Custom field trong wordpress là 1 tính năng cực kỳ hay, theo mình đây là tính năng quyết định sự thành công của wordpress, nó biến wordpress từ một mã nguồn dùng để tạo blog đơn thuần trở thành một CMS mạnh mẽ như bay giờ. Vì vậy tiếp tục với loạt bài hướng dẫn wordpress cho người mới bắt đầu mình sẽ hưỡng dẫn tính năng này.
Custom field trong wordpress là gì ?
Một bài viết mặt định của wordpress sẽ có khu vực để chúng ta post tiêu đề, nội dung, ảnh đại diện… Các khu vực đó gọi là các field của bài viết. Trong trường hợp bình thường các mục đó đáp ứng nhu cầu thì không có vấn đề gì sảy ra. Nhưng nếu dự án yêu cầu phải có thêm 1 khu vực để chúng ta post tác giả hoặc link download… Thì chúng ta bắt buộc phải tạo thêm 1 khu vực để post nội dung này. Các khu vực được tạo thêm đó được gọi là custom field.
Hiện tại có rất nhiều tài liệu hướng dẫn custom field trong wordpres, cũng như có rất nhiều plugin hỗ trợ tính năng này, nhưng với nội dung bài này mình sẽ hướng dẫn cho các bạn cách thức tạo custom field trong wordpress cũng như hiển thị dữ liệu ra ngoài bằng plugin toolset.
Tạo custom field sử dùng plugin toolset
Để tìm và cài đặt plugin toolset các bạn có thể xem bài viết custom post type trong wordpress mình đã có hướng dẫn tìm và cài đặt cũng như giới thiệu tổng quan về plugin này. Để tạo custom field chúng ta đi theo các bước sau:
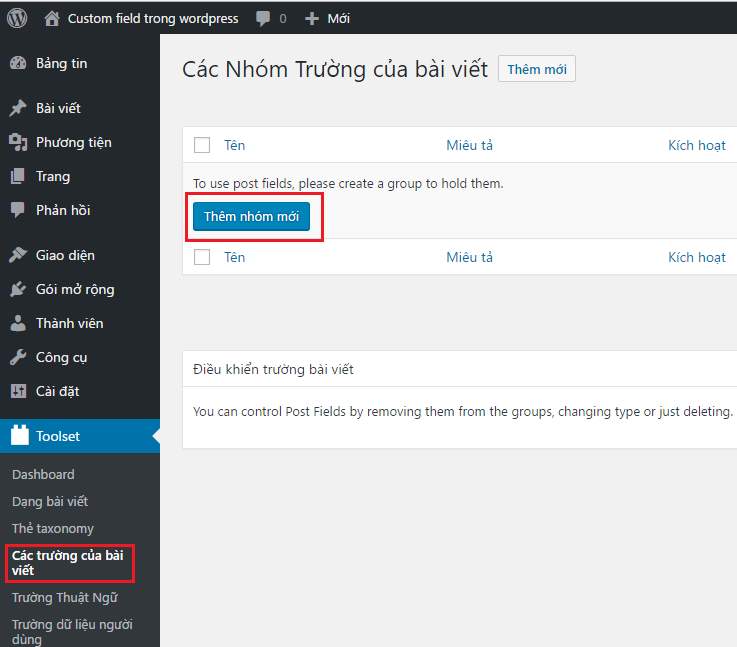
Bước 1: Đăng nhập vào admin di chuyển đến menu Toolset click vào menu các trường của bài viết, ở đây sẽ xuất hiện giao diện để chúng ta thêm custom filed. Bạn tiếp tục click vào Thêm nhóm mới!

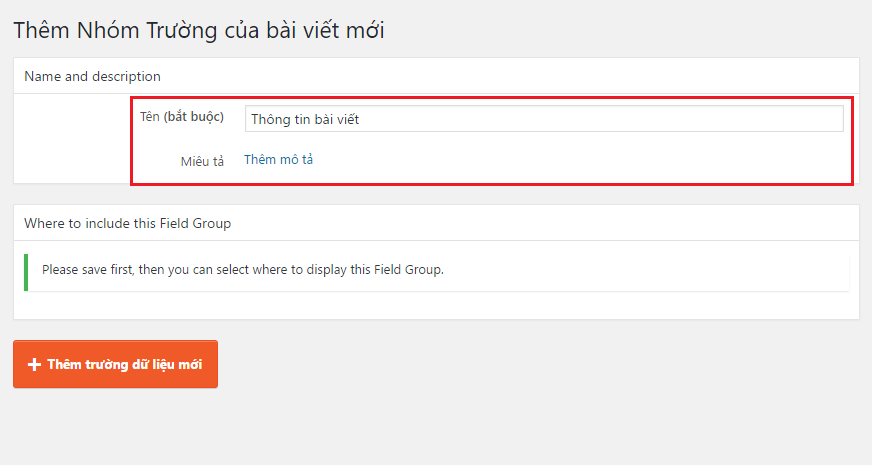
Bước 2: Khi click vào thêm nhóm mới website sẽ xuất hiện giao diện để chúng ta thêm nhóm filed. Các bạn tiến hành điền đầy đủ thông tin.

Bước 3: Tại giao diện này để thêm 1 custom filed các bạn click chuột vào thêm các trường dữ liệu mới, sau đó giao diện website sẽ xuất hiện rất nhiều các loại trường dữ liệu như: Text, number, textarea, select, checkbox, images, file, time….

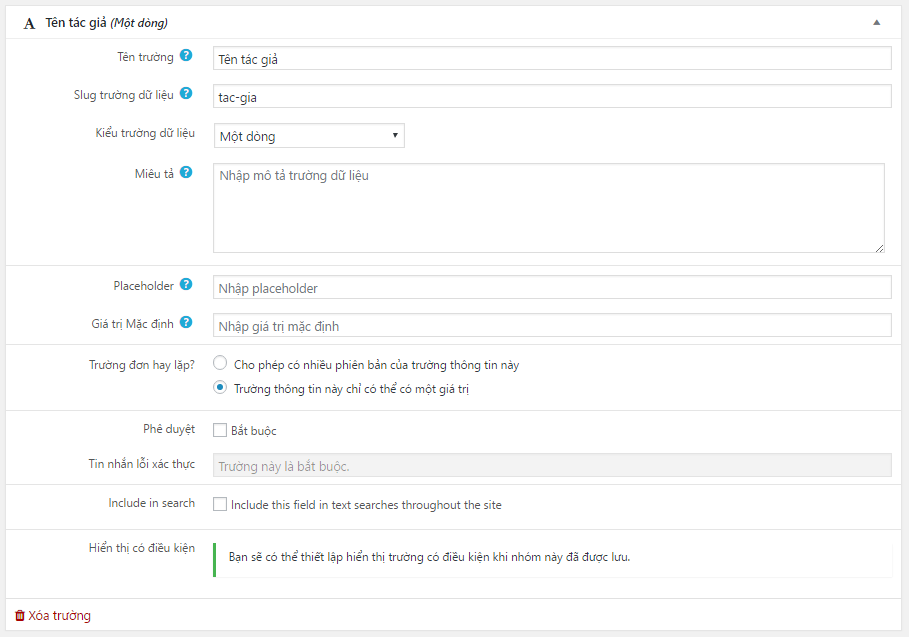
Bạn tiến hành chọn 1 trường dữ liệu mà bạn cần, sau đó điền thông tin đầy đủ, ở đây mình ví dụ mình chọn loại trường dữ liệu là Một dòng. Khi chọn trường dữ liệu một dòng thì trong khu vực viết bài sẽ hiển thị thẻ input text. Giao diện website sẽ xuất hiện form như sau.

Trong đó:
- Tên trường: Là tên cùa custom filed mà bạn muốn hiển thị trong khu vực viết bài
- Slug trường dữ liệu: Là key để sau này sử dụng trong việc lấy dữ liệu hiển thị ra ngoài.
- Các thông tin còn lại các bạn có thể tự tìm hiểu.
Sau khi đã nhập đầy đủ thông tin các bạn bấm lưu để đến bước tiếp theo.
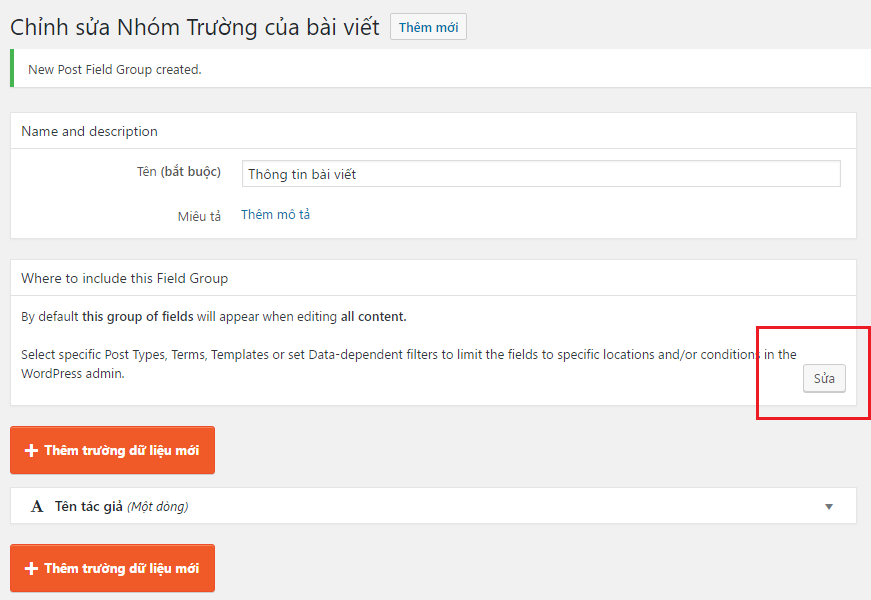
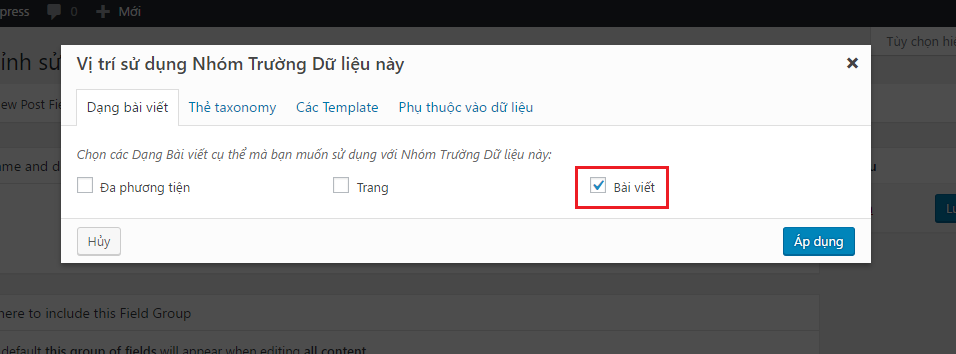
Bước 4: Sau khi lưu bạn tiếp tục đến khu vực Where to include this Field Group click vào mục sửa để tiến hành chọn post type hiển thị custom filed này.

Ở đây mình muốn custom field tác giả chỉ hiển thị trong khu vực bài viết tức nên mình chỉ tích chọn phần bài viết

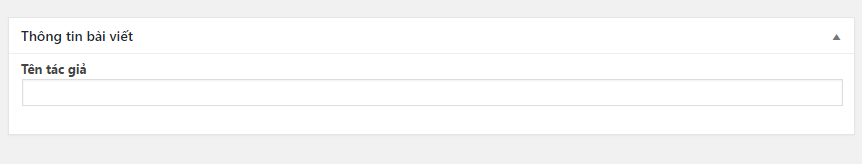
Click vào áp dụng, sau đó click lưu là bạn đã tạo xong custom field tác giả này. Bước tiếp theo bạn vào thêm bài viết mơí để kiểm tra kết quả.
Tại khu việc viết bài xuất hiện khu vực để ta post tác giả là thành công.

Hiển thị custom field ra ngoài.
Đối với custom field sử dụng plugin toolset để hiện thị ra ngoài, thì chúng ta có thể sử dụng hàm riêng của plugin như sau:
|
1 2 3 |
<?php echo types_render_field("tac-gia"); ?> |
Trong đó “tac-gia” là key của custom field được tạo ở bước trên.
Bạn cũng có thể sử dụng hàm mặc định của wordpress trong viết get custom field như sau:
|
1 2 3 |
<?php echo get_post_meta( $post_id,'wpcf-tac-gia', true ); ?> |
Trong đó:
- $post_id là id của bài viết.
- wpcf-tac-gia là key của custom field. Nó sẽ được thêm phần wpcf vào phía trước so với key mà chúng ta tạo ở bước trên.
Ví dụ: Get 5 bài viết mới nhất có custom field tác giả
Cách 1 sử dụng hàm của plugin toolset
|
1 2 3 4 5 6 7 8 9 10 |
<ul> <?php $getposts = new WP_query(); $getposts->query('post_status=publish&showposts=5'); ?> <?php global $wp_query; $wp_query->in_the_loop = true; ?> <?php while ($getposts->have_posts()) : $getposts->the_post(); ?> <li> <a href="<?php the_permalink(); ?>"><?php the_title(); ?></a> Tác giả: <?php echo types_render_field("tac-gia"); ?> </li> <?php endwhile; wp_reset_postdata(); ?> </ul> |
Cách 2 sử dụng hàm mặt định của wordpress
|
1 2 3 4 5 6 7 8 9 10 |
<ul> <?php $getposts = new WP_query(); $getposts->query('post_status=publish&showposts=5'); ?> <?php global $wp_query; $wp_query->in_the_loop = true; ?> <?php while ($getposts->have_posts()) : $getposts->the_post(); ?> <li> <a href="<?php the_permalink(); ?>"><?php the_title(); ?></a> Tác giả: <?php echo get_post_meta( get_the_id(),'wpcf-tac-gia', true ); ?> </li> <?php endwhile; wp_reset_postdata(); ?> </ul> |
Tóm lại:
Custom field trong wordpress là một chức năng cực kỳ quan trọng mà bạn cần phải biết khi lập trình wordpress. Với nội dung bài này mình chỉ giới thiệu căng bản về custom filed sử dụng plugin toolset. Hi vọng với bài viết này sẽ giúp bạn hiểu được khái niệm custom field, cách tạo 1 custom field đơn giản cũng như cách lấy dữ liệu của custom field ra ngoài.
Custom field trong plugin toolset còn rất nhiều cái hay và hấp dẫn, bạn có thể tự tìm hiểu mình nghĩ sẽ hiệu quả hơn!
Nếu còn thắc mắc gì về custom field trong wordpress các bạn có thể cmt phía bên dưới để trao đổi thêm. Facebook của mình là Blog Huy Kira like để cùng học wordpress và nhận code wordpress miễn phí nhé!
Chúc các bạn thành công với wordpress!





































Duy AnhLàm sao để gán biến = giá trị trong field đó , ví dụ $manhinh = giá trị của custom filed ; sau đó chỉ echo $manhinh;
Thích Trả lời 7 năm trước
TrungAZVí dụ ở trang chủ có mấy cái Post rồi, làm sao mình đưa cái custom field ra ngàoi trang chủ nhỉ???
Thích Trả lời 6 năm trước
HuyKirasử dụng đoạn code này trong vòng lặp get post < ?php echo types_render_field("tac-gia");?>
Thích Trả lời 6 năm trước
Duy AnhChủ đề custom field trong wordpress là gì ? này cần phải bàn thêm nha! . TrungAZVí dụ ở trang chủ có mấy cái Post rồi, làm sao mình đưa cái custom field ra ngàoi trang chủ nhỉ???
Thích Trả lời 5 năm trước
hakien175sao mình search plugin này không thấy nhỉ? wordpress 5.4
Thích Trả lời 4 năm trước