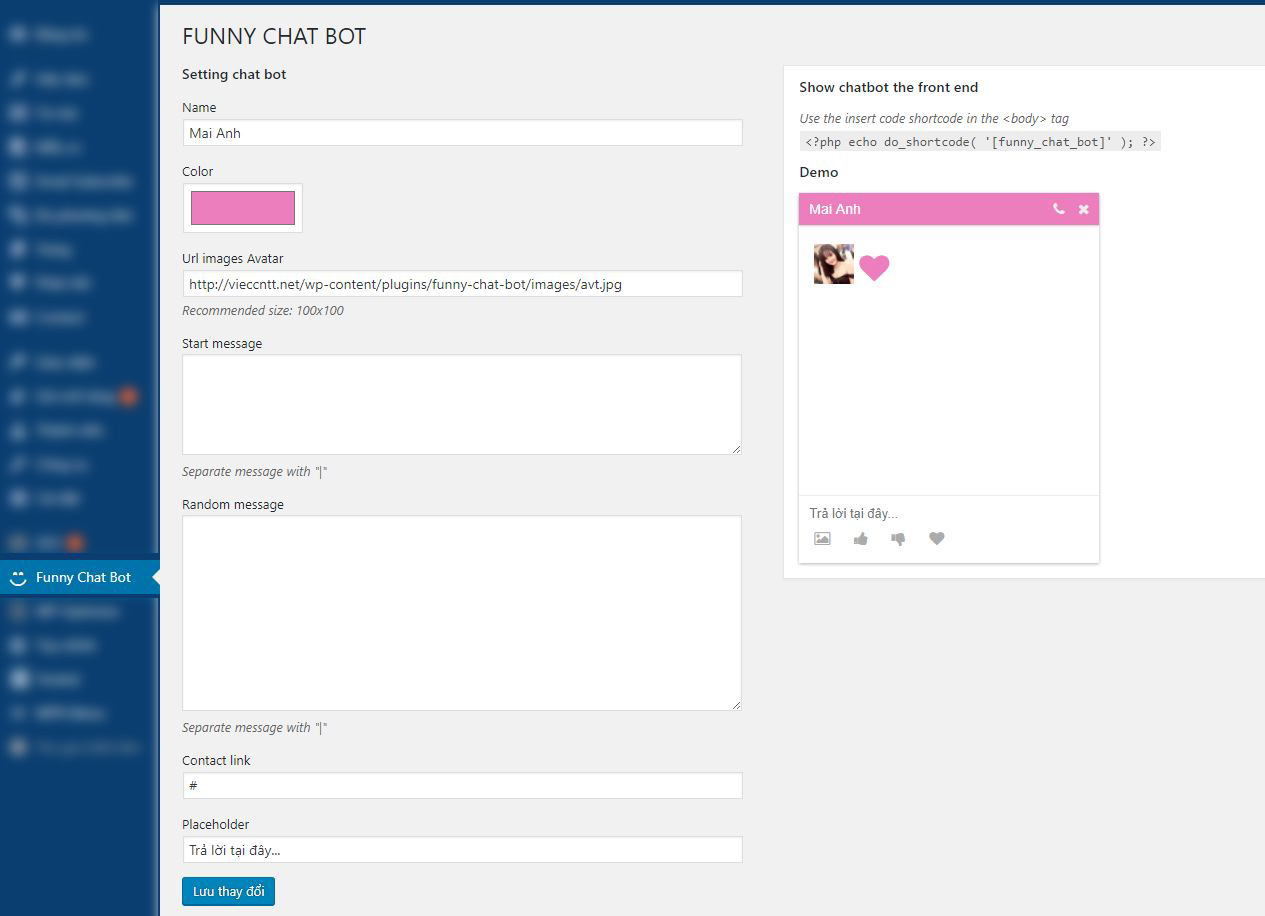
Sau khi cài đặt thành công sẽ xuất hiện menu Funny Chat Bot và khu vực setting của plugin
Trong đó:
- Name: Tùy chỉnh phần tên hiển của chatbot
- Color: Màu sắc chủ đạo của box chat
- Url images avatar: Nhập link ảnh avatar của chatbot, khuyến kích dùng hình ảnh có kích thước 100x100px. Các bạn nên úp ảnh lên media của web mình rồi lấy link dán vào đây.
- Start message: Đây là những đoạn chat mở đầu câu chuyện của chatbot, Mỗi câu được phân cách mời dấu gạch dọc "|".
- Random message: Tập hợp như câu trả lời mong muốn chatbot trả lời. Phương thức hoạt động của chatbot là sẽ lấy bất kỳ 1 câu trả lời nào đó trong nhóm này để trả lời cho khách. Mỗi câu trả lời được phân cách bằng dấu gạch dọc "|".
- Contact link: Nhập link liên hệ khi khác click vào biểu tượng cái điện thoại.
- Placeholder: Text gởi ý ở khu vực nhập dữ liệu trả lời.
Hiển thị chatbot ra ngoài front end:
Mình có cung cấp 1 shortcode giúp hiển thị chatbot ra ngoài.
<?php echo do_shortcode( '[funny_chat_bot]' ); ?>
Bạn muốn hiển thị ở page nào thì dán đoạn code này vào page đó. Khuyến khích dán đoạn code này vào file footer.php
Xem video cài đặt và hướng dẫn plugin funny chat.
Share plugin funny chatbot
- Mình đã úp plugin này lên kho của Wordpress.org, Các bạn có thể download miễn phí tại đây: Plugin funny chatbot
- Hoặc các bạn có thể down trực tiếp tại đây:
Link mediafire
Tổng kết:
Plugin này khá đơn giản chỉ dùng một tý jquery và php là có thể làm được. Plugin này giúp tăng thời gian ở lại trang cho website các bạn, nó cũng hỗ trợ trả lời tự động một số câu hỏi đơn giản. Nhưng chủ yếu của nó cũng để giải trí bên mình đặt tên cho nó là "Funny CHATBOT".
Đây là plugin thứ 2 mình úp lên kho của wordpres, nên rất mong các bạn góp ý và ủng hộ, nếu thích thì down về dùng và đánh giá 5 sao nhé he he.
Còn vấn đề chèn code quảng cáo hay mã độc thì các bạn yên tâm. Mình share plugin hay theme chủ yếu để câu view cho web mình. Mình khẳng định nếu down code web hoặc plugin từ web mình thì đảm bảo là code sạch, không mã độc, không quảng cáo nhé.
Chào thân ái và quyết thắng!
Võ Quang Huy (Huy Kira)
Đam mê hóa học, ưng thi vào trường kinh tế... Đậu vào trường Sư phạm, quyết tâm đi dạy... Ra trường đi làm designer, tự học frontend, chuyển qua làm PHP, được công ty đào tạo laravel... Và hiện tại đang code react native(2015) => Fullstack ... ?? tối về viết blog... (Còn tiếp...)
 10496 Thích
10496 Thích
 0 Bình luận
0 Bình luận
 Chia sẽ
Chia sẽ




 Về Huy Kira
Về Huy Kira
 Bạn bè
Bạn bè
 Chat với Huy
Chat với Huy
 Liên hệ
Liên hệ
 Fan Page facebook
Fan Page facebook
 WordPress Đà Nẵng
WordPress Đà Nẵng
 Group HuyKira Support
Group HuyKira Support
 Thiết kế web
Thiết kế web
 Khóa Học WordPress
Khóa Học WordPress
 27/07/2017
27/07/2017




