Lấy menu và sidebar trong wordpress, Đây là 2 thành phần khá quan trọng của website sử dụng wordpress. Nó làm cho website đang dạ về chức năng. Cũng như giúp đở rất nhiều trong việc quản trị website một cách hiệu quả, vì thế tiếp tục trong loạt bài hướng dẫn lập trình wordpress mình xin giới thiệu cho các bạn cách lấy menu và sidebar (get menu, get sidebar).
1. Lấy menu trong wordpress, get menu trong wordpress.
Trong website wordpress thông thường thì menu được quản lý trong phần Giao diện -> menu. Nhưng đối với theme wordpress mới khởi tạo lần đầu thì sẽ không xuất hiện menu, vì thế chúng ta cần phải viết code để khởi tạo phần menu này.

Không có phần menu khi mới khởi tạo theme
Cú pháp khởi tạo menu (Đăng ký 1 menu mới).
Để khởi tạo một menu mới chúng ta thêm đoạn code sau vào file functions.php.
|
1 2 3 4 |
function register_my_menu() { register_nav_menu('header-menu',__( 'Menu chính' )); } add_action( 'init', 'register_my_menu' ); |
Trong đó register_nav_menu là hàm đăng ký 1 menu mới, header-menu là id của menu do lập trình viên đặt, ‘Menu chính’ là mô ta chỏ menu đó nó sẽ được hiện trong phần admin.
Thêm nội dung cho menu.
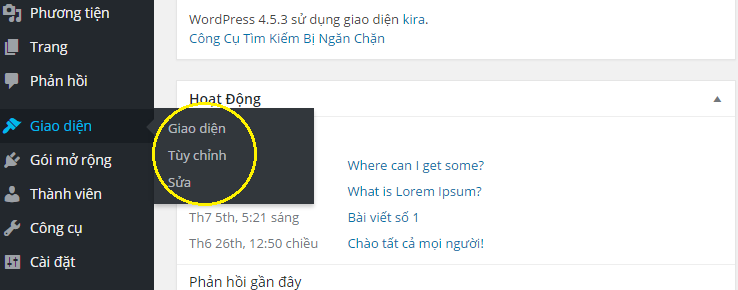
Sau khi khởi tạo menu, trong phần giao diện của admin xuất hiện thêm phần mới tên là menu

Xuất hiện phần menu khi đã khởi tạo
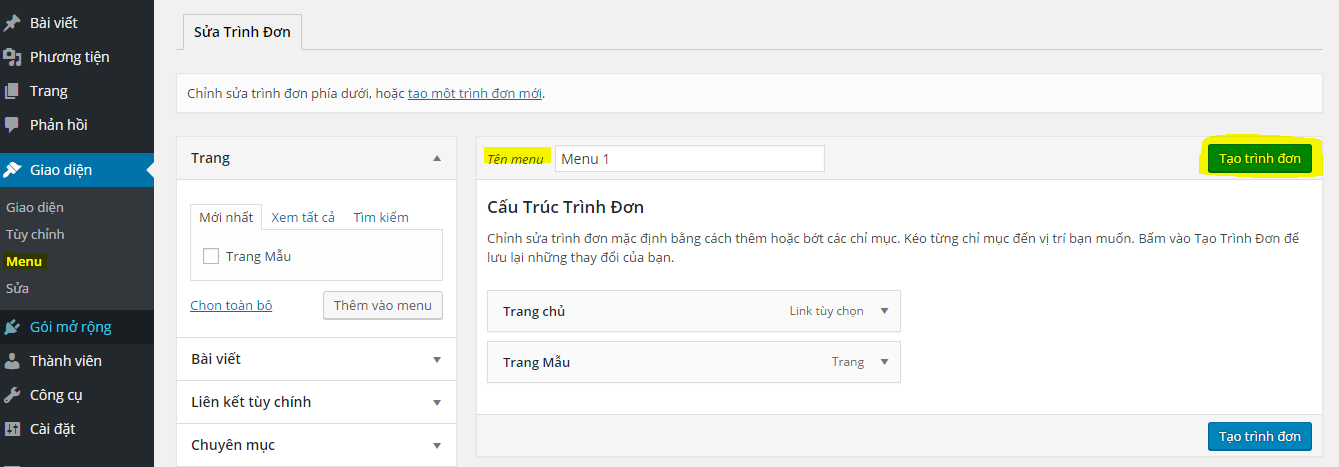
Chúng ta bắt đầu thêm nội dung cho menu bằng cách.
- Điền tên menu (Sao cho dễ quản lý)
- Thêm 1 số menu từ thanh tùy chỉnh phía tay trái.
- Sau đó bấm tạo trình đơn.
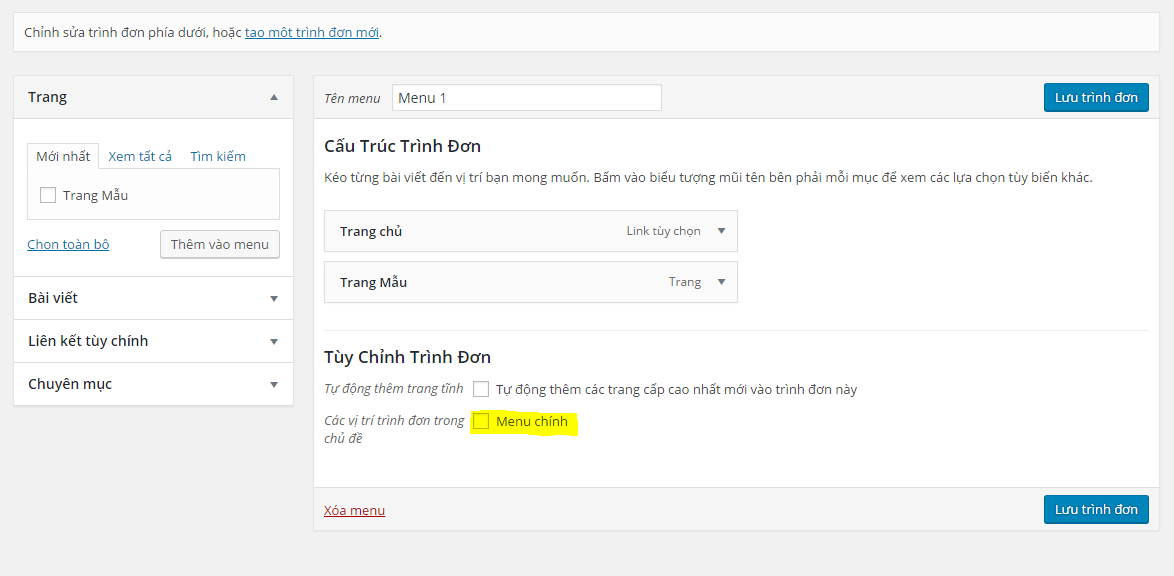
Sau khi bấm tạo trình đơn, trong khu vực tùy chỉnh của trình đơn các bạn sẽ thấy xuất hiện các vị trí trình đơn trong chủ đề, đây là vị trí mà chũng ta đã khai báo trong phần khởi tạo trình đơn.
Sau đó bạn click chọn vị trí và lưu lại là chúng ta đã thêm nội dung cho menu thành công!!

Hiện thị menu ra ngoài giao diện:
Để hiện thị menu ra ngoài giao diện chúng ta sử dụng đoạn code sau. Đoạn code này có thể chèn bất cứ nơi nào mà bạn muối hiển thị
|
1 2 3 4 5 6 7 8 |
<?php wp_nav_menu( array( 'theme_location' => 'header-menu', 'container' => 'false', 'menu_id' => 'header-menu', 'menu_class' => 'menu' ) ); ?> |
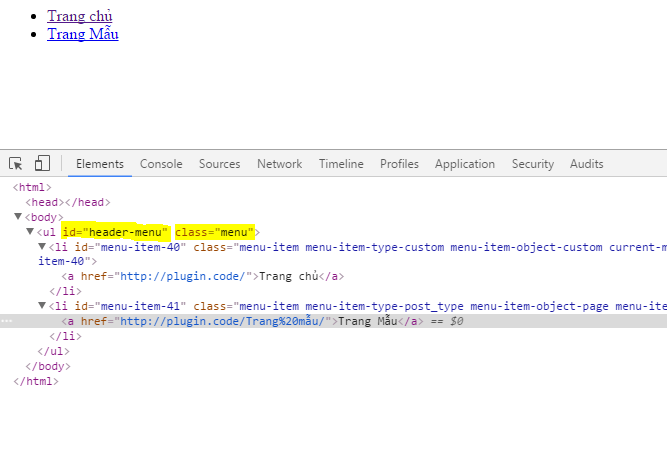
Menu sẽ được hiển thị ra ngoài theo định dạng danh sách (ul, li).
Trong đó
- wp_nav_menu là hàm get menu.
- ‘theme_location’ là id menu mà bạn muốn lấy, ở trường họp này mình lấy id mình vừa khởi tạo ở trên
- ‘container’ là thẻ div bao bọc bên ngoài menu, (có hoặc không).
- ‘menu_id’ là id của thẻ ul khi hiển thị menu.
- ‘menu_class’ là class của thẻ ul khi hiển thị menu.

Menu đã được lấy thành công!
Ngoài ra còn nhiều chức năng khác của menu các bạn có thể xem tại đây
2. Lấy sidebar trong wordpress. (get sidebar).
Cũng giống như menu muốn hiển thị sidebar trong phần quản lý chúng ta cần phải khởi tạo 1 sidebar mới.
Khởi tại sidebar.
Để khởi tạo sidebar chúng ta copy đoạn code này vào file functions.php
|
1 2 3 4 5 6 |
if (function_exists('register_sidebar')){ register_sidebar(array( 'name'=> 'Cột bên', 'id' => 'sidebar', )); } |
Trong đó: register_sidebar làm hàm khởi tạo nó sẽ có các thuộc tính truyền vào là id và name.
Thêm nội dung vài sidebar.
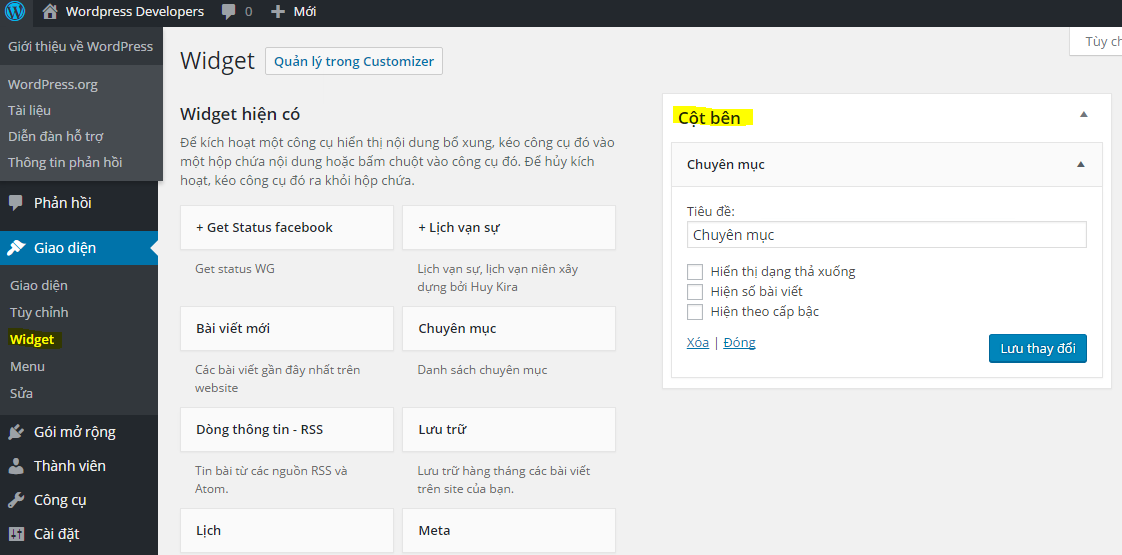
Sau khi khởi tạo vào admin -> giao diện các bạn sẽ thấy phần widget được hiển thị. Đây là phần chưa các widget và sidebar.

Để thêm nội dung cho sidebar, rất đơn giản các bạn kéo thả từ bên trái qua bên phải (sidebar) và điền các nội dung tùy chỉnh và sau đó lưu thay đổi. Các widget bên phải là những widget mặt định mà wordpress cung cấp cho chúng ta.
Hiển thị nội dung sidebar ra ngoài giao diện.
|
1 |
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar('sidebar') ) : ?><?php endif; ?> |
Trong đó dynamic_sidebar(‘sidebar’) ) là hàm get sidebar còn tham số ‘sidebar’ là id của sidebar được đặt khi khởi tạo 1 sidebar mới.
Tổng kết vềLấy menu và sidebar trong wordpress:
Menu và sidebar là 2 thành phần rất hữu ích của wordpress, nắm được 2 thành phần này sẽ giúp website của bạn linh động hơn, và dễ dàng quản lý nội dung của website. Còn khá nhiều chức năng của menu và sidebar mình chưa giới thiệu các bạn có thể lên mạng tìm hiểu thêm, với từ khóa là get menu và get sidebar.
Có gì không rõ các bạn có thể CMT bên dưới, mình sẽ hỗ trợ!!
Chào thân ái và quyết thắng!!





































THANH NGUYEN Đoạn nào copy vào đâu vậy Huy ?
Thích Trả lời 7 năm trước
HuyKiraĐăng ký thì add vào functions.php, Còn get ra muốn để khực nào thì để.
Thích Trả lời 7 năm trước
Thanh NguyenCám ơn Huy đã hồi âm! Mình muốn hiện vào trang chủ thì chèn cụ thể ra sao. Mong hồi âm.
Thích Trả lời 7 năm trước
Phạm ThạnhHuy ơi mình ko hiểu sao khi gọi sidebar ra thì nó lại tự sinh các thẻ danh sách li (mỗi 1 widget tương ứng 1 li) cái này xử lý sao vậy bạn?
Thích Trả lời 6 năm trước
Huy KiraCái này mặc định rồi bạn, kiểm tra phần tự css lại thôi :D
Thích Trả lời 6 năm trước
Phan Anh VuiNói cái này này rõ hơn được không bạn - mình cũng bị một dấu chấm
Thích Trả lời 5 năm trước
haoanh Huy ơi , giờ em muốn tạo 1 bài đăng , xong rồi trong bài đăng đó có 1 bài đăng con thì làm như thế nào ạ
Thích Trả lời 6 năm trước
Huy KiraCái đó em dùng qua page nha, bên post ko có post cha con :D
Thích Trả lời 6 năm trước
haoem có tìm hiểu được qua theme boxtruyen , thì mỗi truyện là 1 post và trong 1 truyện lại có nhiều chap. mỗi chap đó đều có thuộc tính post_parrent là id của post , vậy bây giờ em muốn dựng theme có dạng tương tự thì làm như thế nào ạ , anh có thể giúp em được k?
Thích Trả lời 6 năm trước
haoem có tìm hiểu được qua theme boxtruyen , thì mỗi truyện là 1 post và trong 1 truyện lại có nhiều chap. mỗi chap đó đều có thuộc tính post_parrent là id của post , vậy bây giờ em muốn dựng theme có dạng tương tự thì làm như thế nào ạ , anh có thể giúp em được k?
Thích Trả lời 6 năm trước
PhamhungBạn ơi mình lỡ tay xóa code trong Theme Header rồi (trong thmee header ko còn dòng code nào) , giờ lấy lại code mặc định ban đầu thế nào vậy bạn
Thích Trả lời 6 năm trước
Huy KiraBạn phải tìm theme đó rồi update lại file header.php thôi, chư ko có cách nào đâu bạn!
Thích Trả lời 6 năm trước
Phamhunggiờ mình xóa wordpress đi cài lại từ đầu là đc nhỉ, chứ tìm thì ko biết tìm đâu
Thích Trả lời 6 năm trước
Thanh Nguyenhaoem có tìm hiểu được qua theme boxtruyen , thì mỗi truyện là 1 post và trong 1 truyện lại có nhiều chap. mỗi chap đó đều có thuộc tính post_parrent là id của post , vậy bây giờ em muốn dựng theme có dạng tương tự thì làm như thế nào ạ , anh có thể giúp em được k? . Good! cảm ơn bạn đã chia sẻ.
Thích Trả lời 5 năm trước
Brunoanh cho em hỏi giờ em muốn thêm class vào thẻ a ở phần menu thì làm như thế nào ạ. cụ thể là ul li a
Thích Trả lời 4 năm trước
Huy KiraAdd class vào thẻ a phải vào code custom. Có một cách đơn giản là em có thể add class vào thẻ li sau đó dùng thẻ đó để css the a. Cách add class vào thẻ li: https://imgur.com/SXL1AND
Thích Trả lời 4 năm trước
Phạm Minh TuấnChào Huy. mình là tuấn và mình đang học đến bài get menu của bạn. đây là code của mình khi mình gõ y chang đoạn trên của bạn https://www.upsieutoc.com/images/2020/05/31/erro_wordpress1.png và nó đã ko hiện mục menu như bạn đã hướng dẫn: https://www.upsieutoc.com/images/2020/05/31/imageabbc556441a5459a.png còn đây là phần code header của mình: https://www.upsieutoc.com/images/2020/05/31/imageb948af3aae95cf5d.png mong nhận được sự phản hồi sớm từ bạn. xin cảm ơn.
Thích Trả lời 4 năm trước
việtMình muốn làm một cái menu dọc trên side bar các trang sản phẩm. có plugin nào tạo menu đẹp ko ad
Thích Trả lời 3 năm trước